Accueil > NTIC > Ergonomie > Ergonomie logicielle (odt2spip)
Utilité et utilisabilité
 Ergonomie logicielle (odt2spip)
Ergonomie logicielle (odt2spip)
Idées, concepts et vocabulaire
mercredi 8 juin 2016, par
Notez cet articleUn logiciel est ergonomique s’il est utile et utilisable.
La première priorité d’un ergonome est de procurer à l’utilisateur un logiciel simple d’utilisation, avec une navigation facilitée, qui soit utile et utilisable.
- Introduction
- Objectifs de l’Ergonomie (...)
- Ergonomie logicielle versus
- Un logiciel est ergonomique
- Utilité d’un logiciel
- Utilisabilité ou usabilité (...)
- 30 concepts-clés de l’utilisabi
- Résumé
- Site intuitif
- Site Homogène
- Convivial
- Interface conviviale
- Outil convivial
- Convivialité - Usability
- Autres définitions
- Quelques référence parmi (...)
mercredi 18 juin 2008
par François Daniel Giezendanner

Introduction
L’objectif de ce texte est de faire un point de situation pragmatique sur les idées, les concepts et le vocabulaire de l’ergonomie [
1] . Il ne s’adresse pas aux spécialistes de l’ergonomie mais se veut un point d’entrée pour le corps enseignant qui est de plus en plus amené à maîtriser les logiciels dans le cadre de leurs activités d’enseignement en présence (laboratoires multimédias, laboratoires de langues, ateliers de mathématiques, de géométrie ...) et à distance (CMS [
2], plates-formes d’apprentissage FOAD, ...). Il est d’autre part parfois amené à porter un jugement au plan ergonomique sur ces logiciels, voire même à participer à leur évaluation ou à leur élaboration.
Les grandes lignes de l’ergonomie logicielle sont donc évoquées avec ses deux composantes essentielles : l’utilité et l’utilisabilité. Les concepts d’intuition et de convivialité sont également traités dans des sections particulières, ils sont à la fois redondants et complémentaires à l’utilité. Par contre l’accessibilité n’est pas présentée ici et sera traitée dans un autre article. Elle couvre elle aussi tout ou partie de l’utilité, mais avec des spécificités particulières qui lui permettent de satisfaire des populations d’internautes qui souffrent de divers handicaps.
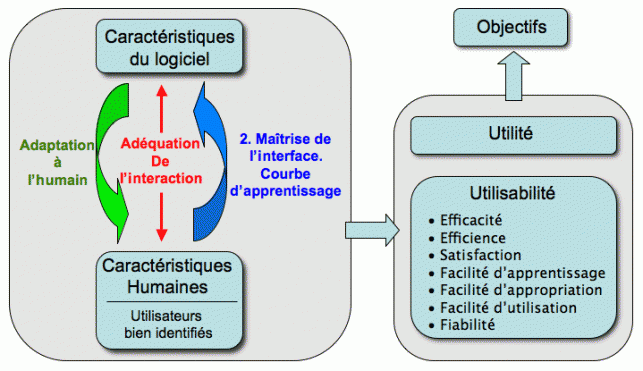
Objectifs de l’Ergonomie logicielle
L’ergonomie logicielle a pour objectif l’amélioration de la communication, de l’Interaction (échange d’informations par le biais de ses sens) entre l’Humain et le Logiciel (IHM) [
3]. En se basant sur des connaissances scientifiques qui relèvent pour partie de la psychologie cognitive [
4] et de la physiologie, l’ergonomie logicielle recherche donc l’adéquation entre les caractéristiques humaines et les caractéristiques du logiciel, en adaptant les secondes aux premières : en d’autres termes, il s’agit d’adapter l’interface logicielle aux caractéristiques de l’utilisateur (pas l’inverse) afin de le servir et non pas s’en protéger. On entend par caractéristiques de l’utilisateur aussi bien ce qui est de l’ordre du physiologique, du perceptif, du cognitif, du comportement, des habitudes que des patterns de réactions. Précisons que cette adéquation est à réaliser pour des utilisateurs bien identifiés et pour atteindre des buts définis avec précision.
Ergonomie logicielle versus ergonomie Web

On a pris l’habitude de distinguer entre « ergonomie du logiciel » et « ergonomie Web ». C’était au début justifié, compte tenu des particularités différentes spécifiques à ces domaines, lesquelles conditionnent la manière de concevoir l’application. Cependant, cette distinction tend actuellement à s’effacer progressivement compte tenu du fait que de plus en plus d’applications professionnelles sont déployées sur le Web et que l’attention portée sur le public cible devient prépondérante pour distinguer les interfaces et les activités que les utilisateurs doivent y déployer. En effet, les caractéristiques des interfaces sont grandement déterminées par l’objectif de l’application et son public cible : enfants, grand public, déficients visuels, professionnels, experts informatiques, etc.
(Source de l’image : Wikipedia)
Dans cet article nous avons fait le choix délibéré de ne pas faire de distinction entre « ergonomie d’interface », « ergonomie du logiciel » et « ergonomie Web ».
Un logiciel est ergonomique s’il est utile et utilisable
La première priorité d’un ergonome est de procurer à l’utilisateur un logiciel simple d’utilisation, aussi intuitif que possible, avec une navigation et des fonctionnalités facilitées, qui soit utile et utilisable.
Utilité d’un logiciel
A quoi sert le logiciel, quelles sont ses fonctionnalités, quels services offre t’il, permet t’il d’atteindre les objectifs fixés, quel est son degré d’utilité ?
L’utilité d’un logiciel désigne sa capacité à satisfaire un besoin, permettre la réalisation de tâches ou de sous-tâches pertinentes au regard des objectifs de l’utilisateur cible, il doit être utile. L’utilité est donc liée à la pertinence des fonctionnalités et des éléments de l’interface.
Utilisabilité ou usabilité d’un logiciel
L’utilisabilité est déterminée selon certains critères liés au comportement de l’utilisateur et aux caractéristiques du logiciel. L’utilisabilité est définie par la norme ISO 9241 comme « le degré selon lequel un produit peut être utilisé, par des utilisateurs identifiés, pour atteindre des buts définis avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié ». Les critères de l’utilisabilité sont :
- l’Efficacité : le logiciel permet à ses utilisateurs d’atteindre le résultat prévu, (ses buts). C’est le degré de réalisation d’un objectif visé ;
- l’Efficience : le logiciel permet à ses utilisateurs d’atteindre le résultat prévu avec un effort moindre et/ou un temps minimal, avec le moins d’erreur. C’est le rapport entre ce qui est réalisé et les moyens mis en œuvre pour y arriver ;
- la Satisfaction : confort et évaluation subjective de l’interaction pour l’utilisateur ;
- la Facilité d’apprentissage ;
- la Facilité d’appropriation ;
- la Facilité d’utilisation ;
- la Fiabilité (pas ou peu d’erreurs d’utilisation).
Un temps d’apprentissage court, une courbe d’apprentissage rapide et une grande vitesse d’exécution de la tâche sont donc implicitement inclus dans ces critères.
30 concepts-clés de l’utilisabilité
Dans son article « 30 concepts-clés de l’utilisabilité »du 23/10/2007, Sébastien Billard, donne une traduction/adaptation en français de l’article de Vitaly Friedman « 30 Usability Issues To Be Aware Of »du 9 Octobre 2007 qui présente les 30 concepts et définitions que toute personne s’intéressant à l’ergonomie, et donc à l’utilisabilité, devrait connaître :
| Le principe des 7±2 éléments | Les effets Cliffhanger et Zeigarnik | La lisibilité perceptive |
|---|---|---|
| La règle des 2 secondes | Les lois de la Gestalt | La navigation en « démineur » |
| La règle des 3 clics | L’effet d’autoréférence | La navigation « mystère » |
| La loi de Pareto ou la règle des 20/80 | L’eye-tracking (ou oculométrie) | La cohérence visuelle |
| Les 8 règles d’or de la conception d’interface | Le « pli » (fold) | L’enrichissement progressif |
| La loi de Fitts | La zone fovéale | La lisibilité cognitive |
| La pyramide inversée | Les annotations | La conception centrée utilisateur |
| Satisfaction | Dégradation élégante | La vigilance |
| Le syndrome de l’oisillon | La granularité | Le design intuitif (Walk-Up-And-Use design) |
| Banner blindness | Les zones sensibles | Les Wireframes |
Lire l’article :
- « 30 Usability Issues To Be Aware Of »
Vitaly Friedman, 9 octobre 2007.
- 30 concepts-clés de l’utilisabilité
Sébastien Billard, 23 novembre 2007
Il s’agit d’une adaptation en français de l’article de Vitaly Friedman : « 30 Usability Issues To Be Aware Of »du 9 Octobre 2007
Nous étendons la règle des 3 clics avec les règles des Interfaces “Un-seul-click”™, “Minimum-click”™ et PPNC.
Résumé
Logiciel ERGONOMIQUE = logiciel UTILE et UTILISABLE

| {{}} |
Site intuitif
Comment réaliser un logiciel intuitif ? That Is the Question.
L’usage du terme « intuition » varie selon les auteurs qui lui attribuent des sens différents, voire opposés.
Le Larousse et le Robert définissent « intuitif » et « intuition » comme suit :
- Intuitif, ve : Que l’on a par intuition (par opposition à déductif, discursif, logique).
- Intuition :
-

-
- Connaissance claire, directe, immédiate de la vérité sans l’aide du raisonnement. Par extension : pressentiment, faculté de prévoir, de deviner (avoir l’intuition de l’avenir).
- Forme de connaissance immédiate qui ne recours pas au raisonnement. Intuition empirique (sensible ou psychologique), rationnelle (perception de rapports), métaphysique (des êtres dans leur existance ou essence). 2) Sentiment plus ou moins précis de ce qu’on ne peut vérifier, de ce qui n’existe pas encore. V. inspiration, pressentiment.
(Source du dessin de Ted SCAPA : Follow Your Gut. About SCAPA : (1), (2), (3), (4) ).
Selon Encarta « Le concept d’intuition provient, semble-t-il, de deux sources :
- l’idée mathématique de l’axiome (proposition évidente en soi qui ne nécessite aucune démonstration) et
- l’idée mystique de la révélation (vérité qui dépasse la puissance de l’intelligence) ».
Le texte d’Encarta présente l’intuition dans la philosophie grecque, chez Baruch Spinoza, chez Emmanuel Kant et chez Henri Bergson.
Voir aussi :
- La Pensée et le mouvant - L’Intuition philosophique
Conférence faite au Congrès de Philosophie de Bologne le 10 avril 1911 par Henri Bergson.
- Qu’est-ce que l’intuition ?
Gerhard Heinzmann, Département de Philosophie, LPHS—Archives H.
Poincaré, UMR 7117, Université de Nancy 2.
Selon Wikipedia :
- L’intuition est un mode de connaissance indépendant de la raison.
- Le mot latin intuitio désigne l’action de voir une image dans une glace ; intuitus a le même sens que le français « intuition ». Il s’agit de « voir à l’intérieur »…
Mécanismes de l’intuition (Source Wikipedia)
’On suppose que l’intuition procède de façon immédiate, c’est-à-dire sans médiation.
Elle est perçue comme ne faisant pas appel à l’Empirisme bien qu’elle puisse en réalité puiser sa pertinence dans des souvenirs enfouis dans l’inconscient ou le subconscient.
On considère les intuitions comme des synthèses qui intègrent l’ensemble des informations que nous mémorisons, y compris les perceptions que nous n’avons pas conscience d’enregistrer.
Ces synthèses s’effectueraient préférentiellement dans le cerveau droit, qui serait plus apte au fonctionnement empirique tandis que cerveau gauche (siège du langage) travaillerait selon un mode sensiblement plus logique et rationnel.’
L’intuition heuristique (Source Wikipedia)
« On trouve dans l’histoire des sciences de nombreux exemples de découvertes surgies apparemment de nulle part. Cette intuition résulte d’un travail non conscient de l’esprit. »
L’intuition en mathématiques
Témoignages sur le phénomène de l’intuition
« Bien qu’il soit discutable de parler de réelle connaissance à ce stade, l’histoire regorge de témoignages de mathématiciens racontant des expériences durant lesquelles un résultat ou une solution à un problème se sont imposés spontanément à l’esprit, « sans raisonnement préalable »... »
L’expression « sans raisonnement préalable »
Lire l’excellent article de Sephi Dang :
- L’intuition en mathématiques
Le 30 septembre 2007 par Sephi, dans Philo des sciences
Dang résume le phénomène de l’intuition en mathématique selon les quatre étapes qui sont 1) préparation, 2) incubation, 3) illumination et 4) vérification :
Résumons brièvement les quatre étapes qui interviennent dans le processus de l’intuition :
- le mathématicien sèche sur la question : c’est la préparation,
- il laisse le problème et s’adonne à d’autres activités tandis que son inconscient prend le relais : c’est l’incubation,
- l’inconscient trouve une piste prometteuse et la communique subitement au conscient : c’est l’illumination,
- le mathématicien explore (par acquis de conscience) la piste intuitive qu’il vient d’obtenir, c’est la vérification.
Cependant, une question demeure : que fait exactement l’inconscient durant l’incubation ?
... D’après Hadamard, le travail de l’inconscient consiste justement à réaliser des combinaisons d’idées, mais d’une façon plus libre que ne le fait le conscient. Si ce dernier ne cherche que du côté des idées liées au problème traité, l’inconscient peut travailler avec des idées provenant d’ailleurs, sans lien direct avec le sujet.
Ainsi, l’inconscient explore un éventail de possibilités plus large. Une illumination se produit lorsqu’il tombe sur une combinaison « remarquable » et la communique au conscient. L’apparition d’une intuition, c’est donc finalement le résultat d’une sélection : celle des combinaisons « remarquables » d’idées. Inventer, c’est choisir (Hadamard).
...Ainsi, l’intuition serait un processus inconscient qui accompagne le travail conscient en effectuant librement des combinaisons d’idées et en sélectionnant celles qui satisfont à des critères d’élégance mathématique. Je ne résiste pas au plaisir de citer une très belle phrase d’Alain Connes à ce sujet, que l’on pourrait même prendre comme une seconde définition :
L’intuition, c’est la tension vers la beauté.
Voir aussi :
- Entre science et intuition - La conscience artificielle
Essai. Editions Automates Intelligents, avril 2003. 186 pages
Jean-Paul Baquiast et Alain Cardon
et ici : http://www.robopolis.com/produit/?id=541
Intuition et design d’interface utilisateur : une dimension individuelle
L’intuition est une donnée individuelle, très personnelle. Elle résulte d’un travail non conscient de l’esprit qui repose sur une synthèse intégrant des informations mémorisées. Elle repose sur de multiples acquis et caractéristiques de l’utilisateur considéré (culture, mémoire, formation, connaissances, expérience, succès, échecs, expériences marquantes, vécu, maturité, loisirs, activités sportives, goût pour l’exploration, personnalité, motivation, caractère, dynamisme, vivacité d’esprit, curiosité, enthousiasme, ...). Par conséquent, une interface n’est pas intuitive en valeur absolue, elle présente un degré d’intuitivité [
5] donné pour une population donnée d’individus, un public cible bien identifié. Ainsi, le degré d’intuitivité d’une interface ne sera pas la même pour un néophyte, un internaute occasionnel, un internaute aguerri, un joueur invétéré de jeux logiciels présentant des signes d’addiction ou pour un informaticien chevronné.
Les éléments qui suivent montrent que l’intuition dans le domaine des interfaces logicielles prend une orientation particulière par rapport aux définitions ci-dessus. plus précisément, il s’agit des processus intuitifs de l’utilisateur mis en œuvre lors de ses actions et navigations dans les logiciels. A cette fin, l’ergonome s’intéresse à la logique des utilisateurs pour qu’elle imprègne celle des concepteurs afin de créer une interface qui exploite cette logique et qui permet aux utilisateurs d’interagir de manière « aussi intuitive que possible ».
Le design intuitif (Walk-Up-And-Use design)
Selon Vitaly Friedman dans « 30 Usability Issues To Be Aware Of »du 9 Octobre 2007 (Cf. la traduction/adaptation en français de Sébastien Billard dans « 30 concepts-clés de l’utilisabilité » du 23/10/2007), « Le design d’une interface est dit intuitif quand un utilisateur est capable d’utiliser l’interface dès la première fois, sans aucune introduction ou formation ».
Sur cette base, on peut affirmer qu’un logiciel intuitif présente les caractéristiques 3) à 7) de l’utilisabilité, à savoir : Satisfaction, Facilité d’apprentissage, Facilité d’appropriation, Facilité d’utilisation, Fiabilité.
Pour d’autres, un site intuitif résulte d’une navigation logique et performante associée à une organisation intelligente, claire et logique de l’information. Il importe donc de positionner les différentes « boîtes » de contenus de manière judicieuse et d’optimiser la navigation afin de réduire le nombre de clics (cf. : Interfaces “Un-seul-click”™, “Minimum-click”™ et PPNC).
5 Voies pour Faire une Interface Utilisateur Intuitive
L’article « 5 Ways to Make a User Interface Intuitive » du 16 octobre 2007 présente quelques règles de base à appliquer lors de la conception d’une interface utilisateur. Il s’agit en particulier d’éliminer la redondance et de rendre l’interface aussi simple et intuitive que possible. il met en garde contre ce qu’il appelle « la Course aux armements Visuels » et propose de revenir à l’objectif du site qu’il faut traduire en termes d’interface utilisateur. Il faut éviter de mettre en compétition/rivalité des parties du site qui ont des buts spécifiques. L’interface utilisateur est fortement pénalisée lorsque les intérêts en concurrence luttent pour être proéminent et le plus audacieux. Le but final étant de créer une interface utilisateur avec une Courbe d’apprentissage aussi rapide que possible.
Qu’est ce qui fait qu’une interface est intuitive ?
dans son article « What Makes a Design Seem ’Intuitive’ ? » du 10 janvier 2005, Jared M. Spool relate une situation qu’il a déjà vu cent fois auparavant :
Dans une épreuve d’utilité récente, un utilisateur énervé qui luttait avec une interface s’exprimait ainsi : « Ces gars ont besoin de rendre cette chose beaucoup plus intuitive. Le problème consiste en ce que ce programme n’est pas assez intuitif. Cela a besoin d’être plus intuitif. Je veux quelque chose que je trouve intuitif ! ». Il a utilisé le mot « intuitif » au moins 25 fois pendant la séance. Sa frustration était réelle et son désir était grand. Donc pourquoi l’interface n’était pas « intuitive » ? Bien, c’est probablement parce que cela doit être vraiment, vraiment difficile à réaliser.
Jared M. Spool nous propose de répondre à la question : quel sens donner, d’un point de vue du design, lorsque quelqu’un demande de réaliser un design intuitif ?
Pour répondre à cette question, Jared M. Spool nous propose de regarder d’abord comment les gens comprennent le design. Pour le faire, nous avons besoin de regarder l’« espace de connaissance du design » et de considérer sa
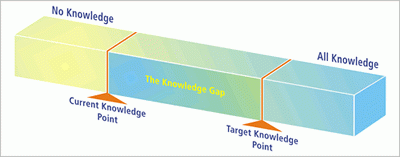
« Théorie du mur de la connaissance » :
Imaginez un long mur où vous ferez s’aligner tous les utilisateurs qui utiliseront votre design. Nous allons vouloir organiser le mur, donc du côté gauche, nous mettrons ceux qui ne savent absolument rien sur la manière d’utiliser l’interface...
Pour simplifier, je reprend ici un extrait de la traduction-adaptation de l’article sur Ergopole « Qu’est-ce qui fait qu’une interface est intuitive » :
A l’extrême gauche ceux qui ne savent rien de l’utilisation d’une interface, à l’extrême droite, ceux qui connaissent tout ce qu’il y a à savoir, Dieu par exemple ou Jacob Nielsen (non je blague). Entre les deux, il y a nous, avec des expériences différentes qui définissent notre position sur cet axe, notre « niveau de connaissance effectif » (current point). Et comme nous sommes tous perfectibles, nous avons la possibilité d’évoluer jusqu’à un niveau de connaissance supérieur, dans lequel nous nous sentirons mieux et où nous pourrons même utiliser des raccourcis clavier, c’est notre « niveau de connaissance cible » (target point).

| {{}} |
| « Le Mur de la connaissance de Jared M. Spool » |
Entre les deux, c’est le gouffre de la connaissance… Dans ce gouffre se loge le design et l’intuition. Et oui, sachant que nul n’est besoin de concevoir pour l’extrême gauche, puisque c’est ce que les utilisateurs savent déjà, ni pour l’extrême droite puisque ils en sont, a priori, encore loin. Bref les utilisateurs sont vraiment en mesure d’atteindre leurs objectifs quand le niveau de connaissance effectif est égal au niveau de connaissance cible. Si ce n’est pas le cas, il y a plusieurs moyens de l’aider, suivant deux conditions :
- Former l’utilisateur, le guider, par des textes, des accroches, des fonctionnalités ;
- Réduire l’effort cognitif en simplifiant l’interface.
Généralement on fait les deux.
Et l’intuition ?
L’intuition fait référence à une donnée que nous connaissons, donc, à une donnée de notre niveau de connaissance effective. Un élément intuitif fait référence à une action que j’ai déjà réalisé, ou dont on m’a déjà parlé. Inutile de dire qu’il est très difficile, voire impossible, de parler d’intuition sans faire référence à l’utilisateur lui même. L’intuition est une donnée individuelle, très personnelle. Bien qu’on puisse la partager : sur un site web, tout le monde est d’accord pour dire que ce mot souligné semble mener quelque part…
Comment concevoir une interface intuitive ?
L’intuition joue sur les deux conditions vues plus haut :
- elle permet de mieux orienter l’utilisateur dans une optique d’apprentissage de l’interface et
- de simplifier son utilisation.
Dans le cadre du web, le niveau de connaissance effectif n’est pas égal d’un utilisateur à l’autre, l’intuition n’est pas la même.
Site Homogène
Selon le Petit lexique de l’ergonomie des interfaces, l’homogénéité exprime la « cohérence de l’interface à travers les écrans et les interactions. On distingue :
- l’homogénéité dans la présentation des éléments d’interface (appellation, localisation et apparence des éléments) et
- l’homogénéité dans le comportement de ces éléments ».
Convivial
Sociologie

En son sens premier, convivialité renvoie à la capacité d’un groupe à favoriser des relations interpersonnelles harmonieuses entre ses membres. Selon le Le grand dictionnaire terminologique de l’Office québécois de la langue française (OQLF), la convivialité est l’ensemble des rapports positifs qu’entretiennent les personnes et les groupes qui composent une société. Cela va du repas pris en commun à l’art de vivre en commun.
(Source de l’image : Wikipedia)
Informatique
En informatique, ce même dictionnaire indique que la convivialité est la Qualité d’un matériel ou d’un logiciel qui est facile et agréable à utiliser et à comprendre, même par quelqu’un qui a peu de connaissances en informatique.
Nous devons donc distinguer entre « convivialité humaine du langage courant » et « convivialité logicielle ».
Les éléments ci-dessous montrent que l’expression « Site convivial » est très proche, voire synonyme de l’expression « Site utilisable ».
En anglais convivial se dit usability !
Interface conviviale
Une interface conviviale présente les caractéristiques 2) à 7) de l’utilisabilité, à savoir : Efficience, Satisfaction, Facilité d’apprentissage, Facilité d’appropriation et Facilité d’utilisation, Fiabilité.
sur « QualityStreet - Conseil en Ergonomie Informatique, Agilité et Qualité logiciel », jc-QualityStreet explique à quel point l’expression « interface conviviale » est ambiguë :
« Qu’entend-on exactement par « conviviale » ? » Pour tenter de lever cette ambiguïté, jc-QualityStreet nous entraîne dans une réflexion où « l’exigence initiale de convivialité laisse peu à peu sa place à d’autres exigences qu’il faut classer et préciser tout en s’assurant de leur caractère mesurable et testable. Il s’agit d’exigences de types fonctionnel, performance, accessibilité et ergonomie, avec un focus sur le test I.H.M. (Interface Homme-Machine ou Interaction Humain-Machine) et le test d’utilisabilité (« user testing » ou « usability testing » en anglais). »
Et de conclure : « Il faut préciser et requalifier l’exigence imprécise d’une « interface conviviale » en d’autres types d’exigences, dont les exigences d’ergonomie. ...Vous l’avez compris, rendre une interface conviviale, c’est intégrer des méthodes d’ergonomie et opérer une analyse et une gestion rigoureuses des exigences ».
- Une interface conviviale (1/3)
Par jc-QualityStreet in Ergonomie, 28-02-2007
- Une interface conviviale (2/3)
Par jc-QualityStreet in Ergonomie, 06-03-2007
- Une interface conviviale (3/3)
Par jc-QualityStreet in Ergonomie, 12-03-2007
Outil convivial
Selon Wikipedia :
« Le terme d’outil est utilisé ici dans un sens très large, c’est-à-dire tout instrument, objet ou institution mis au service d’une intentionnalité ou comme moyen d’une fin (tournevis, téléviseur, usine de cassoulet, autoroutes, langage, institution scolaire, permis de construire, lois, etc.).
Illich distingue ainsi les outils selon leur degré de convivialité. L’outil convivial est maîtrisé par l’homme et lui permet de façonner le monde au gré de son intention, de son imagination et de sa créativité. C’est un outil qui rend autonome et qui rend « capable de se charger de sens en chargeant le monde de signes ». C’est donc un outil avec lequel travailler et non un outil qui travaille à la place de l’homme. « A l’inverse l’outil non-convivial le domine et le façonne ».
Un outil convivial doit donc selon lui répondre à 3 exigences :
- il doit être générateur d’efficience sans dégrader l’autonomie personnelle
- il ne doit susciter ni esclave ni maître
- il doit élargir le rayon d’action personnel »
- La notion d’outil convivial
Wikipedia
Convivialité - Usability
Selon JDN Solution, la Convivialité - Usability c’est :
« La qualité d’un matériel ou d’un logiciel qui est facile et agréable à utiliser et à comprendre, même par quelqu’un qui a peu de connaissances en informatique. Le terme utilisabilité, qu’on rencontre souvent dans le contexte des interfaces utilisateur, est directement inspiré de l’anglais « usability », mais respecte la morphologie du français. Cette forme fait donc une concurrence inutile au terme convivialité, plus répandu. »
- Convivialité - Usability
JDN Solution
Autres définitions
CONVIVIAL : Qualifie un programme accueillant et facile d’utilisation.
CONVIVIALITE : Désigne le fait, pour un logiciel par exemple, d’être facilement utilisable. Désigne également une communauté sur un forum.
Quelques référence parmi bien d’autres
- C’est quoi l’ergonomie informatique ?
Date de rédaction : 02.11.2003
ergolab : ressources ergonomie web et logiciel
- Utilisabilité
Wikipedia
[
1] Ergonomie : Le terme Ergonomie vient du grec : ERGON : le travail et NOMOS : la loi, la règle.
[
2] CMS : Content management system, SGC : Systême de Gestion de Contenus
[
3] IHM : Interaction Humain - Machine, elle regroupe tous les moyens physiques et virtuels permettant une interaction entre le logiciel et ses utilisateurs humains. Cet acronyme se décline de 4 manières avec : I = Interaction ou Interface, H = Homme ou Humain et M = Machine. Selon Wikipedia, l’interface Homme-machine ou interaction humain-machine (IHM) est un domaine qui étudie la façon dont les humains interagissent avec les ordinateurs ou entre eux à l’aide d’ordinateurs, ainsi que la façon de concevoir des systèmes informatiques qui soient ergonomiques
[
4] Ergonomie cognitive - Cognitive ergonomics : Ergonomie du travail mental. Domaine de l’ergonomie qui s’intéresse aux processus mentaux. Elle vise à adapter notre environnement en se basant sur nos connaissances du fonctionnement psychologique humain. Elle tient compte des problématiques de perception, de langage, de mémoire et de raisonnement.
[
5] Intuitivité : nom féminin singulier, caractère de ce qui est intuitif, qui peut être compris par intuition.








