Accueil > SPIP > Apprentissage de SPIP > Comparaison des Courbes d’apprentissage des CMS SPIP, WordPress, Joomla, (...)
 Comparaison des Courbes d’apprentissage des CMS SPIP, WordPress, Joomla, Drupal, Typo3, CMS Made Simple et Open CMS
Comparaison des Courbes d’apprentissage des CMS SPIP, WordPress, Joomla, Drupal, Typo3, CMS Made Simple et Open CMS
vendredi 23 septembre 2016, par
Notez cet articleNous présentons ici un rapide survol de la littérature du Web traitant de la Courbe d’apprentissage des CMS SPIP, WordPress, Joomla, Drupal, Typo3, CMS Made Simple et Open CMS.
Nous faisons une comparaison de ces courbes sur la base d’une première partie qui donne le bilan de ce survol et d’une deuxième partie qui cite les extraits y relatifs des différents articles concernés.
Définition de la Courbe d’apprentissage
Selon l’article Wikipédia Learning curve :
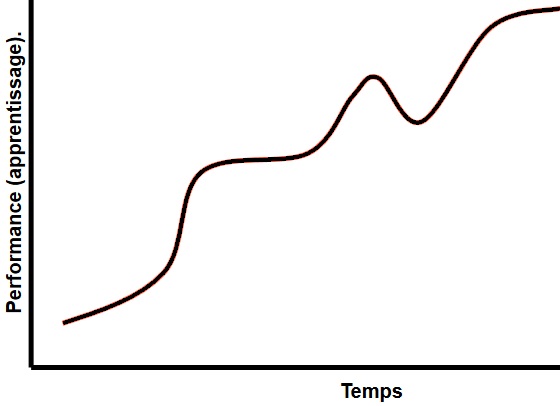
Une courbe d’apprentissage est une représentation graphique de l’augmentation de l’apprentissage (axe vertical) avec l’expérience (axe horizontal).
La courbe d’apprentissage à long terme est utilisé de deux façons principales :
- la même tâche est répété dans une série d’essais,
- un ensemble de connaissances est appris au fil du temps.

- Courbe d’apprentissage montrant comment l’apprentissage s’améliore avec l’expérience
Vocabulaire
Nous faisons ici un point de situation concernant le vocabulaire utilisé pour décrire la Courbe d’apprentissage dans la littérature.
Glissement sémantique
Il y a une confusion, un glissement sémantique, plus précisément un basculement sémantique concernant la signification des termes qui qualifient la courbe d’apprentissage (... douce, rapide, abrupte, raide ...), selon que l’auteur les attribue à la pente de la courbe ou à la difficulté d’apprentissage.
Dans l’article de Wikipédia « Learning curve » on explique qu’avec l’expression familière « une courbe d’apprentissage abrupte », on entend que l’activité est difficile à apprendre, même si une courbe d’apprentissage avec un départ raide représente en fait des progrès rapides.
Puis on cite :
Exemple 1 :
l’article « Laparoscopic Colon Resection Early in the Learning Curve - What Is the Appropriate Setting ? » à la section « Discussions » la remarque du Dr C. Daniel Smith (Atlanta, Géorgie) à propos de l’utilisation du terme « courbe d’apprentissage abrupte » : « Tout d’abord, la sémantique. Une courbe d’apprentissage abrupte est celle où vous gagnez la compétence avec un petit nombre d’essais. Cela signifie que la courbe est raide. Je pense que sémantiquement nous parlons vraiment d’une courbe d’apprentissage prolongée ou longue. Je sais que c’est une distinction subtile, mais je ne peux pas rater l’occasion de faire ce point. »
Exemple 2 :
le très intéressant et très complet article de Ben Zimmer « A « Steep Learning Curve » for « Downton Abbey » » dans lequel il reprend la signification de la phrase « une courbe d’apprentissage abrupte » de 1885 (courbe introduite par le psychologue allemand Hermann Ebbinghaus) à nos jours. Relevons le passage : « Si l’on considère une courbe d’apprentissage dans lequel une certaine mesure de compétence est sur l’axe des y et le nombre de tentatives d’apprentissage au fil du temps est sur l’axe des x, alors que représente une pente raide ? Une ascension rapide à un niveau plus élevé de l’apprentissage. Et pourtant, la façon dont la courbe d’apprentissage abrupte est utilisée dans les années 70 suggère le contraire : une ascension ardue plutôt qu’une ascension rapide et facile. Le sens est devenu ainsi inversé par rapport à celui technique antérieure ». Ainsi, selon les époques et/ou le contexte, le sens donné à la phrase « la courbe d’apprentissage abrupte » est une ascension ardue plutôt qu’une ascension rapide et facile ou au contraire une ascension rapide et facile plutôt que ardue. Ainsi de cas en cas on peut trouver des sens positifs ou négatifs.
Citons un 3ème exemple...
Exemple 3 :
Fredric Mitchell a écrit l’article « The 7 Stages of Drupal’s Learning Curve » pour conseiller les développeurs Web intéressés à devenir professionnellement compétent avec Drupal. Dans cet article il déclare :
- « Drupal est impressionnant. Drupal est flexible. Mais Drupal est également difficile. »
- « Si vous commencez un développement avec Drupal il est normal que vous vous sentiez perdu, nous l’avons tous été. »
- « La courbe d’apprentissage de Drupal est souvent considérée comme difficile, et à juste titre. Votre premier défi est d’obtenir plus de votre déni et d’accepter cette réalité. »
- « Les étapes difficiles à surmonter pour maîtriser Drupal sont remarquablement similaires au célèbre modèle de Kubler-Ross pour faire face à la douleur. Plus encore, les similitudes pour faire face à la complexité des développements avec Drupal et pour faire face à la douleur sont troublantes. »
Et, conformément au modèle de Kubler-Ross, il développe son propos en 7 étapes :
- Etape 1 : Le Choc et le Déni
- Etape 2 : La Douleur et la Culpabilité
- Etape 3 : La Colère et la Négociation
- Etape 4 : La Dépression et la Réflexion
- Etape 5 : Le Tour vers le Haut
- Étape 6 : La Reconstruction
- Etape 7 : L’Acceptation et l’Espoir
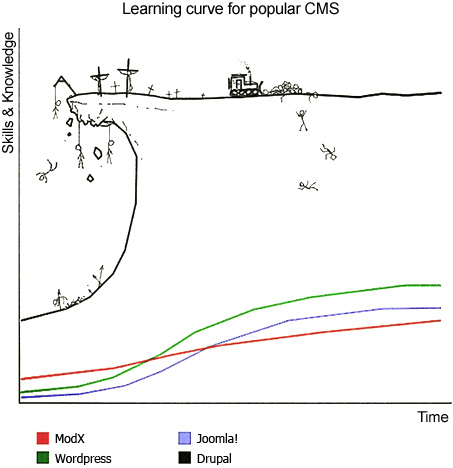
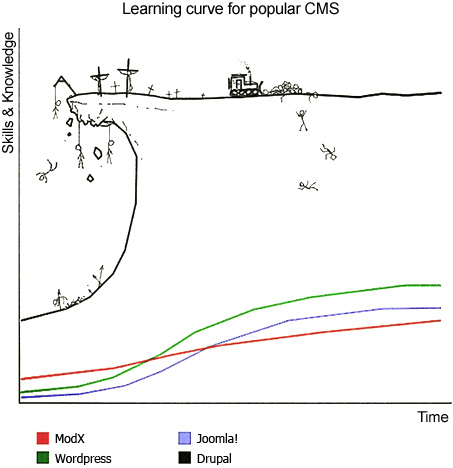
et pour épauler ses propos il livre cette image :

Source : Learning Curve for Popular CMS.
Or cette image contient en elle-même le basculement sémantique que nous évoquons ici, elle exprime à la fois la facilité et la difficulté d’apprentissage, elle est utilisée avec des sens opposés.
En effet, pour exprimer le fait que Drupal est un CMS dont l’apprentissage est difficile, l’auteur fait une association contradictoire en interprétant la courbe d’apprentissage de Drupal à la fois sous la forme d’une courbe cartésienne et de la métaphore commune d’une colline (plutôt une falaise) à grimper (Une colline abrupte est d’abord difficile, tandis qu’une pente douce est moins contraignante). Ainsi l’auteur du dessin représente cette courbe d’apprentissage de Drupal :
- D’une part, par une courbe en forme de S ou de sigmoïde (si l’on ignore le surplomb) de pente maximale (quasi verticale) ce qui correspond à un apprentissage ultra rapide et donc très facile, c’est exactement le contraire de ce qu’il veut exprimer.
- D’autre part, par le dessin d’une falaise verticale avec un surplomb, ce qui exige une démarche d’alpiniste aguerri pour la gravir, de plus cette falaise est jonchée d’une multitude de pendus, crucifiés, cadavres et tombes, il y a tellement de cadavres qu’il faut un bulldozer pour les déblayer (métaphore violente qui symbolise l’hécatombe, le charnier). Le surplomb entraîne un retour en arrière absurde sur l’échelle du temps. Tous ces éléments expriment l’extrême difficulté, voire l’échec généralisé de l’apprentissage de Drupal, c’est exactement ce que l’auteur de l’image veut exprimer.
Par contre les courbes d’apprentissage en forme de sigmoïde pour Wordpress et Joomla sont correctes.
Il s’agit donc d’une image métaphorique mixte constituée pour partie de courbes d’équations cartésiennes et pour partie de dessins (surplomb, pendus, cadavres, ...) qui expriment une chose et son contraire.
Par conséquent, dans cette image la courbe d’apprentissage de Drupal et le graphique dans son ensemble sont totalement contradictoires, pour ne pas dire illogiques. Résultat : cette image crée la confusion au lieu d’illustrer le message que Fredric Mitchell fait passer dans son article.
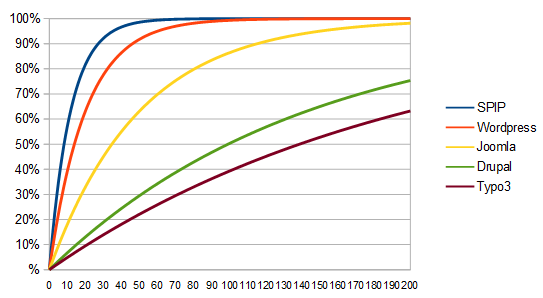
Dans une description rationnelle, la courbe d’apprentissage de Drupal devrait avoir une allure similaire à celles de Wordpress et de Joomla et se situer très en dessous de celle de Joomla, ce qui est présenté dans l’image (rapidement bricolée) ci-dessous :

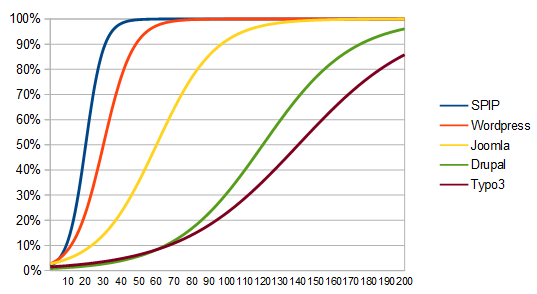
En fait la courbe d’apprentissage de Drupal devrait être plus plate. D’autre part, elle pourrait tout aussi bien avoir l’allure ci-dessous plutôt que celle d’une fonction sigmoïde.
Conclusion :
Ce basculement sémantique entraîne donc un besoin de clarification sémantique, ainsi la signification des termes qui qualifient la courbe d’apprentissage entraîne clarification et prise de position, ce qui est fait ci-dessous.
Signification du vocabulaire utilisé dans cet article
Afin d’éviter des confusions et lever toute ambiguïté, il importe de préciser la signification des qualificatifs attribués à la courbe d’apprentissage des CMS dans la littérature du Web et dans cet article.
Ainsi :
- les termes : « continue, douce, facile, progressive, rapide ... » qui sont attribués à la courbe d’apprentissage qualifient la nature de l’apprentissage, ils correspondent à une courbe d’apprentissage dont la pente est forte, sa croissance progresse rapidement.
- les termes : « abrupte, ardue, big, difficile, élevée, énorme, grande, haute, lente, longue, non négligeable, raide, rude, sévère, semée d’embûches, un mur de briques, une faiblesse importante, demande un investissement certain, il faut y aller une bouchée à la fois ... » qui sont attribués à la courbe d’apprentissage qualifient la nature de l’apprentissage, ils décrivent un apprentissage confronté à des difficultés et correspondent à une courbe d’apprentissage dont la pente est faible, sa croissance progresse lentement voire très lentement.
Classification des CMS selon leurs courbes d’apprentissage
Selon le Bilan de la Partie 1 ci-dessous, les caractéristiques des Courbes d’apprentissage des CMS peuvent être présentées selon les trois graphiques théoriques ci-dessous, correspondant à des conditions et stratégies d’apprentissages différentes. Ces graphiques montrent que la difficulté d’apprentissage des CMS va croissante selon la classification :
- SPIP
- Wordpress
- Joomla
- Drupal
- Typo3

- Courbes d’apprentissage 1-exp(-k*t)

- Courbes d’apprentissage sigmoidales 1/(1+exp(-k1*(t-k2)))

- Courbes d’apprentissage 1-(t^-k)
Ces cinq CMS peuvent ainsi être classés en trois groupes :
- SPIP et Wordpress présentent une courbe d’apprentissage à croissance très rapide et sont facile à apprendre et maîtriser.
- Joomla présente une courbe d’apprentissage à croissance moyenne à faible et est difficile à apprendre.
- Drupal et Typo3 présentent une courbe d’apprentissage à croissance très faible et sont très difficile à apprendre.
Partie 1 : Bilan du survol de la littérature du Web traitant de la Courbe d’apprentissage des CMS
SPIP
La Courbe d’apprentissage est au cœur des usages de SPIP
SPIP est un CMS polyvalent puissant et très complet conçu pour offrir une Courbe d’apprentissage très progressive au début (installer SPIP et commencer à réaliser un site se fait presque immédiatement, sans avoir à lire de grosse documentation, ou à apprendre beaucoup de choses) ; à l’autre « extrémité » de la Courbe d’apprentissage, le système est conçu pour permettre aux utilisateurs expérimentés de continuer à progresser. Ainsi, même les concepteurs, qui ont pourtant imaginé et programmé le logiciel, continuent eux-mêmes à découvrir des méthodes de travail avec SPIP.
La Courbe d’apprentissage de SPIP est :
- très rapide pour les divers rôles.
- très progressive, quel que soit son niveau de départ.
- continue.
- douce.
- bien plus rapide avec SPIP qu’avec Wordpress.
WordPress
La Courbe d’apprentissage de WordPress est :
- rapide, très rapide, elle peut être extrêmement rapide.
- facilité initiale, mais ensuite... un mur php.
- exponentielle.
Joomla
La Courbe d’apprentissage de Joomla est :
- Big.
- grande. Le CMS a été créé par un développeur ou non-développeur qui a beaucoup de temps pour apprendre.
- pas trop raide, mais elle peut l’être assez pour intimider les utilisateurs occasionnels.
- plus raide que sur Wordpress.
- n’est pas aussi raide qu’avec Drupal, mais elle est toutefois plus raide qu’avec WordPress.
- plus difficile que celle de Wordpress ou SPIP.
- guère plus haute que celle de Wordpress.
- plus longue qu’avec WordPress.
Drupal
La Courbe d’apprentissage de Drupal est :
- difficile.
- raide.
- ardue.
- très rude.
- longue et parfois semée d’embuches.
- non négligeable liée à la « magie » / caractère implicite des process.
- vraiment compliquée.
- demande un investissement certain.
- il faut y aller une bouchée à la fois.
- nettement plus longue que celle de WordPress.
- bien plus longue que SPIP et Wordpress.
- plus raide que WordPress ou Joomla.
- plus lente, plus longue, plus élevée que celle de ses concurrents.
Typo3
La Courbe d’apprentissage de Typo3 est :
- assez grande (aux niveaux configuration, installation, administration et utilisation).
- trop grande.
- élevée et TYPO3 est complexe.
- énorme.
- abrupte (Même ses fans l’admettent).
- abrupte mais il vaut la peine.
- sévère.
- raide mais mérite l’effort.
- vraiment raide.
- quand même rude.
- assez rude.
- une faiblesse importante tant pour l’administrateur que pour l’intégrateur.
- un peu longue et Typo3 est relativement complexe.
- assez longue.
- plutôt longue.
- longue, y compris pour les développeurs.
- très longue.
- trop longue, prise en main trop dure.
- lente.
- très raide et il faudra beaucoup plus de temps pour le maîtriser que WordPress ou Joomla !
- trop longue et la prise en main est trop dure par rapport à Drupal.
- la plus abrupte et longue parmi les CMS qui permettent d’obtenir un résultat correct.
- plus longue que pour les autres CMS cités (Joomla, SPIP, SW Drupal, eZPublish).
- plus raide que Drupal.
- Drupal offre une Courbe d’apprentissage aussi abrupte que Typo3 ...
- est en fait un mur de briques. Utilisez Drupal.
CMS Made Simple
La Courbe d’apprentissage de CMS Made Simple est :
- très rapide.
Open CMS
La Courbe d’apprentissage de Open CMS est :
- plutôt longue.
.
Partie 2 : Extraits de la littérature du Web traitant de la Courbe d’apprentissage des CMS
SPIP
- Le choix de SPIP, caractéristiques et contraintes - Les contraintes à respecter
http://diala.rezo.net/Les-contraintes-a-respecter.html
Échelle SPIP
Le débutant a besoin de :
- percevoir immédiatement la limpidité de la structure logique du site,
- comprendre et retrouver immédiatement les fonctionnalités au travers de l’évidence de l’interface et des boutons.
À aucun moment un utilisateur ne doit se demander « comment » réaliser une tâche simple, ni ne doit s’interroger sur la structure logique du site.
L’utilisateur confirmé a besoin de :
- pouvoir travailler plus rapidement,
- pouvoir progresser dans son usage de SPIP.
Une notion est au centre de la philosophie de SPIP : la Courbe d’apprentissage. Celle-ci représente l’effort à fournir pour atteindre un certain niveau de compétence. L’outil est conçu pour offrir une Courbe d’apprentissage très progressive au début (installer SPIP et commencer à réaliser un site se fait presque immédiatement, sans avoir à lire de grosse documentation, ou à apprendre beaucoup de choses) ; à l’autre « extrémité » de la Courbe d’apprentissage, le système est conçu pour permettre aux utilisateurs expérimentés de continuer à progresser. Ainsi, même les concepteurs, qui ont pourtant imaginé et programmé le logiciel, continuent eux-mêmes à découvrir des méthodes de travail avec SPIP.
Ces deux échelles de compétence se croisent en pratique : on constate effectivement l’existence de quatre grandes catégories d’utilisateurs :
- les utilisateurs qui débutent avec SPIP et qui ont un faible niveau de compétence informatique,
- les utilisateurs qui débutent avec SPIP mais qui ont de bonnes compétences informatiques,
- les utilisateurs qui maîtrisent bien SPIP et ont de bonnes compétences informatiques,
- paradoxalement, on trouve aussi d’excellents utilisateurs de SPIP (ils savent configurer et gérer parfaitement le travail éditorial avec SPIP), mais un niveau de compétence informatique très faible.
De plus, ces quatre catégories d’utilisateurs sont, dans la pratique, aussi bien de simples rédacteurs (ils participent à un site pour proposer du contenu) que des administrateurs (ils gèrent le travail éditorial du site).
- Présentation de SPIP (Système de publication pour l’Internet)
Le projet SPIP et sa communauté. Caractéristiques et fonctionnalités de SPIP.
Un outil puissant, une Courbe d’apprentissage progressive
http://labor-liber.org/fr/spip/presentation/spip_outil_puissant_courbe_apprentissage_progressive
Au fil du temps et des versions successives, les fonctionnalités de SPIP se sont enrichies, faisant de SPIP un véritable système de gestion de contenu apprécié par de très nombreux professionnels.
La mise en œuvre d’un site avec SPIP ne nécessite aucune compétence technique (mais un minimum de bonne volonté) si l’on se contente de la présentation (les « squelettes ») par défaut, ou des squelettes mis à dispositions par d’autres utilisateurs.
D’autres outils qui répondent peu ou prou aux mêmes besoins que SPIP permettent de modifier simplement certains aspects de la présentation d’un site (couleurs, polices de caractères, ...) ; mais dans des limites assez étroites. SPIP par contre, est flexible à souhait.
La Courbe d’apprentissage pour personnaliser un site SPIP est assez progressive, grâce en particulier à sa communauté d’utilisateurs et à ses nombreuses contributions.
- 7. La Courbe d’apprentissage progressive très rapide d’un CMS polyvalent très complet
http://icp.ge.ch/sem/cms-spip/spip.php?article669#outil_sommaire_6
SPIP est beaucoup plus qu’un simple CMS et le fait qu’il utilise la métaphore du livre et du journal avec ses brèves et ses articles placés dans une arborescence de rubriques pour l’appliquer à l’ensemble de ses fonctionnalités diverses et variées est un atout pour l’acquisition rapide de sa maîtrise. En effet, cette métaphore est simple, intuitive et bien connue de tous, elle fait appel aux connaissances tacites, implicites et explicites de l’utilisateur, lequel se trouve immédiatement familiarisé en terrain connu. Cela permet une prise en main très rapide et de bénéficier des méthodes et stratégies de travail du monde de l’édition. Cependant, l’architecture fonctionnelle de SPIP va bien au delà de cette métaphore car elle déploie tous les aspects fonctionnels, technologiques et ergonomiques d’un CMS polyvalent très complet et bénéficie des dernières innovations du Web. En d’autres termes, la métaphore du journal a un effet simplificateur salutaire pour les divers acteurs et elle ne pénalise aucunement le CMS en termes de diversité, de richesse fonctionnelle et de modernité.
De plus, une des règles fondamentales adoptées par les développeurs de SPIP est la simplicité et l’accessibilité au plus grand nombre tout en offrant un grand nombre de services.
Les rôles sont en nombre suffisant pour l’immense majorité des applications Web, en cas de besoins des plugins permettent d’étendre ces rôles. Le parcours des articles et des brèves sont eux aussi suffisamment diversifié.
En jouant sur les rôles des utilisateurs, les statuts des articles, la définition des zones d’accès restreints dans l’arborescence des rubriques distinctement pour les espaces public et privé, on dispose d’un système à géométrie variable complet très performant qui permet de répondre à l’immense majorité des besoins divers et variés des utilisateurs. Tout cela en restant suffisamment simple, accessible et maîtrisable pour être pris rapidement en main par les administrateurs de sites qui en deviennent alors pleinement responsables.
La Courbe d’apprentissage est au cœur des usages de SPIP
Ainsi SPIP présente une Courbe d’apprentissage progressive très rapide pour les divers rôles grâce à la métaphore du journal, au concept de simplicité et d’accessibilité ainsi qu’à l’adéquation du nombre de rôles des utilisateurs, de statuts des articles et du mode de définition des zones d’accès restreints adopté par ses développeurs.
Les Site SPIP sont déléguables à 100% aux administrateurs et aux rédacteurs : Il en résulte un CMS polyvalent à la fois très riche en fonctionnalités et très facile à maîtriser pour ses divers acteurs : la Courbe d’apprentissage est progressive et très rapide. Cela permet ainsi de former rapidement des administrateurs et des rédacteurs pour chaque site, de les rendre complètement autonomes, puis de leur déléguer complètement la gestion et l’alimentation du site.
- A propos des caractéristiques, des squelettes, des plugins, des communautés, des usages, ... de SPIP
mardi 15 mai 2007 par François Daniel Giezendanner
http://icp.ge.ch/sem/cms-spip/spip.php?article329
- Spip présente une Courbe d’apprentissage rapide grâce à la métaphore du journal et au concept de simplicité et d’accessibilité adopté par ses développeurs
http://icp.ge.ch/sem/cms-spip/spip.php?article329&debut_article_rubrique_numerotes=10#outil_sommaire_12
SPIP est beaucoup plus qu’un simple CMS mais le fait qu’il utilise la métaphore du journal avec ses brèves et ses articles placés dans une arborescence de rubriques pour l’appliquer à l’ensemble de ses fonctionnalités diverses et variées est un atout pour l’acquisition rapide de sa maîtrise. La métaphore du journal étant simple, intuitive et bien connue de tous, il en résulte une Courbe d’apprentissage très rapide pour les divers rôles. En d’autres termes, la métaphore du journal a un effet simplificateur salutaire pour les divers acteurs et elle ne pénalise aucunement le CMS en termes de diversité et de richesse fonctionnelle. D’autre part, une des règles fondamentales adoptées par les développeurs de SPIP est la simplicité et l’accessibilité au plus grand nombre .
Concernant la Courbe d’apprentissage de SPIP, voir aussi :
Pour participer à la communauté SPIP, utilisez la Boussole SPIP.
Ce message historique d’ARNO, un des créateurs de SPIP, sur la liste spip-dev (à remettre dans le contexte de l’époque bien sûr).
L’analyse fort pertinente de diala.
- SPIP 2.0
Décembre 2008 — mis à jour le : 30 mars
http://www.spip.net/fr_article3784.html
...
La branche 2 de SPIP se présente donc à la fois comme le système de publication intégré (compatible avec les versions précédentes), et comme une plate-forme de développement multi-serveurs SQL pour qui veut aller plus loin. Cette plate-forme propose elle-même deux niveaux d’expertise, permettant de conserver la progressivité de la Courbe d’apprentissage de SPIP tout en augmentant le nombre de services rendus.
Le premier niveau, déjà présent dans les versions de SPIP antérieures, s’adresse à ceux qui veulent innover graphiquement, sans avoir à programmer en SQL, PHP et JavaScript. Connaissant HTML et CSS et prêts à apprendre le système de squelettes SPIP, ils peuvent mettre en page de manière innovante des informations issues de bases de données éventuellement hétérogènes.
Le deuxième niveau s’adresse aux programmeurs, qui pourront écrire des extensions portables sur différents serveurs SQL, à l’aide d’une interface de programmation fondée sur un serveur virtuel SQL. Cette interface peut même être utilisée indépendamment de la base de données installée par SPIP.
- From : Martin Arnaud <arno
rezo.net>
Subject : Re : = ?iso-8859-1 ?q ?Je_d=E9couvre_SPIP=2C_Zpip_et_le_plugin ?= = ?iso-8859-1 ?q ?_menu=2E=2E=2E ?=
Newsgroups : gmane.comp.web.spip.devel
Date : Friday 22nd January 2010 21:59:56 UTC
http://permalink.gmane.org/gmane.comp.web.spip.devel/56230
il y a un point que je n’ai pas vraiment abordé : on se focalise en ce moment sur une opposition entre « débutants » et « utilisateurs confirmés » (à ce sujet : l’idée de passer les débutants en rédacteur « pour se faire la main » et de passer les confirmés en admin ne correspond plus à la réalité des usages ; ça a pu être un peu vrai à une époque, ça ne l’est plus du tout). En réalité, si on relit les vieux argumentaires sur spip-dev, l’idée est différente. Le souci principal dans SPIP était de proposer une Courbe d’apprentissage progressive et continue.
Pour ceux qui connaissent, j’utilise régulièrement l’image de TeX, un système de traitement de texte très ancien mais toujours très puissant : TeX est un moteur « nu », assez difficile d’accès, mais qui offre une courbe de progression quasiment géniale : j’ai travaillé pendant 10 ans avec TeX, c’était mon métier, et j’ai appris de nouveaux trucs tous les jours pendant 10 ans ; puis est arrivé LaTeX, une sorte de surcouche de TeX, qui offre d’office une floppée d’automatismes très puissant : hé bien tout d’un coup tout le monde s’est mis à faire du LaTex et à savoir faire un livre lisible mais sans acquérir de compétences supplémentaires et sans être réellement capable de personnaliser réellement sa mise en page. Avec TeX : on commence en étant totalement nul, incapable de produire un document potable, et progressivement on acquiert des techniques, on se fabrique ses bibliothèques d’automatismes, et on finit par savoir absolument tout maîtriser, avec des automatismes quasiment inimaginables avec XPress ou Indesign. Avec LaTeX : tout le monde devient rapidement capable de produire des documents au rendu propre mais uniforme, et n’acquiert jamais la moindre compétence qui permettrait d’aller plus loin. TeX offre une Courbe d’apprentissage sous forme de droite ascendante, chaque jour permet d’apprendre de nouvelles choses. LaTeX impose une Courbe d’apprentissage en escalier : on franchit rapidement un pallier énorme, mais ensuite on stagne à ce niveau.
Pourquoi cet exemple ? D’abord parce que ça a longtemps façonné les réflexions autour de SPIP. Et aujourd’hui : pour souligner le fait que le souci n’est pas, à mon avis, l’opposition entre débutants et utilisateurs confirmés, mais dans la courbe de progression que permet le système. C’est particulièrement flagrant dans le système de boucles : oui il y a un investissement au départ, mais ensuite on progresse de jour en jour pendant des années (je trouve de nouvelles techniques à chaque fois, rien qu’avec les boucles, ce qui ne cesse de me sidérer), là où d’autres systèmes proposent des « thèmes » clé en main immédiatement exploitables, modulaires et tout, mais dont la réalisation est grosso modo réservée à quelques ingénieurs de SSII.
»
Pour être tout à fait clair : je n’ai jamais, de toute ma carrière, rencontré quelqu’un qui aurait commencé avec LaTeX et qui serait devenu compétent en quoi que ce soit de relatif à la mise en page d’un livre. Alors que des utilisateurs de TeX qui ont développé leurs compétences en autodidacte, tout le temps.
- Variations sur la dist : des clefs pour personnaliser son site
12 juin 2007 – par NicolasR
http://contrib.spip.net/Variations-sur-la-dist-des-clefs#nh2
Pouvoir modifier progressivement
Une possibilité remarquable (et pas toujours bien comprise) c’est que du fait de dispositions du code de SPIP associées à cette dist, il est possible de personnaliser son site pour un effort raisonnable et progressif. Créez, s’il n’existe pas déjà, un répertoire dénommé très exactement « squelettes » à la racine de votre site, et glissez y les seuls éléments de squelettes que vous souhaitez modifier (par exemple votre bandeau de tête, ou votre feuille de style, ou sommaire.html, etc ...). SPIP comprendra tout seul qu’il doit prendre en compte ces éléments en priorité, et pour tout ce qui manque ira automatiquement piocher dans la dossier de la dist.
Le point « très » important qui en découle est que, si vous avez fait l’effort de respecter l’organisation de la dist (les conventions de noms, la structure des pages et des inclusions, etc ..) lors de vos adaptations, vous bénéficiez dès le départ d’un site à la fois complètement opérationnel et à la fois personnalisé, sans avoir à tout créer. Dès lors vous pourrez progressivement l’adapter au fur et à mesure de votre apprentissage et de la découverte de vos besoins, le tout bien sûr sans remettre en cause vos données (puisque celles-ci sont dans la base de données, séparées des informations de mise en forme).
Une Courbe d’apprentissage progressive
C’est la notion de Courbe d’apprentissage progressive chère aux développeurs de SPIP, qui demande certes un peu d’effort dès le départ, mais en contrepartie permet de maitriser son site, et évite ensuite les pics brutaux de compétences nécessaires qui peuvent bloquer toute évolution.
- Mon site personnel
http://info.spip.net/Mon-site-personnel
Une Courbe d’apprentissage douce pour qui veut aller plus loin : Les nombreux tutoriaux, la documentation très complète et l’aide des utilisateurs permettent de faire ses premiers pas dans la mise en oeuvre de SPIP. L’apprentissage de la syntaxe spécifique de SPIP permet rapidement de modifier son site puis d’en créer un de toute pièce, sans savoir programmer.
- Avenir de spip (vs joomla)
jeudi 7 septembre 2006, par NicolasR
https://blog.spip.net/Avenir-de-spip-vs-joomla.html
Quand au (vieux) débat « SPIP vs un autre CMS » : plusieurs intervenants précédant sur ce fil se sont déjà exprimés, j’aime bien la réponse de monnaieancienne :
Le 7 sept. 06, à 13:42, monnaieancienne.com a écrit :
Je ne comprends rien à cette polémique Joomla, SPIP.
Déjà pour parler il faut pouvoir comparer ce qui est comparable. Joomla, Mambo, Php Nuke et autre CMS de ce style n’ont rien à voir avec un SPIP. .... Un site SPIP sera toujours différent car l’approche que lui donne son concepteur (je parle en matière de squelettes) lui appartient et sera le reflet soit du désir d’un client, soit de son propre désir et de sa sensibilité et de l’art qui a dans le bout des doigts pour manipuler les boucles, le php et le css.
je me permettrais d’abonder dans ce sens sur deux points :
- un aspect spécifique fondamental de Spip me semble être le système de boucle, qui permet à un non initié ( a php/mysql) d’extraire les données de la base avec une très grande souplesse et puissance (j’extrais ce que je veux et je le met la où je veux) ... en déléguant la gestion de la mise en page aux outils standards du web (html, css, etc ...) ... fondamentalement le cœur de Spip ne gère pas la mise en page graphique publique (laissée à la charge du développeur du site, ou à l’initiative de contributions extérieures), il ne sert à rien de lui reprocher cela, tout simplement c’est un choix de base du projet ... pour une analyse plus fine voir « http://diala.rezo.net/article.php3?... » déjà cité
- la notion de Courbe d’apprentissage progressive : « http://diala.rezo.net/article.php3?... » (par un des coauteurs de l’interface privée de spip V 1.8), qui permet de publier très vite (avec la distribution standard) mais ensuite de personnaliser progressivement autant que l’on veut au fur et à mesure de l’apprentissage et selon les compétences et besoins des uns et des autres.
- Simplifier son SPIP
http://www.paris-beyrouth.org/tutoriaux-spip/article/simplifier-son-spip
Il y a deux raisons fréquentes pour créer des sites inutilement complexes :
- de part sa Courbe d’apprentissage très progressive, SPIP est un outil épatant pour les bidouilleurs ; et un bidouilleur, par nature, a envie de tout activer pour tout essayer...
- on choisit SPIP en partie pour sa richesse « à la sortie du paquet » ; du coup, on a tendance à définir le contenu de son site en fonction des différentes possibilités (« tiens, il y a des brèves, alors hop, mon site aura des brèves » et ainsi de suite).
- Le plugin « Lire aussi... »
http://www.paris-beyrouth.org/tutoriaux-spip/article/le-plugin-lire-aussi
ARNO* Juin 2008
J’ai l’impression que le langage spip et sa simplicité d’usage est un peu laissé de côté au profit de plug-ins pour répondre à des fonctionnalités précises. non ?
Je ne crois pas. Les copains continuent à affiner les critères de boucles, il y a une foultitude de jolies choses, déjà dans la 1.9, vraiment pratiques et d’usage générique. La Courbe d’apprentissage est toujours bien présente de ce côté : si tu veux améliorer tes squelettes sans PHP, il y a vraiment des choses très pratiques. Tiens, récemment je me suis mis à utiliser beaucoup plus fréquemment les critères de dates (même jour, même mois...) ; ce ne sont certainement pas les critères les plus connus, mais ils permettent des choses très pratiques là où, auparavant, on bidouillait du PHP.
Ensuite, oui, une bonne partie de l’intérêt des plugins est bien de développer des fonctionnalités spécifiques, d’usage moins général (ou carrément ultra-spécifique) que le core. Je pense qu’on verra des plugins allant dans deux directions : des plugins à vocation très générique, et des plugins permettant de traiter des situations très spécifiques.
- Analyse rétrospective des mes activités informatiques - Geekographie Maïeulesque
https://seenthis.net/messages/415512
ARNO* il y a 12 mois
Parmi les impacts :
- le traitement typographique natif dans SPIP, bicoz dans TeX c’est quand même évident.
- surtout : beaucoup de considérations sur la Courbe d’apprentissage dans le principe de squelettes : SPIP serait dans l’esprit de TeX (Courbe d’apprentissage relativement longue, mais très progressive), qui s’opposerait à Wordpress/LaTeX (Courbe d’apprentissage ultra-rapide au début, mais rapidement plateau qui fait que les usagers qui attaquent avec ça ne progresseront jamais au-delà).
Ce qui fait que si j’associe régulièrement la logique de TeX et SPIP, en revanche j’oppose systématiquement SPIP et LaTeX.
@arno ART LIBRE
@maieul
Maïeul il y a 12 mois
hum, je suis venu à TeX via LaTeX (notamment parce que il y avait des modules tout plein). Ok sur le traitement typo. Sur Courbe d’apprentissage moins convaincu. Au contraire on pourrait penser que LaTeX nous évite de lire du TeX, comme SPIP nous évite à lire du PHP.
- Re : [spip-dev] Re : Style Switcher
From : arno@... , the 19th août 2003 21:35
http://archives.rezo.net/archives/spip-dev.mbox/KUL2XAIZCRJYQS2OBKEZ52S525F22IDS/
On Tue, 19 Aug 2003 21:22:59 +0400, oOo— DoriaN —oOo wrote :
...
Évidemment, si vous voulez développer des squelettes et les distribuer, vous êtes plus que bienvenus. Et si, même, les bonnes volontés avaient pu se bouger les fesses plus tôt pour éviter que Karim soit le seul à bosser sérieusement sur des squelettes génériques, ça n’aurait certainement pas été plus mal.
En revanche, le machin de style switcher ne peut pas être livré d’office avec SPIP. Cela sera distribué en part (genre spip_contrib). Il est en effet impératif que les squelettes livrés d’office soient aussi simples et propres que possible. L’exhubérance graphique n’est pas le but ici, mais la simplicité de l’exemple. Avec des squelettes simples et lisibles, la Courbe d’apprentissage des utilisateurs est continue : on commence simple avec du code HTML lisible et on peut progresser de manière continuelle. Avec des squelettes complexes et tarabiscotés, les utilisateurs ne peuvent plus progresser ; certes ils ont des zolis sites illico, mais ils sont figés.
Comme on est sur la liste des développeurs, je vais vous donner l’exemple de TeX et de LaTex, bien connus des informaticiens. Bicoz ça fait partie de mon boulot de la vraie vie que je paie mon loyer avec.
![]() Au début était TeX, un logiciel (pas exactement libre, mais le concept de l’open-source, de la redistribution et de la gratuité y sont déjà) créé par Donald Knuth, qui permet de créer des documents techniques et scientifiques de très haute qualité typographique. Ce truc est, de l’opinion générale, une petite merveille (Knuth est un très célèbre informaticien dont tous les ingénieurs en informatique apprennent les théorèmes à l’école). Typographiquement, je ne suis pas certain qu’on ait égalé sa finesse ; dans ces concepts de « fonctions », c’est absolument inégalé.
Au début était TeX, un logiciel (pas exactement libre, mais le concept de l’open-source, de la redistribution et de la gratuité y sont déjà) créé par Donald Knuth, qui permet de créer des documents techniques et scientifiques de très haute qualité typographique. Ce truc est, de l’opinion générale, une petite merveille (Knuth est un très célèbre informaticien dont tous les ingénieurs en informatique apprennent les théorèmes à l’école). Typographiquement, je ne suis pas certain qu’on ait égalé sa finesse ; dans ces concepts de « fonctions », c’est absolument inégalé.
En effet, TeX n’est pas WysiWyg. Cela se « programme ». TeX est un équilibre assez bizarre entre un langage de description de page (ce qu’on affiche à tel endroit), un langage de description de structure de document (ceci est un titre, ceci est un sous-titre), et un véritable langage de programmation (tests conditionnels, utilisation de fonctions qu’on programme...). Pour le grand débutant, c’est totalement imbitable à utiliser. Pendant des mois, on galère pour effectuer les mise-en-pages les plus élémentaires (comment changer les titres en haut de page, changer de police de caractère...). Mais une fois qu’on s’y est mis, c’est un bonheur : la Courbe d’apprentissage est certes lente au début, mais progressive sans jamais aucun à-coup : pour passer de grand débutant à TeX-gourou (c’est dans la terminologie du truc), c’est juste une question de temps, mais pas d’apprentissage de concepts imbitables. On progresse au fur et à mesure comme on monte un côte continue (avec du temps, on arrive au bout sans équipement spécial ni techniques d’escalade ultra-balaises).
![]() Et puis une bande d’andouilles bourrées de bonne volonté ont développé LaTeX. LaTeX est un ensemble de fichiers que l’on ajoute à TeX (désormais, c’est préinstallé avec sans qu’on demande quoi que ce soit). Du bonheur pour le débutant : tout d’un coup, tout un tas de fonctions complexes sont illico intégrées dès le début. Très très rapidement le débutant peut livrer des documents à la mise en page relativement complexe.
Et puis une bande d’andouilles bourrées de bonne volonté ont développé LaTeX. LaTeX est un ensemble de fichiers que l’on ajoute à TeX (désormais, c’est préinstallé avec sans qu’on demande quoi que ce soit). Du bonheur pour le débutant : tout d’un coup, tout un tas de fonctions complexes sont illico intégrées dès le début. Très très rapidement le débutant peut livrer des documents à la mise en page relativement complexe.
Sauf que ce coup de génie a transformé les utilisateurs de TeX (LaTeX, donc) en parfaits abrutis assistés. Pour une raison très simple : la Courbe d’apprentissage, certes plaisante et extrêmement facilitée au début, présente un à-pic vertigineux dès qu’on veut personnaliser sa mise-en- pages. Parce que rentrer dans les routines de LaTeX est proche de l’impossible. Ca n’est plus la côte régulière précédente, c’est un téléphérique au départ (viendez les touristes) qui vous laisse au pied d’une falaise pour laquelle il faut un matériel spécial introuvable avec des trucs en titane et un entraînement de méga-sportif dopé aux hormones. Du coup, les utilisateurs de LaTeX ont rigoureusement tous, au bout d’un moment, le même niveau : des « power-users » (terminologie du truc) : des utilisateurs compétents mais totalement passifs qui ne progressent plus et qui produisent tous les mêmes mise-en-pages. Votre power-switcher, là, c’est exactement la même logique que LaTeX : sympa au début, mais avec pour effet immédiat et absolu de mettre un terme violent à la Courbe d’apprentissage des utilisateurs de SPIP.
(Au passage, je pense que le W3C-validator produit exactement le même effet sur les webmestres exhubérants qu’on fait chier avec un xhtml rigide et mal branlé. Au passage encore, c’est exactement le principe des thèmes des Nukes-like : y’en a plein de vachement zolis, mais pour rentrer dedans, vas- y, monte là-dessus.)
Amicalement, ARNO*
- Spip Pratique 1.9 - Fabriquer son site web avec Spip 1.9x
http://www.math.unicaen.fr/irem/IMG//pdf/spip-1-9_v1_art-libre.pdf
La fameuse Courbe d’apprentissage
On revient alors à son projet : que dois-je faire pour avoir un « beau site » sous Spip, un site qui corresponde à mes besoins et à mes goûts ? On découvre à ce moment-là une documentation en ligne traduite en une quinzaine de langues ; des sites de « contributions » proposant des squelettes prêts à l’emploi et des astuces en tout genre ; des listes de discussion où l’on peut trouver de l’aide et des idées ; des ateliers à Montpellier, en Bretagne, à Belgrade, à Paris, etc. De fil en aiguille, la semaine s’est écoulée, passionnante, éreintante, enrichissante, et frustrante.
Pour réussir un beau site sous Spip, il faut, comme avec presque tous les logiciels, en comprendre les principes de fonctionnement ; ceux-ci sont assez simples au début, car une des particularités de Spip, c’est d’offrir une « Courbe d’apprentissage » très progressive. Quel que soit son niveau de départ. Avec Spip on goûte le plaisir de publier tout de suite sur le Web. Et pour peaufiner le résultat, bricoler un site plus personnalisé, on peut trouver de l’aide sur différents sites, des idées pour avancer, des astuces, etc.
- SPIP, Wordpress : un genre de comparaison, côté administrateur
lundi 7 octobre 2013, par Ysabeau
https://blog.spip.net/SPIP-Wordpress-un-genre-de.html
La Courbe d’apprentissage est bien plus rapide avec SPIP qu’avec Wordpress et on peut développer des sites sous SPIP, squelette compris, sans connaissance du php.
- zinc.mondediplo.net
http://zinc.mondediplo.net/messages/22605
3 avril 2016
SPIP dispose d’une petite communauté principalement francophone qui reste fort active et défend bec et ongle son animal fétiche. Il y a de quoi, l’API de SPIP développé depuis 2001 est stable et traverse les époques en prouvant toujours son efficacité aussi bien sur de petits que de grands sites. SPIP souffre malheureusement d’une image peu professionnelle souvent identifié avec dédain comme un “CMS pour les assoc’”. Il est vrai que son statut open-source et sa Courbe d’apprentissage lui ont valu de se faire accaparer par une quantité de “webmasters” en herbe au début des années 2000. Depuis SPIP suit son petit bonhomme de chemin, peu d’équipes éditoriales qui l’utilisent regrettent leur choix car il reste très efficace. Bien qu’extensible via son système de plugins, il faut parfois y regarder à deux fois avant de foncer car tous ne se valent pas. Au niveau des mises à jour, SPIP ne dispose pas réellement d’une approche Long Term Support mais le passage d’une version à une autre est incomparable avec Drupal par exemple : à peine quelques “boucles” à corriger. Quant aux vieilles versions, les failles de sécurité continuent à être corrigées.
- Spip pour amateurs et professionels
Edouard , Montréal le 06 décembre 2007
http://www.journaldunet.com/developpeur/temoignage/temoignage/85137/spip-pour-amateurs-et-professionels/
Quels sont les avantages et inconvénients de cet outil ?
- Avantages : langage simple (propre à Spip) permettant une très grosse modélisation et personnalisation pour les personnes ne connaissant pas le PHP. Belle Courbe d’apprentissage. Communauté presque exclusivement francophone. Logiciel français, documentation complète donc et à jour.
- Inconvénients : pas beaucoup, si ce n’est, peut-être, pas énormément de plugins encore.
- CMS open source et faciles à prendre en main
http://blog.smile.fr/Open-source/Cms-open-source-et-faciles-a-prendre-en-main
Avant tout, rappelons pourquoi la qualité des interfaces est importante.
Le maintient d’un site à jour, riche d’informations, oblige les entreprises à allouer de plus en plus de ressources à leur web. Désormais, il n’est plus rare de voir plusieurs personnes, à plein temps, dédiées à la mise à jour et à l’animation des sites Internet. Les contributeurs et les administrateurs passent alors le plus clair de leur temps sur les interfaces de gestion des CMS. Selon ces derniers, on observe des écarts de « productivité » et de « prise en main » conséquents.
On distingue ici « productivité » et « prise en main ». Certains CMS, comme SPIP ou Joomla par exemple, sont faciles à prendre en main (courbe d’accompagnement au changement plus rapide) mais la productivité de leurs interfaces n’est pas optimale. A l’inverse, avec un outil comme TYPO3, on rencontre plus de difficultés à rentrer dans l’outil mais la productivité est excellente. C’est une dimension importante à prendre en compte lors du choix d’un CMS comme le confirme Sébastien MAULION, responsable de l’offre AMOA chez SMILE : « Il est vrai qu’au-delà des capacités techniques et fonctionnelles d’un outil, il est important de mesurer son impact sur une organisation existante. Le choix d’un outil se fait également selon la Courbe d’apprentissage qu’il représente ».
Cependant cet aspect, bien qu’important, tend à se lisser avec le temps, car on observe de gros progrès des produits open source sur cette dimension. Il y a une vraie prise de conscience : les CMS open source déjà connus pour leurs capacités fonctionnelle et technique améliorent jour après jour leur usabilité.
Vous trouverez ci-dessous un tour d’horizon de ces nouveautés pour les 4 principaux CMS open source utilisés dans l’entreprise.
- Re : Comparatif Spip / drupal / Joomla / wordpress
Message le Mar Mai 03, 2011 20:35
http://forum.webrankinfo.com/comparatif-spip-drupal-joomla-wordpress-t126096-30.html
Pour moi, personnellement, tous mes besoins sont aujourd’hui couverts par WordPress, plus ou moins « out of the box », mais ils sont couverts. Or je pense que la Courbe d’apprentissage pour utiliser Drupal est nettement plus longue que celle de WordPress
WordPress
- SPIP versus Wordpress
https://contrib.spip.net/SPIP-versus-Wordpress
Courbe d’apprentissage
SPIP : Atypique, mais très progressive (sans nécessiter le php)
WordPress : Facilité initiale, mais ensuite... un mur php
- Pourquoi WordPress est le meilleur choix pour un site Web
PAR Pierre Cocordan DANS Blog le 6 mai 2014
http://www.resonancecommunication.com/blog/les-avantages-dun-site-internet-wordpress/
WordPress
2. La Courbe d’apprentissage est juste
La création d’un article et la gestion des images est si simple que les technophobes s’y retrouveront sans se frustrer. Cependant, il y a des tonnes de fonctionnalités à portée de main que vous pouvez apprendre à utiliser progressivement au fil du temps et de vos besoins. En revanche, les systèmes tels que Joomla et (surtout) Drupal, ont des bases simples, certes, mais vous propose une documentation complexe pour mettre en œuvre ce que wordpress permet en fermant les yeux !
- WordPress : puissant outil pour site internet (CMS)
http://www.dwnmedia.ch/cms/wordpress/
COURBE D’APPRENTISSAGE EXPONENTIELLE
Une formation d’une heure et vous saurez déjà modifier entièrement votre site Web WordPress.
- 12 raisons d’adopter le CMS WORDPRESS
Le 07/10/2012 Par Paul-Richard VINGADASSAL
http://www.netactions.net/web/12-raisons-dadopter-wordpress/
La Courbe d’apprentissage de Wordpress est très rapide, ainsi quelqu’un sans expérience aura besoin d’un minimum d’aide.
- Comment recruter un bon profil WordPress ?
Le 16 mars 2015 par Émilie
http://www.geekpress.fr/comment-recruter-un-bon-profil-wordpress/
Notre veille permanente nous a permis de découvrir b2, dont est issue WordPress. Mais c’est en 2007 que nous avons réellement adopté WordPress. Nous y avons retrouvé tout ce qui a fait le succès de PHP : une grande facilité de prise en main, une Courbe d’apprentissage rapide et un potentiel considérable.
- WordPress : Création de site Internet avec WordPress
http://interactif.com/creation-de-site-internet/wordpress-creation-de-site-internet/
Facile d’utilisation
La Courbe d’apprentissage est très rapide, ainsi quelqu’un sans expérience aura besoin d’un minimum d’aide. Beaucoup de serveurs proposent même d’installer en un clic WP sur son site. Le panneau de contrôle propose une navigation intuitive. La mise à jour en un clic et la facilité pour faire des sauvegardes de la BD sont clairement un avantage de WP
- Compétences minimum pour gérer votre site sous WordPress
http://www.dedieonet.fr/competences-minimum-pour-gerer-en-autonomie-votre-site-sous-wordpress/
Si vous êtes à l’aise avec Internet, votre ordinateur et un éditeur de code : la Courbe d’apprentissage de WordPress peut être extrêmement rapide ! WordPress est un CMS facile à prendre en mains pour gérer les contenus (textes et photos). Et, comme tout CMS ou logiciel de création et gestion de site, c’est dès que l’on veut rentrer dans la partie technique, qu’il faut d’avantage de savoirs-faire.
C’est comme pour une voiture : on peut acheter sa voiture et si tout le monde sait conduire une voiture (une fois le permis passé), tout le monde n’a pas les compétences pour intervenir sur le moteur ou des “organes” techniques de son véhicule…
Joomla
- CMS Joomla pour votre site web ?
Mars 30, 2016
http://fr.abcarticulos.info/article/cms-joomla-pour-votre-site-web
Joomla : Big Courbe d’apprentissage
Joomla ! a une grande Courbe d’apprentissage - plus de 20 heures. Le CMS a été créé par un développeur ou non-développeur qui a beaucoup de temps pour apprendre. Joomla ! n’est pas le meilleur choix si vous avez besoin pour démarrer rapidement. Pour obtenir un site simple avec un menu et les pages de travail, vous devez d’abord comprendre les modèles, les pages, les menus, les options de menu et des modules de menu. WordPress, d’autre part, ne vous oblige qu’à écrire une page et appuyez sur « Publier ». Un site Web de base serait beaucoup mieux avec WordPress.
- Publié le 09/04/2014 dans blog, créer son site web, site internet, TPE
6 outils pour créer son site web gratuitement
http://blog.neocamino.com/creer-son-site-web-gratuitement/
Joomla
Joomla est le dauphin des solutions open sources gratuites de création de sites internet. Cet outil n’est pas à mettre entre toutes les mains cependant. Il est en effet beaucoup plus compliqué à prendre en main, et la Courbe d’apprentissage est plus raide que sur Wordpress. Si vous n’avez pas peur de vous retrousser les manches, alors Joomla peut se révéler un outil très performant à utiliser.
- Développement de site internet
http://fr.viadeo.com/fr/groups/detaildiscussion/?containerId=002ua2y2q965f92&messageId=0021v6xshp7kxejr&action=messageDetail&pageNumber=1
Serge HENRY, Gérant, Cogicube, Sucy en Brie, France, mardi 20 avril 2010 :
Bonjour, Est-ce que que Joomla est un incontournable ou acceptez-vous d’autres CMS (je pense à WordPress, SPIP ou Drupal) ?
Je vous proposerais un site développé sous
![]() Wordpress ou SPIP s’il s’agit d’un petit ou moyen site surtout éditorial. L’avantage par rapport à Joomla : facilité de maintenance, Courbe d’apprentissage du back end plus facile, possibilité de catégorisation des contenus plus vaste.
Wordpress ou SPIP s’il s’agit d’un petit ou moyen site surtout éditorial. L’avantage par rapport à Joomla : facilité de maintenance, Courbe d’apprentissage du back end plus facile, possibilité de catégorisation des contenus plus vaste.
![]() Maintenant, si c’est une véritable application dont vous avez besoin, nous pouvons vous développer un site sous Drupal.
Maintenant, si c’est une véritable application dont vous avez besoin, nous pouvons vous développer un site sous Drupal.
- Pourquoi Joomla ! va devenir le CMS incontournable pour l’entreprise
de Nicolas | 5 mai 2014
https://blog.artenet.fr/2014/05/05/joomla-entreprise/
informaticien51, 3 août 2014 :
- La Courbe d’apprentissage de joomla n’est guère plus haute que celle de wordpress.
- Ce qui le rend de plus en plus attirant pour les entreprises, c est l’ajout de fonctionnalités telles que le suivi de versions des documents publiés, ce qui le rend apte à être une plateforme de travail collaboratif.
- Re : [esup-utilisateurs] Choix de CMS [Joomla/eZ Publish/Drupal]
https://listes.esup-portail.org/sympa/arc/esup-utilisateurs/2009-10/msg00101.html
Pourquoi nous avons choisit Drupal :
- Une communauté française.
- Pas mal de modules.
- A priori c’est assez bien codé et on peut faire des modifs.
- Typo3, prise en main trop dure, Courbe d’apprentissage trop longue.
- Spip pas assez de fonctionnalité pour un site (très bien pour des articles).
- eZ publish interface pas très claire...
C’est tout à fait personnel :), Bonne journée
- Benchmark Joomla, WordPress, Drupal, Plone
Écrit par Frédéric Simonet.
http://www.yourwebsite.fr/index.php/espaces-de-travail/documents/49-documents-sur-cms/205-benchmark-joomla-wordpress-drupal-plone
WordPress devant Joomla, Drupal et Plone
- Sur chacun des points cités - Back-office, Template et extensions - WordPress est le CMS qui répond le plus rapidement aux besoins de ses utilisateurs.
- La Courbe d’apprentissage de Joomla est un peu plus longue du fait de sa terminologie.
- La Courbe d’apprentissage de Drupal l’est encore plus du fait de l’abstraction des concepts.
- Le CMS Plone est encore plus difficile à appréhender du fait de son couplage avec le framework Zope. Les extensions disponibles sont bien documentées mais peu commentées.
- WordPress ou Joomla !, quel CMS choisir ?
Publication : 22 janvier 2016
http://autocreateur2sites.com/articles/wordpress-ou-joomla-quel-cms-choisir
Pour un site basique (genre blog), WordPress sera plus adapté car plus simple (et plus limité). Son installation est simple et rapide. Joomla est plus adapté pour les sites complexes. Il accompagne mieux l’utilisateur dans les étapes de configuration et propose d’installer des contenus d’exemples complets. Très pratique pour essayer l’outil en question. La Courbe d’apprentissage est plus longue avec Joomla
Drupal
- batataw
01/10/2009, 10h45
http://www.developpez.net/forums/d813642/php/scripts/cms/choix-cms-fiche-cuisine/#post4683678
Je pencherais pour Drupal, il a tout ce que tu recherches de plus sa gestion des utilisateurs est extrêmement fine. Cependant la Courbe d’apprentissage est bien plus longue que SPIP et Wordpress.
- 6 conseils pour savoir si Drupal est fait pour votre futur projet
Article publié le 15 septembre 2015
Julien Dubreuil, Développement, Drupal, E-commerce et entreprenariat
http://juliendubreuil.fr/blog/drupal/6-conseils-avant-de-commencer-un-projet-drupal/
Est-ce que votre équipe maîtrise Drupal ou pas ?
Depuis longtemps maintenant, il est admis que la Courbe d’apprentissage de Drupal (en comparaison avec d’autres CMS) est longue. Il faut compter entre 1 et 3 mois pour qu’un développeur s’y retrouve facilement entre ce qui est fourni par le cœur de Drupal et ce qu’il est possible de faire grâce aux modules contribs. Prenez en compte le niveau d’expérience de votre équipe. N’hésitez pas à faire appel à un architecte ou à un lead dev (nb, l’auteur est freelance) pour vous épauler dans le cas où votre équipe serait novice.
A noter qu’il n’y a pas seulement l’équipe technique à prendre dans l’équation, il est important que les chefs de projet et product owner connaissent aussi l’outil.
- Drupal 8 sous tous les angles
Olivier Dassonville, le jeudi 26 septembre 2013
http://www.cms.fr/cms/drupal/articles-drupal/361-drupal-8-sous-tous-les-angles.html
L’atout majeur de Drupal est de pouvoir réaliser beaucoup de choses sans code. Cela a facilité l’adoption de ce CMS par une communauté de gens ne se limitant pas à des développeurs expérimentés. Cela se traduit aussi par le grand nombre de fonctionnalités présentes dans le back office via l’installation de quelques extensions pour Drupal 7. La contrepartie de cette richesse est une Courbe d’apprentissage importante pour la réalisation de modules et une combinaison pas forcément facile de modules pour avoir des fonctionnalités avancées.
...
Drupal adopte une méthode MVC standard. Cela permet d’avoir une plus grande facilité à appréhender la création de modules et permet de réduire la Courbe d’apprentissage pour les nouveaux développeurs.
- Trouver un prestataire Drupal
Par Flocon de toile, Freelance spécialiste Drupal, le 29/05/2014
http://flocondetoile.fr/blog/trouver-un-prestataire-drupal
Privilégiez les agences ou freelances spécialisés sur Drupal uniquement. Drupal est une solution puissante, mais complexe. Sa Courbe d’apprentissage est relativement rude et demande un investissement certain qu’un prestataire généraliste ne pourra que faire très difficilement.
- Quel CMS pour un journal en ligne ?
10 juin 2011 by franck
http://www.blogperformance.com/archives/quel-cms-pour-un-journal-en-ligne/
...drupal est alors apparu comme LA plateforme du journalisme en ligne. Sa souplesse a malgré tout un revers qui est sa complexité d’utilisation et qui entraîne une Courbe d’apprentissage plus longue. Cependant , après ce passage obligé, et l’obligation d’avoir un schéma très clair de son système d’information (tant mieux !), l’outil est comme une rolls-royce.
- APPRENDRE DRUPAL....
Posted by VinnyBiggs on September 28, 2011 at 5:27am
- Posted by KarimB on September 28, 2011 at 10:42pm
https://groups.drupal.org/node/179039#comment-594059
Bonne chance dans tes études et ne perds pas courage, la Courbe d’apprentissage est longue et parfois semée d’embuches. C’est dans ces moments là que tu pourras faire appel à la communauté Drupal et tu gouteras aux joies de l’open source !!!
- Désespéré par Drupal
Submitted by namby on 14 Juin, 2010 - 18:59
http://www.drupal.fr/forum/support/support-general/23573-desespere-par-drupal
Soumis par chu le 15 Juin, 2010 - 18:29 : Drupal est réputé pour sa Courbe d’apprentissage difficile. Il faut aussi te renseigner à l’avance sur les produits que tu choisis... Pourquoi n’as-tu pas pris un autre CMS tel joomla ou wordpress qui sont -a priori- (perso j’ai utilisé joomla et ça ne m’a pas convaincu) plus simple que Drupal en premier abord ?
Soumis par namby le 15 Juin, 2010 - 19:07 :
- et si je me suis renseigné, je suis allé lire plusieurs forums dont celui-là
- ici la réponse c’était toujours « Drupal peut tout faire, il y a 5000 modules »
- ben non Drupal y peut pas tout faire, les trucs les plus simples Drupal y peut pas les faire (c-à-d sans avoir à réécrire des bouts de codes)
- quant à la Courbe d’apprentissage c’est du pipeau
- je ne demande pas que les choses compliquées soit simple à faire, je demande que les choses simples soient ... faisables (même pas simplement en plus).
- Choix de Drupal pertinent ?
Submitted by MichaelF on 25 Février, 2008 - 12:04
http://www.drupal.fr/forum/general/discussion-generale/2968-choix-de-drupal-pertinent
- Soumis par ybabel le 25 Février, 2008 - 13:27
http://www.drupal.fr/comment/9694#comment-9694
...Joomla est plutot orienté « communauté », Typo3 est le plus souple mais très longue Courbe d’apprentissage, Drupal orienté entreprise (sécurité, maintenance). Joomla est plus « light » (entré de game), Drupal est plus élaboré, mais Courbe d’apprentissage plus difficile (enfin... pour moi c’était l’inverse, j ’ai de suite compris Drupal alors que Joomla m’a semblé brouillon...) ...
- Pourquoi Drupal ? Avantages et Inconvénients
Dominique CLAUSE, Freelance Drupal le 21 Dec 2013
http://drupal-addict.com/pourquoi-drupal-avantages-et-inconvenients
...Enfin et contrairement à beaucoup d’autres, Drupal est un CMS généraliste. Il n’est donc pas spécialisé dans le blog, le partage de fichier ou les galeries d’images. Au contraire, il peut tout faire ! C’est une force pour le CMS, mais également une faiblesse pour vous au début. Certes Drupal permettra de faire tout ce que vous pourrez imaginer, mais en contrepartie la configuration, l’installation et la mise en place ne seront pas toujours aussi simple et intuitive que souhaité. Ainsi, la Courbe d’apprentissage de Drupal est réputée pour être plus lente que pour les autres grands CMS concurrents. Oui Drupal est plus dur à apprendre/comprendre, mais Drupal est également plus flexible et vous permettra de faire plus de choses que ses concurrents...
... Connaissance : une Courbe d’apprentissage plus longue que celle de ses concurrents, en raison de la puissance des concepts manipulés notamment...
- Pourquoi Drupal ? 2ème partie.
Publié le 25 Juin 2012, par Nicolas Fruit.
http://nicolasfruit.com/pourquoi-drupal-2
Je ne vous ferrai pas croire qu’avec Drupal tout est facile. Il y a des hauts et des bas. Drupal est très vaste. Faire un site comme la Maison Blanche est complexe, même s’il est propulsé par Drupal !
La Courbe d’apprentissage est trop ardue. Il faut y aller une bouchée à la fois. Choisissez vos projets en fonction de votre niveau, en essayant de sortir un peu de votre zone de confort à chaque projet. Pour progresser sans trop de risque, je trouve que les projets « bénévole » sont l’idéal, en plus ils seront utiles à votre communauté !
- Pourquoi choisir Drupal ?
Par Damien, le 17 mai 2016 dans Think business
http://www.acti.fr/blog/pourquoi-choisir-drupal/
la Courbe d’apprentissage de Drupal est plus longue que celle de ses concurrents. Ceci est notamment dû à une interface d’administration qui n’est pas reconnue pour son inventivité.
- Logiciel DRUPAL
http://www.bbs-consultant.net/drupal
Chaque outil dispose de sa cohorte de thuriféraires et de celle de contempteurs... Drupal n’échappe pas à cette règle, et de surcroît, son apparente complexité et sa longue Courbe d’apprentissage le rendent tout particulièrement sensible aux attaques farouches.
- Drupal 8 ou la révolution d’un CMS – Part 1
Nicolas Engel
http://nicolasengel.fr/2015/07/22/drupal-8-ou-la-revolution-dun-cms-part-1/
...Au contraire de son concurrent WordPress, dont l’ambition est de fournir une solution clé en main avec très peu de customisation à réaliser, Drupal a comme philosophie de construire un portail robuste, fortement modulaire, capable d’avoir des processus industrialisés. On désigne d’ailleurs souvent Drupal comme un CMF (Content Management Framework) plutôt que d’un CMS (Content Management System), justifiant au passage une Courbe d’apprentissage plus élevée que pour ses concurrents...
...Connaissance : une Courbe d’apprentissage plus longue que celle de ses concurrents, en raison de la puissance des concepts manipulés notamment. L’API que fournit Drupal est riche mais nécessite un apprentissage avant qu’un codeur puisse se prétendre un « Drupalien »...
- Comment bien choisir son CMS ?
par Benjamin SANCHEZ le 07/11/2013
http://www.blogduwebdesign.com/resources-cms/bien-choisir-son-cms-ghost-wordpress/1091
JF le 07/11/2013 | #9
Juste pour rectifier certaines choses à propos de Drupal.
Oui la Courbe d’apprentissage est longue, mais une fois faite, c’est très difficile de revenir en arrière.
- Rencontre WordPress / Drupal
27 jan. 2010 Posté par Stéphane Truphème
http://blog.kinoa.com/2010/01/27/rencontre-wordpress-drupal/
Cela a cependant l’inconvénient de signifier que Drupal n’est pas prêt-à-l’emploi, il nécessite un effort initial important pour mettre en place un site web, et la Courbe d’apprentissage est très rude.
- Drupal et WordPress : deux logiques proches, mais différentes.
sharkz mai 19, 2012 (1:14 )
http://www.lumieredelune.com/encrelune/logique-wordpress-drupal,2010,01
En terme de puissance wordpress est très modulable cèrte mais ne possède en rien toute la puissance de drupal. La Courbe d’apprentissage de drupal est bien plus longue qu’un wordpress.
- Drupal contre Joomla contre WordPress
05 Juin 2014, Posté par D. Bocquelet dans Digital
http://www.viedoc.fr/fr/drupal-contre-joomla-contre-wordpress/
Inconvénients de Drupal :
Courbe d’apprentissage ardue. Passer de WordPress à Drupal peut donner l’impression de passer de sa voiture au cockpit d’un Boeing 747 – tout est assez compliqué. Sauf si on possède des capacités de codage solides et que l’on aime lire une documentation technique généreuse, on peut trouver Drupal extrêmement difficile à utiliser en usage régulier.
Inconvénients de Joomla
Une Courbe d’apprentissage est bien présente : Vous ne pouvez pas passer d’une installation de Joomla à votre premier contenu sans être déjà familier avec le logiciel. La Courbe d’apprentissage n’est pas trop raide, mais elle peut l’être assez pour intimider les utilisateurs occasionnels.
- Quel SGC choisir pour votre site web : WordPress, Joomla ou Drupal ?
9 septembre 2015, Romy
https://www.combell.com/fr/blog/quel-sgc-choisir-pour-votre-site-web-wordpress-joomla-ou-drupal/
Drupal requiert une certaine connaissance de base de HTML et PHP, ainsi qu’une Courbe d’apprentissage plus raide que WordPress ou Joomla.
Avec Joomla aussi, il y a une Courbe d’apprentissage. Celle-ci n’est pas aussi raide qu’avec Drupal, mais elle est toutefois plus raide qu’avec WordPress.
- Quel CMS choisir pour son site web ? Joomla, SPIP, SW, Drupal, eZPublish, Typo3.
http://docplayer.fr/2352090-Quel-cms-choisir-pour-son-site-web.html
SW Drupal : Courbe d’apprentissage non négligeable liée à la « magie » / caractère implicite des process.
- Quel CMS utilisez-vous ?
01 Dec 2009
http://forum.alsacreations.com/topic-9-45475-1-QuelCMSutilisez-vous.html
... J’en ai fait dernièrement l’expérience avec Drupal. Drupal est LE cms de référence aujourd’hui. Des sites internet de gouvernements en passant pas la nasa ou amnesty international, la carte de visite de ce cms est vraiment impressionnante.
Pourtant, je trouve la Courbe d’apprentissage vraiment compliquée. Drupal a une structure très intelligente en se focalisant sur des noeuds d’informations, mais je le trouve très complexe à mettre en place.
Aussi, ce cms regroupe une large communauté internationale de nerd. Or, j’ai été surpris par le fait que Drupal ne demande que très peu de programmation. L’essentiel de ce cms se passe par sa configuration. Au départ, Drupal est entièrement vide. Ce n’est qu’après l’installation de modules que l’on peut réellement envisager de créer des sites internet intéressants. Un temps considérable est nécessaire pour apprivoiser et configurer Drupal, tant les détails sont nombreux. Au final, le site est quasiment généré. Ne reste plus qu’a l’habiller. Tout l’inverse de Spip, où le css et la programmation du site se font conjointement.
....
Par contre, lorsque je visais qqch. de plus complexe, qui soit codé proprement (et en PHP 5 objet idéalement), et qui soit respectueux des standards et accessible, aucun des CMS susmentionnés n’a répondu entièrement à mes besoins, la plupart ayant tendance à se transformer en usine à gaz au fur et à mesure des modifications effectuées (plugins, configuration, etc.). De plus, j’ai trouvé la Courbe d’apprentissage souvent longue (Drupal notamment) malgré de solides connaissances en PHP, et pour des performances au final assez décevantes.
Bref, j’ai donc créé mon propre CMS, afin d’avoir un outil qui colle le plus possible à mes besoins. Les frameworks (genre CodeIgniter) sont de mon point vue une bonne solution pour les gros projets personnalisés, mais cela implique d’avoir de bonnes connaissances en PHP (ou un autre langage serveur) et de bien connaître le frameworks utilisé.
- Drupal est un système de gestion de contenu (CMS) libre et open-source crée par Dries Buytaert.
http://oyaprod.com/blog/drupal-un-cms-pas-comme-les-autres
En résumé, Drupal est l’un (voir le plus) puissant des CMS sur le marché actuellement. Mais il est également l’un des plus complexes à aborder du fait justement de sa grande souplesse et de ses immenses possibilités. Ce qui fait de lui un CMS avec une Courbe d’apprentissage plus longue que celle de ces concurrents.
- The 7 Stages of Drupal’s Learning Curve
(Les 7 étapes de la Courbe d’apprentissage de Drupal)
By Fredric Mitchell
http://sixrevisions.com/web-development/drupal-learning-curve/
https://lebib.org/content/article-sur-la-courbe-d-apprentissage-de-drupal-7
Drupal est impressionnant. Drupal est flexible. Mais Drupal est également difficile.
Si vous commencez un développement avec Drupal, c’est OK pour se sentir perdu. Nous y avons tous été.
Les étapes à passer à travers les temps difficiles avec Drupal sont remarquablement similaires au célèbre modèle Kubler-Ross pour faire face à la douleur.
Fredric Mitchell développe son propos en 7 étapes :
Etape 1 : Le Choc et le Déni
La Courbe d’apprentissage de Drupal est souvent considéré comme difficile, et à juste titre. Votre premier défi est d’obtenir plus de votre déni et d’accepter cette réalité.

Source de l’image : Learning Curve for Popular CMS
Voir la discussion de cette image en début d’article, au paragraphe : Glissement sémantique.
Etape 2 : La Douleur et la Culpabilité
Etape 3 : La Colère et la Négociation
Etape 4 : La Dépression et la Réflexion
Etape 5 : Le Tour vers le Haut
Étape 6 : La Reconstruction
Etape 7 : L’Acceptation et l’Espoir
Drupal est difficile, mais Drupal est impressionnant.
- Un CMS pour chaque usage
2008, JDN Développeurs
http://www.journaldunet.com/developpeur/php/dossier/08/0116-cms-opensource/6.shtml
![]() CMS Made Simple, Avantages : Courbe d’apprentissage très rapide.
CMS Made Simple, Avantages : Courbe d’apprentissage très rapide.
![]() Drupal, Inconvénients : Courbe d’apprentissage longue.
Drupal, Inconvénients : Courbe d’apprentissage longue.
![]() Open CMS, Inconvénients : Courbe d’apprentissage plutôt longue.
Open CMS, Inconvénients : Courbe d’apprentissage plutôt longue.
Quel CMS choisir ? WordPress, Joomla, Drupal, TextPattern, Expression Engine…
23 juillet 2008. Stéphane Bordage
http://blog.barbayellow.com/2008/07/23/quel-cms-choisir-wordpress-joomla-drupal-textpattern-expression-engine-cms-made-simple/
C’est vrai qu’on peut « tout » faire avec Drupal, et que pour « tout » faire c’est complexe, en revanche la Courbe d’apprentissage entre le out-of-the-box et le « un peu modifié » me semble beaucoup moins brutale que sur Joomla.
Mais suis-je capable de paramétrer et utiliser un CMS tel que Drupal ? ... Mais je sais que ce genre de CMS, comme Typo3, ne s’aborde pas aussi facilement que WP (ou encore Joomla ?) ; la Courbe d’apprentissage, comme on dit, est réputée raide, et je ne peux pas me permettre de trop jouer à l’alpiniste non plus…
TYPO3 ...En revanche, la création du site est particulièrement complexe. Il est nécessaire d’apprendre un nouveau langage (le TypoScript) rien que pour créer son template, et pour configurer certaines extensions. L’interface d’administration est déroutante également, la Courbe d’apprentissage est lente. TYPO3 est donc adapté aux structures importantes comme les administrations ou les grosses entreprises.
Drupal : Bref, quand c’est bien utilisé c’est un outil assez bluffant. Mais la Courbe d’apprentissage est un peu raide au début. Moi qui suis un développeur, j’ai pris ça de haut au début. Clickodrome, ne fait rien bien, ne tient pas la charge. Forcément, j’ai eu un apprentissage dans la douleur de ce qu’il ne faut pas faire avec (je suis devenu intarissable sur l’utilisation de CCK+Views en mode authentifié sur un site chargé). Là dessus je peux vous dire que tout ce qui est sur le site « mon cahier technique » était vrai (enfin l’essentiel de que j’ai survolé), j’en ai suffisamment chié pour le savoir, et que c’est essentiellement du passé.
Typo3, Courbe d’apprentissage très longue, et peu extensible par un manque de communauté flagrant… Les chiffres enterrent déjà ce CMS qui a eu de très belles références aussi. Mais opter pour Typo aujourd’hui, c’est comme acheter une Mercedes des années 80.
- 10 critères pour bien choisir son CMS
le 1 Janvier 2015, par Stéphane
https://www.breek.fr/publication/10-criteres-pour-bien-choisir-son-cms.html
2. Personnalisation graphique du front office
L’architecture des templates graphiques est un point sensible car elle détermine une part importante des coûts de maintenance et d’évolution. Tous les CMS sont désormais à peu près au même niveau mais les Courbes d’apprentissage sont très variables : personnaliser Wordpress est simple (nombreux templates de qualité, code basic...) alors que rentrer dans les templates Drupal demande une vrai expertise.
- Rencontre WordPress / Drupal
27 jan. 2010 Posté par Stéphane Truphème
http://blog.kinoa.com/category/wordpress/
Cela a cependant l’inconvénient de signifier que Drupal n’est pas prêt-à-l’emploi, il nécessite un effort initial important pour mettre en place un site web, et la Courbe d’apprentissage est très rude.
Ce qui est aussi lié au fait que Drupal est très axé développeurs, avec une interface pas très ergonomique pour l’utilisateur final. Mais c’est un inconvénient que la prochaine version, Drupal 7, va tenter de résoudre.
De son côté, WordPress dispose d’une interface utilisateur que tout le monde trouve très agréable et très facile à prendre en main, et quelques minutes peuvent suffire pour installer un blog ou un site web fonctionnel de base (sans graphisme spécifique, évidemment).
Typo3
- Quel CMS choisir pour son site web ?
1er avril 2010
Les faiblesses de typo3
- TYPO3 peut paraitre complexe pour un non spécialiste…un professionnel saura par contre réaliser les interfaces d’administration épurées pour qu’un non spécialiste tire la quintessence de son site web.
- TYPO3 possède les inconvénients de ses avantages : parce que très puissant et très modulaire, sa Courbe d’apprentissage est plus longue que pour les autres CMS cités (Joomla, SPIP, SW Drupal, eZPublish).
Christophe DUHAMEL
a noté la solution le 14/03/2016
“ Je ne comprends pas que Smile note mieux Drupal que TYPO3 en ce qui concerne la qualité du socle technique ?!? Ok TYPO3 à une Courbe d’apprentissage assez rude, mais le code est extrêmement propre et sécurisé et surtout pas besoin de refaire son site comme avec Drupal si on veut mettre à jour d’une version majeur vers une autre ! J’ai récemment mis à jour un TYPO3 4.2 (très ancien) vers une 6.2 presque sans problème ! ”
- Présentation de Typo3
http://www.dev-web.fr/typo3-cms/documentations-et-tutoriels-typo3/presentation-de-typo3.html
Typo3 est relativement complexe, la Courbe d’apprentissage est un peu longue.
- Typo3 : Méthodologie D’apprentissage ?
http://forum.typo3-fr.org/topic/9165-methodologie-dapprentissage/
- cara Posté 18 août 2007 à 07:22
http://forum.typo3-fr.org/topic/9165-methodologie-dapprentissage/page__view__findpost__p__45159
La Courbe d’apprentissage de Typo3 est sévère, mais intégrable par des Newbies non-polyglottes (j’en suis).
Râler contre cette difficulté d’apprentissage, c’est défoncer la porte ouverte, et perdre son temps.
A toi de trouver ta voie : tous les contributeurs ici font le max .
- Enfin un site à faire avec Typo3
Adrien Laurent, Tue, 01 February 2005 00:01
https://forum.typo3.org/index.php/t/144272/
La Courbe d’apprentissage de typo3 est assez longue (dépend du background...) mais en vaut vraiment la peine, après avoir passé 3 mois à utiliser typo3, je voyais des applications partout.
- Typo3 et Web design
6 septembre 2007 by Thierry
http://www.tgou.ca/2007/09/06/typo3-et-web-design/
xlr8tr, 18 septembre 2007 at 18 h 15 min
Seul bémol à propos de Typo3, la Courbe d’apprentissage est vraiment raide !
Typo3 possède donc de nombreux atouts, et il est très souvent choisi par les prestataires pour des sites x-net. Mais il possède une faiblesse importante : son interface et sa Courbe d’apprentissage, tant pour l’administrateur fonctionnel une fois l’outil intégré entre les mains, que pour l’intégrateur qui sera chargé du déploiement. Typo3 est complexe à appréhender et manque d’intuitivité dans ses interfaces. A l’intégration, il va nécessiter une vraie expertise de l’intégrateur, au risque de proposer un outil trop « brut » à l’administrateur du site. Une puissance à payer au prix de la facilité d’utilisation, donc...
- CMS TYPO 3 pour les sites web touristiques pk ?
http://forum.alsacreations.com/topic-9-52706-1-CMS-TYPO-3-pour-les-sites-web-touristiques-pk.html
- Felipe
# 14 Dec 2010, 12:36:58
http://forum.alsacreations.com/posting.php?action=newp&tid=52706&fid=9&p=1&q=364165
Parmi les CMS qui permettent d’obtenir un résultat correct (on oublie les trucs pourris qui plombent un projet du simple fait de les choisir), c’est un de ceux qui a la Courbe d’apprentissage la plus abrupte et longue, paraît-il.
- fvsch
# 14 Dec 2010, 17:31:25
http://forum.alsacreations.com/posting.php?action=newp&tid=52706&fid=9&p=1&q=364205
Typo3 :
- Courbe d’apprentissage longue, y compris pour les développeurs (le TypoScript, un pur bonheur).
- Interface du back-office à vomir, genre truc qui donne envie de se flinguer.
- Nombreuses possibilités, approche de la gestion de contenus par pages (on construit l’arborescence du site, et on place des blocs de contenu sur les pages).
- Journal TOP 51 des sites Web créés avec le CMS TYPO3
Posté par Jean-Luc Henry (page perso) le 23/10/08 à 20:21.
http://linuxfr.org/users/newlimits/journaux/top-51-des-sites-web-cr%C3%A9%C3%A9s-avec-le-cms-typo3#comment-976058
- Re : et il a quoi typo3 ?
Posté par Yannick (page perso) le 23/10/08 à 22:02
http://linuxfr.org/users/newlimits/journaux/top-51-des-sites-web-cr%C3%A9%C3%A9s-avec-le-cms-typo3#comment-976058
Et enfin, comme tu le dis, la plupart des sites référencés ont été créés par des prestataires expérimentés avec l’outil, car la Courbe d’apprentissage est quand même rude (mais il faut ce qu’il faut pour pouvoir créer des sites professionnels). Les personnes qui participent à l’essor de TYPO3 gagnent leur vie en mettant en place la solution, en développant de nouvelles solutions ou en formant les utilisateurs. C’est en reversant leur travaux que nous pouvons tous en bénéficier et faire évoluer l’outil.
- Typo3
Anthony Laplane , Nice le 15 juillet 2010
http://www.journaldunet.com/developpeur/temoignage/temoignage/339458/typo3/
Inconvénient :
Courbe d’apprentissage plutôt longue.
- Vidéos sur TYPO3
http://www.typo3.ca/typo3-videos.html
TYPO3 est un framework de gestion de contenu web (CMS) dont la Courbe d’apprentissage est assez grande que ce soit au niveau configuration ou installation et au niveau administration et utilisation. Ainsi TYPO3.ca vous liste ici quelques tutoriels vidéos vous permettant d’apprendre quelques fonctionnalités de TYPO3.
- Puissance, flexibilité, expérience
La recette du succès pour votre site ? TYPO3 !
http://www.cablan.net/fr/site/cat/typo3_consultancy.html
Malheureusement, les critiques de TYPO3 pointent sa complexité et sa Courbe d’apprentissage élevée.
Mais, ce n’est que pour les développeurs, pas pour les utilisateurs !
- Discussion : [Typo3] Que pensez vous de Typo3 ?
http://www.developpez.net/forums/d421572/php/scripts/cms/typo3/typo3-pensez-typo3/#post2556314
- batataw 04/10/2007, 22h16 #2
http://www.developpez.net/forums/d421572/php/scripts/cms/typo3/typo3-pensez-typo3/#post2556314
- A mon avis il est tres bien fait mais la Courbe d’apprentissage est trop grande.
- Je ne suis pas convaincu par le fait d’apprendre 3 encyclopédies avant de l’utiliser.
- Is Typo 3 really harder to learn than Drupal ? My experiences.
Posted by CmsTT on July 11, 2007 at 3:09pm
https://www.drupal.org/node/158497
...But, I am focusing on the difficulty level. I have read the forums before concerning Typo3 and the main contention was that it have a steeper learning curve than Drupal. However if you examine it closer I would have to disagree...
...But, once you go deep in Drupal, is offers just a steep learning curve as Typo3...
...Then Drupal becomes a beast, and gains a very steep learning curve.
Traduction Google :
... Mais, je me concentre sur le niveau de difficulté. J’ai lu les forums avant concernant Typo3 et l’argument principal était qu’il ait une Courbe d’apprentissage plus raide que Drupal. Toutefois, si vous examinez de plus près, je suis en désaccord ...
... Mais, une fois que vous allez au fond de Drupal, il offre juste une Courbe d’apprentissage aussi abrupte que Typo3 ...
... Puis Drupal devient une bête, et gagne une Courbe d’apprentissage très raide.
- How to learn TYPO3 by scottsdale
http://www.webdesign-phoenix.com/how-to-learn-typo3/
TYPO3 is an enormous and capable system and it cannot be fully learned in a week ! TYPO3 will always have a long learning curve for developers. Once mastered, the system will let you develop the most complex website and the authors using it will love you for the choice of TYPO3.
Traduction Google :
TYPO3 est un système énorme et capable et il ne peut pas être entièrement appris en une semaine ! TYPO3 aura toujours une longue Courbe d’apprentissage pour les développeurs. Une fois maîtrisé, le système vous permettra de développer le site web le plus complexe et les auteurs qui l’utilisent vous aimeront pour le choix de TYPO3.
- Starting with TYPO3 in 2015
http://githubrsys.github.io/startingWithTYPO3/
If you are new to TYPO3 keep on going but don´t get disappointed if things take long time. TYPO3 has a huge learning curve, but gives you a dramatically big, flexible and quite secure universe in content management.
Traduction Google :
Si vous êtes un nouvel utilisateur de TYPO3 persévérez, mais ne soyez pas déçu si les choses prennent beaucoup de temps. TYPO3 a une Courbe d’apprentissage énorme, mais vous donne un univers radicalement grand, flexible et tout à fait en sécurité dans la gestion de contenu.
- Why Typo3 V6 is really bugging me
Written by Finn Taylor on 9th January 2014 (Last updated 11th March 2016)
https://www.liquidlight.co.uk/blog/article/why-typo3-v6-is-really-bugging-me/
TYPO3 does have a steep learning curve - this is very much due to its complex architecture...there are many ways different things can be achieved, which provides amazing flexibility but can also baffle people as there are many different places to look for something. You will find this when using third party extensions !!
Traduction Google :
TYPO3 a une Courbe d’apprentissage abrupte - ce qui est très bien en raison de son architecture complexe ... il y a de nombreuses façons de réaliser des choses différentes, ce qui offre une flexibilité incroyable, mais peut aussi déconcerter des personnes car il y a beaucoup d’endroits différents pour chercher quelque chose. Vous trouverez cela lorsque vous utiliserez des extensions tierces !!
Even its fans admit that it has a steep learning curve ... considering the last update was released in March 2007.
Traduction Google :
Même ses fans admettent qu’il a une Courbe d’apprentissage abrupte ... compte tenu de la dernière mise à jour publiée en Mars 2007.
- TYPO3 : why use it ?
Posted by : altabel on : June 3, 2013
https://altabel.wordpress.com/2013/06/03/typo3-why-use-it/
Another often heard disadvantage is that TYPO3 is difficult to learn. But it depends. TYPO3 can be used by three types of people : editors, administrators and programmers. Learning becomes harder with each next group. It is easy for editors to learn TYPO3. Not as easy as WordPress (because WordPress is a very simple blogging-only tool) but still easy. If you are administrator, you need to manage TYPO3, write TypoScript, install modules, etc. This requires learning. It may take from several weeks to 2-3 months depending on your learning ways and enthusiasm. But the result is always rewarding. If you are a programmer, it is the longest learning curve. Knowing how to program in PHP does not mean that you can write a good TYPO3 module. But if you compare it to other systems, it is not different. Every system will require learning, so this is not truly a disadvantage. So, yes, it will take time to use TYPO3. But it is worth the result.
Traduction Google :
Un autre inconvénient souvent entendu est que TYPO3 est difficile à apprendre. Mais cela dépend. TYPO3 peut être utilisé par trois types de personnes : les éditeurs, les administrateurs et les programmeurs. L’apprentissage devient plus difficile avec chaque groupe suivant. Il est facile pour les éditeurs d’apprendre TYPO3. Pas aussi facile que WordPress (parce que WordPress est un outil de blogging seulement très simple) mais toujours facile. Si vous êtes administrateur, vous devez gérer TYPO3, écrire TypoScript, installer des modules, etc. Cela nécessite un apprentissage. Il peut prendre de plusieurs semaines à 2-3 mois en fonction de vos moyens d’apprentissage et de l’enthousiasme. Mais le résultat est toujours gratifiant. Si vous êtes un programmeur, sa Courbe d’apprentissage est plus longue. Savoir programmer en PHP ne signifie pas que vous pouvez écrire un bon module de TYPO3. Mais si on le compare à d’autres systèmes, il est différent. Chaque système nécessite l’apprentissage, de sorte que ce n’est pas vraiment un inconvénient. Donc, oui, il faudra du temps pour utiliser TYPO3. Mais le résultat en vaut la peine.
- Welcome to the « I hate typo3 list »
Tuesday, April 1, 2008
http://hatetypo3.blogspot.ch/2008/04/welcome-to-i-hate-typo3-list.html
- The learning curve is steep but worths the effort. Once you learn it, you will never look at another CMS.
- Typo3 « learning curve » is actually a brick wall. Use Drupal.
Traduction Google :
- La Courbe d’apprentissage est raide mais mérite l’effort. Une fois que vous l’apprenez, vous ne regarderez plus jamais un autre CMS.
- La « Courbe d’apprentissage » de Typo3 est en fait un mur de briques. Utilisez Drupal.
- TYPO3 Vs. WordPress : choose the best CMS for business
2015-12-17
http://agiliway.com/typo3-vs-wordpress-choose-the-best-cms-for-business/
TYPO3 is quite difficult to learn while limited technical expertise is required to customize WordPress. Furthermore, WYSIWYG editor is a life-saver for those who lack skills in HTML-marking and other languages. Though, I’d say, it is a double-edged sword. On the one hand, TYPO3 has a steep learning curve, on the other hand, it is worth the effort.
Traduction Google :
TYPO3 est assez difficile à apprendre alors qu’une expertise technique limitée est nécessaire pour personnaliser WordPress. En outre, l’éditeur WYSIWYG est une bouée de sauvetage pour ceux qui manquent de compétences en HTML-marquage et d’autres langues. Bien que, je dirais, il est une épée à double tranchant. D’une part, TYPO3 a une Courbe d’apprentissage abrupte, d’autre part, il vaut la peine.
- How To Choose The Right CMS For Your Website
May 18, 2016 by Frederick in Web development
https://www.codester.com/blog/how-to-choose-the-right-cms-for-your-website/
However, Typo3 isn’t an easy system to install or set up. It has a very steep learning curve and it will take far more time to master than WordPress or Joomla !. It’s certainly not recommended for beginners. If you don’t have much programming knowledge, this CMS may be too advanced for you.
Traduction Google :
Cependant, Typo3 n’est pas un système facile à installer ou à mettre en place. Il a une Courbe d’apprentissage très raide et il faudra beaucoup plus de temps à maîtriser que WordPress ou Joomla ! Il n’est certainement pas recommandé pour les débutants. Si vous ne disposez pas de beaucoup connaissances en programmation, ce CMS peut être trop avancé pour vous.
Webographie
- Learning curve
From Wikipedia, the free encyclopedia
https://en.wikipedia.org/wiki/Learning_curve
- Experience curve effects
From Wikipedia, the free encyclopedia
https://en.wikipedia.org/wiki/Experience_curve_effects
- Experience
From Wikipedia, the free encyclopedia
https://en.wikipedia.org/wiki/Experience
- A « Steep Learning Curve » for « Downton Abbey »
By Ben Zimmer February 8, 2013
http://www.visualthesaurus.com/cm/wordroutes/a-steep-learning-curve-for-downton-abbey/
- Laparoscopic Colon Resection Early in the Learning Curve
What Is the Appropriate Setting ?
Ann Surg. 2006 Jun ; 243(6) : 730–737.
https://www.ncbi.nlm.nih.gov/pmc/articles/PMC1570580/
- Courbe d’apprentissage
https://fr.wikipedia.org/wiki/Courbe_d%27apprentissage
- Learning Curve for Popular CMS
Posted by codeM0nK3Y on 16/12/2012
https://web.archive.org/web/20160406122424/http://www.codem0nk3y.com/2012/04/what-bugs-me-about-modx-and-why/cms-learning-curve/].
- Article sur la courbe d’apprentissage de Drupal 7
Soumis par deFred le mer, 28/08/2013 - 17:18
https://lebib.org/content/article-sur-la-courbe-d-apprentissage-de-drupal-7
- The 7 Stages of Drupal’s Learning Curve
By Fredric Mitchell
http://sixrevisions.com/web-development/drupal-learning-curve/
- Découvrez la Courbe d’apprentissage pour mieux former vos enployés
http://jpdconseil.com/blog/2012/07/01/courbe-apprentissage/
- Analyse prédictive – Courbe d’apprentissage
Publié le : 9 juin 2014
http://www.lecfomasque.com/analyse-predictive-courbe-dapprentissage/
- Conseils sur la courbe d’apprentissage liée au temps de travail
http://senecapital.com/conseils-sur-la-courbe-dapprentissage-liee-au-temps-de-travail/
- VII. Etude expérimentale de la courbe d’apprentissage
A. Chweitzer. L’année psychologique Année 1931 Volume 32 Numéro 1 pp. 164-196
http://www.persee.fr/doc/psy_0003-5033_1931_num_32_1_5032
- Entreprise 2.0 et courbe d’apprentissage
Miguel | 1 Jul 2008 | Collaborati
http://www.kimind.fr/2008/07/01/entreprise-20-et-courbe-dapprentissage/#.V9wrnzV487o
http://www.tecoman.info/article-21462445.html
- Les phénomènes d’apprentissage moteur. Chapitre 3.
Publié parAlayna Andrieu
http://slideplayer.fr/slide/1755020/
- What is a Learning Curve ?
Provided by James R. Martin, Ph.D., CMA, Professor Emeritus, University of South Florida
- Learning and Experience Curves Bibliography
Provided by James R. Martin, Ph.D., CMA, Professor Emeritus, University of South Florida
http://maaw.info/LearningCurvesArticles.htm
- The learning rate and learning effect
Last updated : 20 Jul 2016
http://www.accaglobal.com/gb/en/student/exam-support-resources/fundamentals-exams-study-resources/f5/technical-articles/the-learning-rate-and-learning-effect.html
- LEARNING CURVES IN SERVICES AND MANUFACTURING
http://wps.prenhall.com/wps/media/objects/2234/2288589/ModE.pdf
- LEARNING CURVE ANALYSIS
http://wps.pearsoned.co.uk/wps/media/objects/8970/9185376/65767_30_SuppI.pdf
- Learning & Experience Curves In Manufacturing
- Conseils sur la courbe d’apprentissage liée au temps de travail
http://senecapital.com/conseils-sur-la-courbe-dapprentissage-liee-au-temps-de-travail/
- Sigmoïde (mathématiques)
https://fr.wikipedia.org/wiki/Sigmo%C3%AFde_(math%C3%A9matiques)
- Sigmoid function
https://en.wikipedia.org/wiki/Sigmoid_function
- Graphical Function Explorer (GFE)
http://www.mathopenref.com/graphfunctions.html
- Calculatrice graphique en ligne & calculatrice scientifique
http://grapheur.cours-de-math.eu/
- Learning Curve Calculator
http://www.fas.org/news/reference/calc/learn.htm