Accueil > SPIP > Quelques plugins utiles > Plugin « Nivo Slider » nativement responsive pour SPIP : excellent diaporama (...)
 Plugin « Nivo Slider » nativement responsive pour SPIP : excellent diaporama jQuery
Plugin « Nivo Slider » nativement responsive pour SPIP : excellent diaporama jQuery
samedi 23 avril 2016, par
Notez cet articleIntégration pour SPIP du script Nivo Slider
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
ngombe a adapté en plugin pour SPIP l’excellent script « jQuery Nivo Slider » créé par Gilbert Pellegrom. Il est distribué sous licence MIT. Pour plus d’informations, reportez-vous au site http://nivo.dev7studios.com.
Le plugin « Nivo Slider » est également présenté sur le site CMS-SPIP.
Le Plugin « Nivo Slider » est nativement responsive ainsi que l’explique Cerdic
Le 6 octobre 2015 à 20:04, dans l’article Diaporama responsive avec Nivo Slider, Cerdic poste (Poste de Cerdic) En réponse à : Diaporama responsive avec Nivo Slider, l’explication « Nivo Slider responsive » en ces termes :
Super ! Pour info le plugin NivoSlider est nativement responsive depuis près de 2 ans : http://zone.spip.org/trac/spip-zone/changeset/80294/_plugins_/nivoslider/trunk
Il suffit que les feuilles de style du site incluent une directive du type
img {max-width:100%;height:auto;}habituelle dans tout site responsive.
Source :
- Diaporama responsive avec Nivo Slider sur : contrib_spip_net
15 septembre 2015 – par naga44
Démonstration
Les images proviennent de l’article 4 :
L’instruction pour jouer le plugin « Nivo Slider » dans cet article id=28 avec les images téléchargées dans l’article id=4 est : <nivoslider4> :














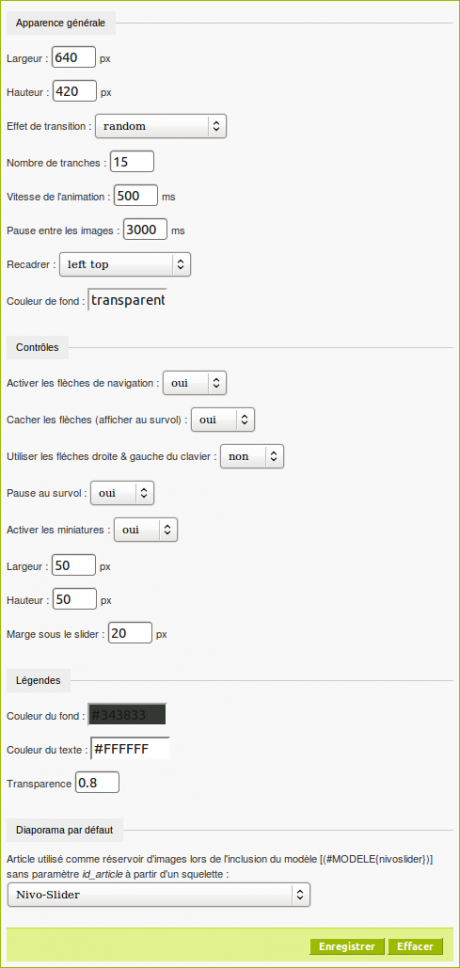
Configuration
Le formulaire ci-dessous permet de modifier rapidement les options d’affichage :

Comment l’utiliser
Ce plugin permets d’insérer un diaporama dans vos articles grâce à la balise <nivosliderXX> ou XX est l’id de l’article qui contiens les images.
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>
Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>
Source, téléchargement et instructions
Nivo Slider sur Spip-Contrib
2 mars 2011 – par ngombe
Nivo Slider : Diaporama jQuery avec de belles transitions ! sur plugins_spip_net
Plugin « Nivo Slider » pour SPIP : excellent diaporama jQuery








