Accueil > SPIP > HTML et CSS > Défilement Horizontal et Vertical avec la balise MARQUEE : Code HTML dans (...)
Défilement de textes et d’images
 Défilement Horizontal et Vertical avec la balise MARQUEE : Code HTML dans SPIP
Défilement Horizontal et Vertical avec la balise MARQUEE : Code HTML dans SPIP
Non reconnue par le W3C la balise MARQUEE peut être d’une grande utilité
mardi 15 janvier 2008, par
Notez cet article(Dernière mise à jour : 2 novembre 2010)
Présentation
La balise MARQUEE permet de faire défiler du texte et des images horizontalement et verticalement dans les articles et les brèves de SPIP en utilisant Firefox, Internet Explorer, Safari, Camino (et probablement d’autres navigateurs).
Elle peut être utilisée directement dans le champ de saisie du texte des articles et des brèves de SPIP.
Syntaxe
La balise <marquee> permet à un texte placé entre le début et la fin de la balise de se déplacer selon la direction voulue dans une boite de défilement.
Exemple :
Vous pouvez paramétrer la couleur de la boite (bgcolor), sa taille par rapport à la largeur de la page (width), le sens du défilement (direction) et le nombre de répétitions de l’effet de défilement (0 équivaut à un défilement continu)
La syntaxe est du type <MARQUEE Attributs > ... </MARQUEE>, par exemple :
<marquee bgcolor="yellow" width="20%" direction="right" loop="0">Votre message</marquee>
Liste des attributs
| Définition | Elément permettant de créer des zones de défilement de texte dans un document HTML | 2.0 | 3.2 | |
|---|---|---|---|---|
| Syntaxe | <MARQUEE Attributs > ... </MARQUEE> |
|||
| Attributs spécifiques | ||||
| Align= | Permet d’aligner un texte par rapport à une marque :
align="top" Texte aligné en haut, align="middle" Texte aligné au centre, align="bottom" Texte aligné en bas |
|||
| Behaviour= | Permet de définir le comportement du texte dans une marque :
behavior="scroll" Passage du texte, behavior="slide" Texte arrive et stop, behavior="alternate" Texte gauche/droite |
|||
| Bgcolor= | Spécifie la couleur de fond d’une marque ( deprecated ) :
bgcolor="#rrggbb" Couleur de fond du Marquee |
|||
| Direction= | Indique la direction de défilement du texte :
direction="right" Texte arrive par la droite, direction="left" Texte arrive par la gauche |
|||
| Height= | Permet de définir la hauteur (en pixels) d’une marque :
height="nombre//pourcentage" Hauteur de Marquee |
|||
| Hspace= | Spécifie l’espace horizontal (en pixels) entre le texte et le bord gauche ou droit de la marque :
hspace="nombre" |
|||
| Vspace= | Spécifie l’espace vertical (en pixels) entre le texte et le bord supérieur ou inférieur de la marque :
vspace="nombre" |
|||
| Loop= | Introduit une boucle qui permet de repasser le texte dans la marque :
loop="nombre//infinie" Nombre de boucle, x : nombre de défilements, -1 : pour 1 seule, Infinite : pour continuel |
|||
| Scrolldelay= | Définit un délai entre deux apparitions du texte :
scrolldeley="nombre" Délais en millisecondes |
|||
| Scrollamount= | Permet de paramétrer (en pixels) l’intervalle entre deux apparitions du texte, minimum 1 :
scrollamount="nombre" Vitesse |
|||
| Width= | Définit la largeur (en pixels) du Marquee :
width="nombre//pourcentage" |
|||
| Note : | L’élément MARQUEE est un élément fermé. | |||
| Remarque : | L’élément MARQUEE est spécifique d’Internet Explorer et ne figure pas dans les spécifications HTML 3.2 ou HTML 4.0. | |||
Balises Hors W3C
Bien que non reconnus par le W3C certaines balises peuvent être d’une grande utilité pour la mise en forme de données ou l’utilisation d’effets spécifiques, c’est le cas de la balise MARQUEE par exemples.
On trouvera une liste de ces balises Hors W3C sur le site « www.startyourdev.com » à la page :
- Balises hors W3C
http://www.startyourdev.com/HTML/TableauBalisesHorsW3C.html
Un site Sarka-SPIP qui utilise la balise MARQUEE
La balise MARQUEE est par exemple utilisé sur le site :
- MS.LP : Académie de Dijon - Maths-Sciences en LP - Dijon
http://mslp.ac-dijon.fr/spip.php
Exemples d’utilisation de la balise MARQUEE
La balise MARQUEE est un Méta tag dont on trouvera des exemples ici :
- Le défilement avec la balise Marquee
http://faireunblog.over-blog.com/article-1...
http://faireunblog.over-blog.com/article-2...
http://faireunblog.over-blog.com/article-3...
- Les effets spéciaux - Marquee balise
http://www.fr.hscripts.com/tutoriels/1...
http://www.fr.hscripts.com/tutoriels/2...
- Balise HTML ou XHTML MARQUEE
http://www.aliasdmc.fr/balise/zone_html_marquee.html
- Les Balises Spéciales du HTML : marquee (compatibilité IE3+, IE4+
http://www.csvt.qc.ca/patriotes/html/page_spc.htm
- Les Balises Spéciales du HTML : marquee
http://www.csvt.qc.ca/patriotes/html/code_spec/page_spcb.htm
- 1 - La balise « MARQUEE »
http://www.csvt.qc.ca/patriotes/html/code_spec/page_spca.htm
- Texte défilant avec balise MARQUEE
http://autourdeguppy.nuxit.net/article-fr-35-faire-defiler-un-texte.html
- DES TEXTES ET IMAGES DEFILANTS DANS VOTRE PAGE
http://www.i2g-france.com/marquee.php
- La Balise Marquee
La balise Marquee est utilisée pour faire défiler un texte ou une image
http://contre-attaque.blogspot.com/2005/08/la-balise-marquee.html
- Les balises marquee
http://franc83.free.fr/articles.php?lng=fr&pg=6416
- La balise HTML MARQUEE permet de faire défiler un texte
http://www.aliasdmc.fr/balise/zone_html_marquee.html
- Balise marquee
Elle permet d’afficher des images ou du texte défilant à une vitesse et dans une direction paramétrables.
http://www.startyourdev.com/HTML/TableauBalisesHorsW3C.html
- Balise marquee
http://www.webelix.net/HTML-Balise_MARQUEE.html
La balise marquee pour suppléer à :
- Une brève qui défile
jeudi 31 mai 2007, par natalia. Dernier ajout vendredi 1er juin 2007
Le but de cette contrib est de permettre à l’équipe de rédaction de faire défiler une brève au choix sans l’intervention du webmestre. Exemple ici.
http://www.spip-contrib.net/Une-breve-qui-defile
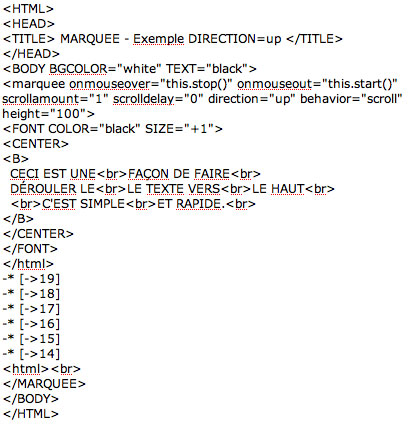
Illustrations avec un défilement vertical du texte
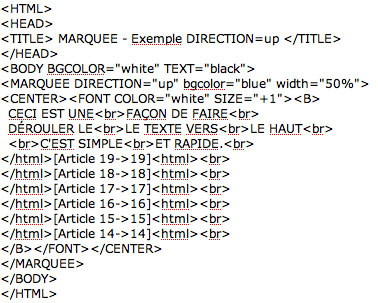
Exemple 1
Le code utilisé dans le texte de l’article est :
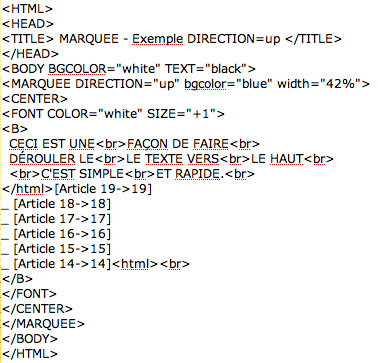
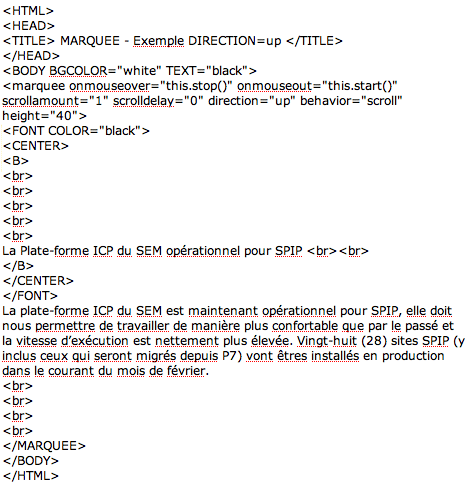
Ou plus simplement, Exemple 2 :
Le code utilisé dans le texte de l’article est :
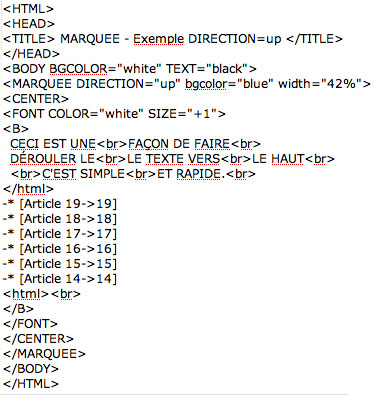
Ou encore Exemple 3 :
Le code utilisé dans le texte de l’article est :
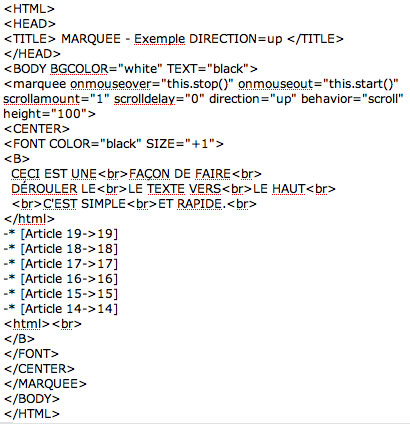
Autre exemple 4 :
Le code utilisé dans le texte de l’article est :
Exemple 5 :
Le code utilisé dans le texte de l’article est :
Exemple 6 :
Le code utilisé dans le texte de l’article est :
Retour au Menu