Un logiciel est ergonomique s’il est utile et utilisable.
La première priorité d’un ergonome est de procurer à l’utilisateur un logiciel simple d’utilisation, avec une navigation facilitée, qui soit utile et utilisable.
 Ergonomie logicielle
Ergonomie logicielle
Un logiciel est ergonomique s’il est utile et utilisable.
La première priorité d’un ergonome est de procurer à l’utilisateur un logiciel simple d’utilisation, avec une navigation facilitée, qui soit utile et utilisable.
 Ergonomie logicielle (odt2spip)
Ergonomie logicielle (odt2spip)
Un logiciel est ergonomique s’il est utile et utilisable.
La première priorité d’un ergonome est de procurer à l’utilisateur un logiciel simple d’utilisation, avec une navigation facilitée, qui soit utile et utilisable.
 10 astuces de Gabrielle Denis pour écrire plus simplement
10 astuces de Gabrielle Denis pour écrire plus simplement
Gabrielle Denis nous donne 10 conseils pour simplifier notre écriture, tirés de son expérience de journaliste et de rédactrice.
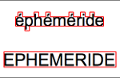
 Identification meilleure et Lecture plus rapide en minuscule
Identification meilleure et Lecture plus rapide en minuscule
Lors d’échanges entre humains, le maximum d’informations se trouve sur le haut des personnes, plus particulièrement le visage. Certains auteurs en déduisent que, d’une manière générale, le regard à tendance à se porter sur le haut des scènes observées.
Cette tendance perceptive aurait joué un rôle dans l’attribution des signes distinctifs aux lettres minuscules. En effet, force est de constater que leurs hampes, les accents et les points sur les i et les j fournissent trois fois plus d’informations que leurs jambages. C’est la raison pour laquelle on lit généralement plus aisément une phrase écrite en minuscule dont on a caché le bas des lettres que la même phrase dont on a caché le haut des lettres.
Pour la même raison, la forme (pattern) des mots écrits en majuscules est simplement rectangulaire alors que celle des mots écrits en minuscules est compliquée, donc plus caractéristique et plus reconnaissable.
Bilan : un texte écrit en minuscules se lit 14% plus vite qu’un texte en majuscules.
 Mémorisation & Typographie : la Police des caractères a un effet positif, la Taille non
Mémorisation & Typographie : la Police des caractères a un effet positif, la Taille non
La taille des caractères n’a aucun effet sur la mémoire, contrairement à ce qu’on pourrait penser. En revanche, la police, elle, a un effet.
 Lisibilité, Mise en page et Typographie
Lisibilité, Mise en page et Typographie
Les CMS assument automatiquement l’essentiel de la mise en page des sites. Il reste cependant quelques éléments à disposition avec lesquels le rédacteur peut et doit jouer afin d’obtenir un résultat parfait.
Ainsi, pour réussir la mise en page et assurer la meilleur lisibilité possible d’un site créé avec un CMS en général (donc aussi avec SPIP), le rédacteur doit connaître et appliquer un certain nombre de règles. Cet article vous propose d’en prendre connaissance.
 Structure hiérarchisée des rubriques
Structure hiérarchisée des rubriques
La structure organisationnelle des rubriques de SPIP est de type hiérarchique, c’est un arbre.
Elle détermine son interface, le mode de navigation, les relations (hyperliens) entre articles, entre brèves...
Cette article vous permet d’aborder globalement les spécificités et interrelations entre les rubriques, brèves, articles, sites référencés, sites syndiqués, documents joints, ... en passant d’une structure arborescente à une structure en réseau maillé de l’information.
 Descriptif rapide, Chapeau et Texte pour les articles et les rubriques
Descriptif rapide, Chapeau et Texte pour les articles et les rubriques
Dans un site SPIP, les rédacteurs et les administrateurs ont un rôle à jouer sur certaines informations pour orienter le visiteur et améliorer la lisibilité ainsi que l’esthétique du site.
C’est le cas lors de la création des rubriques par les administrateurs et de la création des articles par les rédacteurs.
Il s’agit en particulier de la rédaction :
 Mots et outils importants du développement Web actuel
Mots et outils importants du développement Web actuel
CSS, CSS Framework (Cadre de travail CSS, Cadriciel CSS, Cadre applicatif CSS, Cadre d’applications CSS, Framework CSS, Framework d’interface, Cadriciel d’interface), Responsive CSS Framework (Cadriciel CSS adaptatif), Flat Design (Design plat), Material design, Sass, Less, ...
Ces noms sont ceux de nombreux outils au service des professionnels du développement Web qui créent l’ergonomie des sites Web d’aujourd’hui.
Afin de mieux comprendre la signification de ces mots importants au centre du développement Web actuel, voici des extraits d’articles y relatifs pour vous invitez à les lire en détail.
1995 - 2025 Ici & Là
Plan du site
| Se connecter |
Contact |
RSS 2.0
