Accueil > NTIC > Ergonomie > Lisibilité, Mise en page et Typographie
We’re visual creatures
 Lisibilité, Mise en page et Typographie
Lisibilité, Mise en page et Typographie
Articles, brèves et rubriques
vendredi 10 juin 2016, par
Notez cet articleLes CMS assument automatiquement l’essentiel de la mise en page des sites. Il reste cependant quelques éléments à disposition avec lesquels le rédacteur peut et doit jouer afin d’obtenir un résultat parfait.
Ainsi, pour réussir la mise en page et assurer la meilleur lisibilité possible d’un site créé avec un CMS en général (donc aussi avec SPIP), le rédacteur doit connaître et appliquer un certain nombre de règles. Cet article vous propose d’en prendre connaissance.
- Introduction
- Lisibilité : lecteur-dépendante
- Historique de la mise en (...)
- Règles de base
- Polices de caractères, casse
- SPIP : Objets de rédaction
- SPIP : Contenu de l’article
- SPIP : Reprenons des éléments
- SPIP : Contenu de la brève
- SPIP : Reprenons des éléments
- SPIP : Contenu de la rubrique
- SPIP : Reprenons des éléments
- Annexe 1 : plugins « FCKeditor
- Annexe 2 : Couleurs complément
- Webographie
Introduction
Les CMS [1] assument automatiquement l’essentiel de la mise en page des sites. Il reste cependant quelques éléments à disposition avec lesquels le rédacteur peut et doit jouer afin d’obtenir un résultat parfait.
Ainsi, pour réussir la mise en page et assurer la meilleur lisibilité possible d’un site créé avec un CMS en général (donc aussi avec SPIP), le rédacteur doit connaître et appliquer un certain nombre de règles. Cet article vous propose d’en prendre connaissance.
Lisibilité : lecteur-dépendante
Pour cette thématique je renvoie le lecteur au chapitre « La lisibilité » de l’excellent texte d’Arno intitulé La lecture facile à l’écran - Présenter des textes longs sur le Web et dont je présente ici quelques extraits significatifs :
« La lisibilité n’est pas une caractéristique intrinsèque du document. Il n’y a pas, ou presque, de règles scientifiques qui assurent qu’un texte est lisible ; il y a avant tout un rapport avec le lecteur, qui pourra lire le document plus ou moins aisément en fonction de ses propres habitudes de lecture, à la fois sur la forme (habitude de telles polices, de telle façon de présenter le texte) et sur le fond (tel vocabulaire, telles tournures syntaxiques, etc.)....
Puisque la lisibilité dépend peu du document lui-même, mais bien plus du lecteur auquel il est présenté, le rôle des règles typographiques va donc consister à répertorier une base d’habitudes communes au plus grand nombre et, cette norme d’usage devenant des règles, fixer en retour les habitudes des lecteurs suivants.
Ainsi le respect des normes typographiques fluidifie la lecture, car on présente au lecteur un document ayant une forme à laquelle il est habitué. Le non-respect ralentit la lecture, provoque des arrêts...
Les règles typographiques, en grande partie liées à des habitudes de lecture, ne sont donc pas des absolus : elles évoluent avec la norme commune... »
Voir également : article 546
Historique de la mise en page
Dans son article l’Histoire du livre, Wikipedia explique que « la communication écrite via le livre commence à la fin de l’Antiquité (entre les IIe et IVe siècles), lorsque le codex va remplacer le volumen » :
« Le livre n’est plus un rouleau continu, mais un ensemble de feuillets reliés au dos. Il devient alors possible d’accéder directement à un endroit précis du texte. Le codex est également plus facile à poser sur une table, ce qui permet au lecteur de prendre des notes en même temps qu’il lit. La forme codex s’améliore avec la séparation des mots, les majuscules et la ponctuation, qui permettent une lecture silencieuse, puis avec les tables des matières et les index, qui facilitent l’accès direct à l’information. Cette forme est tellement efficace, qu’elle est encore celle du livre, plus de 1500 ans après son apparition. »
Cette communication écrite via le livre va se déployer à grande échelle à partir de 1440 jusqu’à aujourd’hui avec l’élaboration des techniques de l’imprimerie par Gutenberg.
Cette longue expérience a permis de dégager des règles universelles pour le livre qui s’appliquent toujours et pour tout le monde. Il importe donc de les adapter au Web en tenant compte de ses spécificités.
Les objets de SPIP comme les rubriques déployées en arborescence, les articles, les brèves, etc. ont été conçus et développés afin de satisfaire à ces exigences.

- La Mise en page
- est conçue comme une pyramide fonctionnant comme un entonnoir qui « aspire » les lecteurs dans les pages.
image : Pecub Site www.ict-21.ch
Ainsi que déclaré sur rankspirit.com, « la mise en page doit être conçue comme une pyramide . Cette pyramide va fonctionner comme un entonnoir qui va « aspirer » les lecteurs dans vos pages » (source image Pecub ci à droite). C’est la raison pour laquelle SPIP propose d’architecturer les articles avec tout ou partie des éléments suivants (décrits dans le chapitre qui suit : « Règles de base ») :
- Logo (optionnel)
- Sur-Titre (optionnel)
- Titre (obligatoire)
- Sous-Titre (optionnel)
- Chapeau (optionnel)
- Texte (obligatoire), composé de :
- Paragraphes
- Intertitres
- Listes à puces et/ou numéros
- Tableaux
- Encadré
- Images (optionnel)
- Titre et légende d’images
- Icônes
- Séquences audio et vidéo (optionnel)
- Documents joints (téléchargement de documents) (optionnel)
- Lignes horizontales
- Post-Scriptum (optionnel)
- Notes de bas de page (optionnel)
(les autres éléments de l’articles sont présentés plus bas).
Règles de base
(Des éléments de ce chapitre sont repris dans les chapitres suivants.)
Pas de texte souligné
Sur le web, le soulignement est réservé aux liens, ne l’utilisez donc pas pour mettre du texte en évidence. Préférez lui la taille plus grande, le gras et l’italique.
Couleur et contraste - Du texte lisible - garder un bon contraste entre le fond et le texte
Vous utilisez le contraste essentiellement pour deux raisons :
- Fournir un confort visuel maximum.
- Capter et garder l’attention du lecteur.
il faut donc doser efficacement et harmonieusement les contrastes.
La sensation de confort visuel et les conditions de vision optimale dépendent étroitement de la répartition des contrastes des luminances. Ainsi, pour optimiser la lecture considérons quelques caractéristiques perceptives des textes :
- La vitesse de perception est d’autant plus grande que les différences de luminances entre la forme et le fond sont plus marquées.
- A éclairement égal, le diamètre pupillaire est plus petit en contraste positif (caractères sombres sur fond clair) qu’en contraste négatif (caractères clairs sur fond sombre), il en résulte une plus grande profondeur de champ, donc une focalisation plus facile et moins fatigante pour l’œil sur l’écran. L’acuité visuelle est donc meilleure en contrastes positifs. En d’autres termes : le contraste positif est plus adéquat que le contraste négatif.
- Les performances de certaines activités sont meilleures sur fond clair que sur fond sombre.
- Un contraste de luminances trop élevé peut provoquer un éblouissement gênant pour l’opérateur : donc trop de contraste tue le contraste !
Conclusion :
- Evitez le mode peu contrasté : évitez les écritures peu contrastées telles que du texte jaune sur fond gris, des teintes claires sur un fond clair ou foncées sur un fond foncé, par exemple.
- D’une manière générale, le confort de lecture est nettement supérieur pour des textes de couleur foncée sur fond clair que pour des textes de couleru claire sur fond sombre.
- Evitez le mode négatif : le texte blanc sur fond noir doit être absolument évité pour les textes longs.
- Privilégiez le mode positif : le texte le plus lisible et le moins fatigant est le texte noir sur fond blanc.
- Couleurs : utilisez les couleurs complémentaires, ce sont celles qui présentent un contraste maximum pour l’œil humain (Cf. Annexe 2).
Une taille de texte suffisante
Tous les internautes n’ont pas une vue parfaite. Par conséquent évitez les caractères microscopiques qui sont fatigants. L’internaute doit pouvoir lire à distance « normale » de l’écran, en plein confort, détendu, sans avoir à se pencher en avant, froncer les sourcils pour scruter le texte et le déchiffrer.
Mais, dans un CMS tel que SPIP, le rédacteur n’a pas la possibilité de varier la taille des polices de caractères (sauf s’il utilise le plugin wysiwyg FCKeditor), elles sont gérées par les feuilles de styles CSS. Il a toutefois la possibilité de le faire en insérant du HTML dans la fenêtre d’édition du texte, mais nous le déconseillons vivement.
Cependant avec SPIP cette difficulté est surmontée aisément puisque SPIP met à disposition du plugin Plugin « Boutons dans le Texte » qui met à disposition deux boutons « A+, A- » dans le texte des articles pour permettre à l’internaute d’agrandir et rapetisser le texte à sa convenance (accessibilité oblige).
Des articles « légers »
Les visiteurs sont pressés et impatients, donc vos articles doivent être affichés aussi rapidement que possible. A cette fin, ils doivent être aussi « légers » que possible, idéalement ils devraient donc « peser » de 30 à 50 Ko (images et animations incluses).
Des titres d’articles clairs et informatifs
Allez droit au but : De quoi parle t’on ? N’imposez pas à vos visiteurs de jouer aux devinettes ! En lisant le titre, le visiteur doit avoir immédiatement une première idée claire du thème de l’article ! Ils doivent être courts : 4 à 10 mots.
Des paragraphes et groupes de paragraphes clairement identifiés
Leur but est de « nourrir le lecteur ». Développez une seule idée par paragraphe. Une fois le texte terminé, contrôlez la logique d’ordonnancement des paragraphes.
Segmentez votre contenu par thèmes en groupes de paragraphes clairement identifiés, vos visiteurs doivent pouvoir choisir ce qu’ils veulent lire ou sauter.
Des intertitres, une mise en page structurée et aérée
Une fois le contenu segmenté en groupes de paragraphes clairement identifiés, intercalez généreusement des intertitres entre ces groupes, ils serviront de repères visuels forts pour le positionnement vertical (les lecteurs ont tendance à perdre leur position verticale dans les longues pages). Ainsi un article sera constitué de plusieurs parties de texte chacune composée de plusieurs paragraphes, chacune précédée d’un intertitre (Remarque : les images servent également de repères de positionnement vertical).
Capter l’attention, c’est bien, la conserver, c’est mieux ! L’intertitre vous permet de rattraper un lecteur qui allait quitter la page. De plus vos visiteurs doivent pouvoir choisir ce qu’ils veulent lire ou sauter.
Des lignes horizontales
La ligne horizontale est utile pour séparer clairement visuellement les parties principales d’un article. A utiliser au feeling. C’est un repères visuels forts pour le positionnement vertical.
Une liste plutôt qu’un gros bloc de texte
Les listes attirent davantage l’attention qu’un gros bloc de texte. A cette fin, identifier dans les paragraphe les éléments susceptibles de constituer une liste à puces ou à numéro, et n’hésitez pas à en faire une liste.
La présentation en liste :
- permet à l’œil de se coller sur la puce ou le numéro de gauche et garantit une meilleure lecture qu’un paragraphe ordinaire.
- aide à distinguer, mettre en évidence, ordonner et organiser les éléments constitutifs distincts qui sont noyés dans un paragraphe.
Des nombre en chiffres
Afficher les nombres au format chiffre et non pas lettre pour plus d’impact.
Les Tableaux pour une vision synthétique globale
Les tableaux permettent d’organiser les informations et de les présenter de manière synthétique et globale. Elles y apparaissent en parallèle et/ou hiérarchisé, qu’il s’agisse d’idées principales et secondaires, des points forts et de leurs sous-notions, ou encore de données (data).
Des Encadrés
Dans une mise en page, encadrer une information particulière ou une illustration permet de
les mettre en valeur. On peut également l’utiliser pour des compléments d’information, des textes anecdotiques ou amusants.
L’Encadré à un encadrement d’une épaisseur et d’une couleur déterminée, son fond est légèrement plus foncé que le reste de la page. Il ajoute une note esthétique et « casse » la mise en page habituelle.
Les images
Rappelons nous l’adage bien connu : « Une image vaut mille mots !… », on le devrait à Confucius... Nous apprenons mieux lorsque l’images vient renforcer un propos. L’image est efficace pour aider à comprendre ce qui est communiqué et pour s’en souvenir.
Alternez judicieusement la position des images à gauche, au centre et à droite en fonction du texte et de sa mise en page (par exemple une image placée à gauche d’un paragraphe donne un excellent résultat visuel mais pas à gauche d’une liste à puce ou à numéro) ou, au contraire, adopter une systématique plus austère, par exemple toujours à droite avec le texte qui s’écoule à gauche de l’image.
Attention : n’utilisez que des images qui ont une signification en étroite relation avec le texte des articles. En effet, les images sont inutiles si elles ne sont pas liée au contenu de l’article car elles sont tout simplement ignorées.
Pédagogiques, illustratives, descriptives, schématiques, graphiques, explicatives, prégnantes, humoristiques, belles, surprenantes : voilà des caractéristiques d’images qui ont toutes leur intérêt ! dans la mesure ddu possible, intégrer au moins une image par page pour reposer l’oeil de vos lecteurs, capter leur intérêt, aider à la compréhension du texte et participer à l’imprégnation, l’acquisition et la rétention de connaissances. En effet, des images bien choisies véhiculent les idées de manière efficace et complémentaire au texte.
De plus, en complément à la segmentation du texte en paragraphes, en listes à puces et à numéros et à l’insertion d’intertitres, les images servent également de repères visuels forts pour le positionnement vertical.
Attention au « poids » ! Préparez des images de dimensions optimales parfaitement lisibles et de « poids » minimal, n’hésitez pas à suivre un des cours d’infographie proposés par le SEM dans la formation continue.
Les titres et légendes des images
Si vos images sont illustratives, il faut absolument leur attribuer un titre et une légende. Les titres et légendes des belles images sont lus même par les visiteurs pressés.
Logo de l’article
Le logo est utile pour ne pas dire indispensable. Il doit évoquer une idée forte ou le thème général de l’article. Créez des images dont la définition est d’environ 60 à 100 pixels de large (ou plus larges si vous le souhaitez, mais attention à l’esthétique). Adoptez une systématique, par exemple, une largeur identique pour tous les logos des articles.
Les icônes
Les icônes permettent de saisir une idée dans un espace réduit, elles :
- Accélèrent la vitesse de perception, quasi instantanément.
- Augmentent la détection, la reconnaissance, la compréhension et la mémorisation par rapport à une information textuelle.
- Servent de repère visuels fort pour le positionnement vertical.
L’intérêt des icônes est réduit et/ou confu si elles sont :
- trop nombreuses
- trop ésotériques
- difficilement identifiable
Il faut tenir compte, du contexte thématique, du contexte d’utilisation et du contexte d’organisation fonctionnelle pour obtenir des performances optimales de reconnaissance des icônes.
Une bulle peut être associée aux icônes, ce qui lève les éventuelles ambigüités de l’icône. Voici par exemple des icônes utilisées pour le squelette SARKA :
| Contact | |
| Cadenas ouvert : Déconnecté | |
| Cadenas Fermé : Connecté | |
| Agenda | |
| Galerie d’images | |
| Mots-clés | |
| Plan du site |
Par exemple l’icône « Mots-clés » est ambigüe en ce sens qu’elle peut être interprétée au même titre qu’une icône « Connexion ».
Des polices de caractères standards
C’est en utilisant les grands « standards » de polices de caractères tels que Arial, Times, Verdana,.... que vos visiteurs verrons vos pages sur leur navigateur de la même façon que vous. Cependant, dans un CMS tel que SPIP, les rédacteurs n’ont pas la possibilité de choisir les polices de caractères, elles sont fixées par les feuilles de styles CSS. Il ont toutefois la possibilité de le faire en insérant du HTML dans la fenêtre d’édition du texte, mais nous le déconseillons vivement.
Repères visuels de positionnement vertical
L’utilisation judicieuse de l’ensemble des éléments : logo, Sur-Titre / Titre / Sous-Titre, Chapeau, segmentation en paragraphes et groupe de paragraphes, Intertitres, Listes à puces et/ou numéros, Tableaux, Encadré, Images et leur légende, Icônes, Séquences audio et vidéo, Documents joints, Lignes horizontales, Post-Scriptum et Notes de bas de page permettent de créer des repères visuels forts pour le positionnement vertical (les lecteurs ont tendance à perdre leur position verticale dans les longues pages).
Polices de caractères, casse, graisse, italique, ...
Dans son article LA TYPOGRAPHIE du WEB : 5- Les feuilles de style, le CERIG liste les caractéristiques de mise en forme des caractères du texte :
donne les définitions suivantes :
- la police utilisée, soit sous forme générique, soit sous forme spécifique.
- le style :
- normal
- italique
- oblique
- la casse :
- transformation de minuscules en majuscules ;
- les petites majuscules ;
- les dimensions des caractères :
- taille
- largeur
- graisse
- couleur
- la décoration de texte :
- souligné
- barré
- clignotant
- surligné
- le positionnement vertical :
- indice
- exposant
- le crénage :
- distance entre caractères
- distance entre les mots
- l’interlignage : distance entre lignes ;
- l’ombre du texte (CSS2).
- la chasse (ou largeur) des caractères. Les feuilles de style permettent - du moins dans leurs spécifications - le réglage de la largeur des caractères.
Ces caractéristiques de mise en forme des caractères du texte ont un lien direct avec la lisibilité du texte.
Les CMS mettent pleinement en œuvre ces caractéristiques via les feuilles de styles (CSS) pour réaliser la charte graphique, l’architecture, la navigation ... du site. Les rédacteurs du CMS n’ont pas accès aux feuilles de styles et interviennent sur une partie de ces fonctionnalités uniquement dans la mise en page du contenu des articles, des brèves et des rubriques.
Le Centre collégial de développement de matériel didactique (CCDMD), géré par le collège de Maisonneuve au Québec a édité en 2007 un guide du design, « Notions de design de l’interface utilisateur », comportant en pages 28 et 29 une section sur les polices de caractères de l’interface idéale. De même
la page Wikipedia Empattement (typographie) est une bonne source d’informations sur le sujet.
En voici quelques éléments :
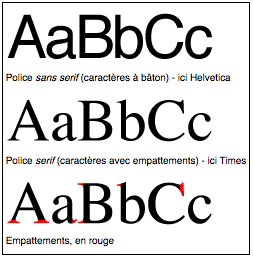
Empattements des polices de caractères
Terminologie :
- serifs : avec empattement
- sans-serifs : sans empattement, caractères bâton, caractères linéales.
| Sans-serifs Sans empattement Caractères bâton Caractères linéales |
Serifs Avec empattement |
En typographie, les empattements (ou serifs en anglais) sont les petites extensions qui forment la terminaison des caractères dans certaines fontes. Exemples : Times, Times New Roman, Monaco, Garamond, New York, Palatino.
Une fonte sans empattement est dite sans serif. L’anglais reprend ici le mot français sans (modérément répandu en anglais, hors d’un contexte typographique) dans son acception habituelle. Ces caractères sont désignés comme caractères bâton ou linéales. Exemples : Helvetica, Arial, Geneva, Verdana, Monaco.
Initialement, les empattements proviendraient de la trace laissée par l’outil (plume, pinceau etc.) lorsque la main s’élève en achevant le geste d’écriture. Parallèlement, les romains sculptaient les lettres capitales lapidaires avec de légers empattements pour accentuer les jeux de lumières dans la gravure en creux et augmenter la clarté des formes monumentales, lues et vues d’une grande distance.
Les polices de caractères sans empattements facilitent la lecture des éléments textuels isolés tels que les menus, les libellés des messages ou des champs de saisie.
Les fontes à empattements (serifs) sont plutôt employées dans le corps d’un texte, alors que les polices sans serif sont utilisées pour les titres et sous-titres.
Il est communément admis que les fontes à empattements sont plus lisibles sur papier (les empattements formant une sorte de guide pour l’œil du lecteur), alors que les fontes sans empattements sont plus agréables à lire sur un écran d’ordinateur.
Pour d’autres, les écritures avec empattement sont plus lisibles pour les longs textes alors que celles sans empattement sont plus lisibles pour les éléments isolés.
Ces considérations sont cependant essentiellement liées à des notions d’habitudes culturelles de lecture : on lit le mieux ce que l’on lit le plus, et aucune étude n’a pu confirmer la supériorité de lisibilité de tel ou tel caractère indépendamment de tout contexte culturel. (voir également à ce sujet le point ci-dessus intitulé : « Lisibilité : lecteur-dépendante »).
Casse
Terminologie :
- Capitale : caractères en majuscule
- Bas de casse : caractères en minuscule
Un texte se lit plus facilement en minuscule à cause :
- d’une plus grande différenciation du dessin des lettres. Par exemple, les lettres b et le h se distinguent facilement du p ou du q.
- d’une plus grande homogénéité du texte.
Les textes en minuscules facilitent la lecture des paragraphes tandis que les textes en majuscules facilitent la recherche de mots.
Les mots écrits en lettres minuscules sont plus faciles à lire et requièrent moins de temps que ceux écrits en lettres capitales. Ainsi, pour faciliter la lecture et augmenter la rapidité de lecture, il faut écrire en minuscules plutôt qu’en majuscules. On peut toutefois se permettre d’écrire en majuscules pour mettre en évidence des informations brèves telles que : intitulé d’un bouton, titre de page, titre de rubrique, certains mots, certains énoncés, etc., Attention : écrire en majuscules sur l’Internet équivaut à crier dans la vraie vie. Donc n’abusez pas des mots en majuscules, utilisez les avec parcimonie !
Pour un complément d’information, on consultera avec profit l’article :
Les CMS mettent pleinement en œuvre la casse via les feuilles de styles (CSS) pour réaliser la charte graphique, l’architecture, la navigation ... du site. Les rédacteurs du CMS n’ont pas accès aux feuilles de styles et interviennent uniquement dans la mise en page du contenu des articles, des brèves et des rubriques en jouant essentiellement avec les majuscules et minuscules.
Différentes sources, dont le Guide de style du site (version du 10 janvier 2003), permettent d’établir la liste de conseils suivants :
- Privilégier les minuscules.
- Éviter les textes complètement en majuscules.
- Pas de majuscule à un mot technique ou à un mot en anglais.
- Ne pas abuser des majuscules, les utiliser de préférence pour mettre en évidence des informations brèves :
- des mots isolés ;
- certains mots ;
- certains énoncés, etc. ;
- le 1er caractère d’une phrase ;
- le 1er caractère des noms propres ;
- le 1er caractère (ou 1er mot) d’un élément d’une liste à puces ou à numéro ;
- les mots principaux d’un titre ou d’une fonction, même s’il sont des adjectifs. Exemple : Directeur Général ;
- les nom de famille, une abréviation ou un acronyme ;
- éventuellement l’intitulé d’un bouton ;
- éventuellement le titre (courts) d’articles (mais préférez les minuscules) ;
- éventuellement le titre (courts) de brèves (mais préférez les minuscules) ;
- éventuellement le titre (courts) de rubriques (mais préférez les minuscules).
Graisse
La graisse d’un caractère correspond à l’épaisseur du trait de la lettre. Selon les familles de caractères, il peut y avoir plusieurs graisses, que ce soit du gras, demi-gras, maigre, etc.
Les CMS mettent pleinement en œuvre la graisse via les feuilles de styles (CSS) pour réaliser la charte graphique, l’architecture, la navigation ... du site. Les rédacteurs du CMS n’ont pas accès aux feuilles de styles et interviennent uniquement dans la mise en page du contenu des articles, des brèves et des rubriques en jouant avec « normal » et « gras ».
Utiliser la mise en gras pour la mise en évidence : Habituellement, sur le Web les changements de graisse d’un caractère dans un texte servent à attirer l’attention du lecteur, à hiérarchiser l’information ou à souligner l’importance d’un mot ou d’une partie de texte.
Attention, « trop de gras tue le gras », l’effet est dilué et devient donc inefficace : le gras n’attire plus le lecteur, le texte perd de sa lisibilité et la lecture est ralentie.
Conséquence : La graisse d’un caractère est à utiliser avec parcimonie.
Italique
La forme italique s’obtient par l’inclinaison des caractères. Elle est surtout utilisé pour détacher certaines phrases d’un texte courant (légende, citations, mots en langue étrangère, titre d’ouvrage, expressions à « double sens », etc.).
Dans son article « Italique (typographie) », Wikipédia explique que :
« L’écriture italique a été inventée en 1501 par l’artiste Francesco Raibolini, dit Griffo, en réponse à la demande d’Aldo Manuce, imprimeur vénitien qui voulait reproduire l’écriture manuscrite cursive. Ces caractères penchés furent appelés à l’origine « lettres vénitiennes », et nommés ensuite « italiques », parce qu’ils vinrent d’Italie. Sa nationalité a donc fourni le nom de cette graphie. »
D’une manière générale, l’italique est moins lisible qu’un format classique. L’italique est très lisible sur support papier, mais peu lisible sur écran, il ralentit la lecture et produit généralement des effets d’escalier - il vaut mieux le remplacer par un changement de couleur ou, encore mieux, un retrait.
Par conséquent son usage doit être très limité : à utiliser avec parcimonie.
Dans son article « Les styles et attributs de caractère », Tutoweb.com donne les clés pour un usage pertinent de l’italique :
La première utilisation de l’italique sert à attirer l’attention du lecteur sur un mot, une phrase ou un passage dans le texte comme on le ferait pour du gras mais de manière moins insistante. De cette manière, l’auteur décide arbitrairement de mettre en valeur une partie du texte. L’autre emploi est le respect des règles du code typographique :
- Titres d’oeuvres littéraires, scientifiques et artistiques : Les quatre saisons de Vivaldi
- Titre d’une référence bibiographique
- Titres des quotidiens, périodiques : le journal Le Monde
- Citations courtes
- Locutions latines (non francisées) : duplicata, ad hoc, nota bene
- Mots étrangers (non francisés) : week-end, x-height, brocoli
- Légende d’une image : Fig. 3. — Vue en coupe
- Notes de musique : un si bémol
- Lettres de l’alphabet : la lettre m est large
- Renvois : Suite au prochain numéro
SPIP : Objets de rédaction
SPIP assume une part importante des éléments de rédaction du site et donc de l’architecture de l’information du site, cela concerne les objets suivant du site :
- Rubriques
- Articles
- Brèves
- Pétitions
- Forums
- Groupes de Mots-clés
- Mots-clés
- Auteurs
- Dates
Pour lesquels l’information est déjà architecturée.
SPIP : Contenu de l’article
Prenons par exemple l’objet « article », il est constitué de tout ou partie des éléments suivants :
- Sur-Titre (optionnel)
- Titre (obligatoire)
- Sous-Titre (optionnel)
- Descriptif rapide (optionnel)
- Lien hypertexte (référence, site à visiter...) (optionnel)
- Chapeau (optionnel)
- Texte (obligatoire)
- Post-Scriptum (optionnel)
- Notes de bas de page (optionnel)
- Images (optionnel)
- Séquences audio et vidéo (optionnel)
- Documents joints (téléchargement de documents) (optionnel)
- Date de publication en ligne
- Date de rédaction antérieure
- Auteurs
- Logo (optionnel)
A chaque article sont attachés :
- Pétition (optionnel)
- Forum (optionnel)
- Mots-clés (optionnel)
- Possibilité d’envoi d’e-mail aux auteurs
Dans l’espace privé, en mode rédaction un champ spécifique dédié à chacun de ces éléments vous est présenté.
On peut faire une liste du même type pour les autres objets du site.
Ainsi SPIP vous aide grandement à architecturer l’information. Il vous reste cependant une part d’intervention sur l’architecture de l’information, voyons cela dans les grandes lignes.
SPIP vous permet très aisément de créer une arborescence des rubriques aussi large et profonde que souhaitée. C’est à dire que vous créer autant de rubriques de niveau 1 (secteurs) que vous en avez besoin. Ensuite, pour chaque secteur, vous développez un arborescence de rubriques aussi large et profonde que souhaitée. Ces fonctionnalités sont présentées de manière détaillée dans l’article :
SPIP : Reprenons des éléments de l’article
(Des éléments de ce chapitre sont repris du chapitre « Règles de base » situé en début d’article.)
Sur-Titre, Titre et Sous-Titre de l’article
Concision, évocation globale, cohérence, clarté, accroche, rapidité, pertinence
Les Sur-Titre, Titre et Sous-Titre sont des éléments d’appellation des contenus qui servent à accrocher le lecteur. Ils sont courts (4 à 10 mots), informatifs, explicites, explicatifs, attractifs, accrocheurs. 50% des lecteurs quitteront votre page si le titre est absent ou peu intéressant.
Allez droit au but : De quoi parle-t’on ? N’imposez pas à vos visiteurs de jouer aux devinettes ! En lisant le(s) titre(s), le visiteur doit avoir une première idée claire du thème de l’article !
Les titres doivent être aussi concis que possible pour permettre à l’utilisateur d’en prendre connaissance très rapidement, de se repérer, de vérifier qu’il se trouve bien dans l’article qui l’intéresse.
Le(s) titre(s) doi(ven)t être évocateur et représentatifs de toute la signification portée par l’article. Ils permettent d’établir le contexte du document. Ils doivent être explicites, informatifs, spécifiques à chaque page. L’ensemble des titres des articles est rédigé de manière cohérente afin d’aider l’utilisateur dans les outils de navigation et l’inciter de façon efficace. Adoptez des conventions claires pour l’appellation. Créez ainsi progressivement un vocabulaire contrôlé (thésaurus, taxonomie).
Dans la mesure du possible écrivez ces éléments en minuscule.
Ces mêmes conseils sont à appliquer également aux titres des rubriques et des brèves.
Descriptif rapide de l’article
Le descriptif rapide est utilisé pour contribuer à la navigation à l’intérieur du site. Il est présenté dans les listes d’articles que l’on trouve dans le sommaires (la page d’accueil du site), les rubriques, les listes des articles de tel auteur, les tris d’articles par mots-clés, les réponses du moteur de recherche, etc.
Il permet d’indiquer brièvement le thème de l’article. Il permet au lecteur de vérifier que la page correspond bien à ses attente. Il doit résumer l’essentiel de l’article en 2 à 5 lignes. Ce texte doit donner envie aux visiteurs de lire le reste du texte !
On peut le rédiger de la longueur que l’on veut. Cependant, il a été prévu à l’origine pour des textes très courts (une ou deux phrases).
Il doit être rédigé en soignant la mise en page : paragraphes séparés par un interligne, usage du gras, de l’italique, des puces. Attention : ne jamais y placer des liens, car le « Descriptif rapide » sert à inciter le lecteur à venir lire votre article et non pas à l’éviter en partant ailleurs suite à un clic sur un lien malencontreux.
Ce descriptif est optionnel. Si vous ne rédigez pas de « Descriptif rapide », SPIP placera automatiquement à sa place les premières lignes du texte principal, mais en vrac, concaténés, sans mise en page, ce qui le rend peu lisible et inesthétique.
Le rédacteur qui veut s’économiser un effort peut utiliser le même texte pour le « Descriptif rapide » et pour le « Chapeau ». Cependant, ces deux éléments n’ont pas tout à fait le même rôle : le « Descriptif rapide » est un texte plus conçu pour inciter le lecteur à venir sur la page de l’article pour le lire alors que le « Chapeau » est un résumé plus destiné à informer le lecteur qui se trouve déjà sur la page de l’article.
Les administrateurs du site peuvent, via l’interface de « Configuration précise », désactiver totalement l’affichage du descriptif.
Le Chapeau de l’article
Le chapeau, dans le jargon de la presse, désigne le court texte en caractère gras ou de taille moyenne qui « chapeaute » l’article, juste sous les Sur-Titre, Titre et Sous-Titre.
Il permet aux lecteurs de vérifier que la page correspond bien à leurs attentes. Il doit résumer l’essentiel de l’article en 2 à 5 lignes. Ce texte doit certes donner envie à vos visiteurs de lire le reste du texte (ceinturer le lecteur), mais il doit surtout leur permettre d’avoir très rapidement une idée aussi claire que possible du contenu de l’article, afin de savoir dans quelle mesure l’article pourrait les intéresser.
Le rédacteur qui veut s’économiser un effort peut utiliser le même texte pour le « Descriptif rapide » et pour le « Chapeau ». Cependant, ces deux éléments n’ont pas tout à fait le même rôle : le « Descriptif rapide » est un texte plus conçu pour inciter le lecteur à venir sur la page de l’article pour le lire alors que le « Chapeau » est un résumé plus destiné à informer le lecteur qui se trouve déjà sur la page de l’article.
Son utilisation est optionnelle. Les administrateurs peuvent, via l’interface de « Configuration précise », désactiver totalement l’utilisation du chapeau.
Texte de l’article
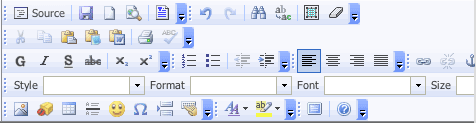
Il s’agit du texte principal de l’article. Lorsque le plugin de l’éditeur wysiwyg FCKeditor ou celui de la Barre typographique V2 (cf. Annexe ci-dessous) n’est pas activé, la fenêtre de saisie du texte est surmontée d’une Barre de boutons standard SPIP permettant de formater le texte avec un nombre nécessaire et suffisant d’attributs (balises) simples :
L’édition des articles s’effectue en plaçant ces balises de formatage autour des textes sélectionnés, en utilisant la barre de boutons ci-dessus (ou alors tout simplement de manière manuelle).
L’usage de ces quelques boutons, des champs de saisie de l’article et l’application de quelques règles simples permettent de faire d’excellentes mises en pages : création d’intertitres de 1er et 2ème niveau, de paragraphes, mise en gras et en italique de fragments de textes, liens internes et externes au site, notes de bas de page, intégration d’images, de séquences audio et vidéo, de documents joints, etc.
Lorsque le plugin de l’éditeur wysiwyg FCKeditor est activé, la richesse fonctionnelle disponible pour le rédacteur est très grande, elle offre cependant l’inconvénient de lui permettre de créer des pages « trop riches », qui peuvent aller à l’encontre des règles ergonomiques et finissent par gêner la lisibilité.
Les paragraphes du Texte de l’article
Leur but est de « nourrir le lecteur ». Développez une seule idée par paragraphe. Une fois le texte terminé, contrôlez la logique d’ordonnancement des paragraphes.
Segmentez votre contenu par thèmes en groupes de paragraphes clairement identifiés, vos visiteurs doivent pouvoir choisir ce qu’ils veulent lire ou sauter.
Les intertitres dans le Texte de l’article
Une fois le contenu segmenté en groupes de paragraphes clairement identifiés, intercalez généreusement des intertitres entre ces groupes, qui serviront de repères visuels forts pour le positionnement vertical (les lecteurs ont tendance à perdre leur position verticale dans les longues pages). Ainsi un article sera constitué de plusieurs parties de texte chacune composée de plusieurs paragraphes, chacune précédée d’un intertitre (Remarque : les images servent également de repères de positionnement vertical).
Capter l’attention, c’est bien, la conserver, c’est mieux ! L’intertitre vous permet de rattraper un lecteur qui allait quitter la page. De plus vos visiteurs doivent pouvoir choisir ce qu’ils veulent lire ou sauter.
Les intertitres sont des titres de 1er niveau (grande taille de caractère) et de 2ème niveau. Les intertitres de 1er niveau sont utilisés par SPIP pour constituer la table des matières de l’article générée automatiquement (c’est une option du plugin « Le couteau suisse »). On utilise le gras pour créer des intertitres de 2ème niveau (taille de caractère normale).
Des lignes horizontales
La ligne horizontale est utile pour séparer clairement visuellement les parties principales d’un article. A utiliser au feeling. C’est un repères visuels forts pour le positionnement vertical.
Les listes dans le Texte de l’article
Les listes attirent davantage l’attention qu’un gros bloc de texte. A cette fin, identifier dans les paragraphe les éléments susceptibles de constituer une liste à puces ou à numéro, et n’hésitez pas à en faire une liste.
La présentation en liste :
- permet à l’œil de se coller sur la puce ou le numéro de gauche et garantit une meilleure lecture qu’un paragraphe ordinaire.
- aide à distinguer, mettre en évidence, ordonner et organiser les éléments constitutifs distincts qui sont noyés dans un paragraphe.
Des nombre en chiffres
Afficher les nombres au format chiffre et non pas lettre pour plus d’impact.
Les Tableaux pour une vision synthétique globale
Les tableaux permettent d’organiser les informations et de les présenter de manière synthétique et globale. Elles y apparaissent en parallèle et/ou hiérarchisé, qu’il s’agisse d’idées principales et secondaires, des points forts et de leurs sous-notions, ou encore de données (data).
Des Encadrés
Dans une mise en page, encadrer une information particulière ou une illustration permet de
les mettre en valeur. On peut également l’utiliser pour des compléments d’information, des textes anecdotiques ou amusants.
L’Encadré à un encadrement d’une épaisseur et d’une couleur déterminée, son fond est légèrement plus foncé que le reste de la page. Il ajoute une note esthétique et « casse » la mise en page habituelle.
Les images du Texte de l’article
Rappelons nous l’adage bien connu : « Une image vaut mille mots !… », on le devrait à Confucius... « Une image vaut mille mots, ou mieux encore, une image avec des mots ! » C’est l’argument défendu par Kathy dans le billet “Words + pictures > words alone”.
« We’re visual creatures », c’est un fait. Et l’auteur de citer Kenneth Higbee, pour qui l’image n’est pas seulement efficace pour comprendre ce qui est communiqué mais également pour s’en souvenir. Les recherches ne manquent pas pour démontrer à quel point nous apprenons de manière plus efficace lorsque des images viennent renforcer un propos. David Touvet nous fait un excellent résumé de cet article sur son blog.
Attention : n’utilisez que des images qui ont une signification en étroite relation avec le texte des articles. En effet, les images sont inutiles si elles ne sont pas liée au contenu de l’article car elles sont tout simplement ignorées.
Pédagogiques, illustratives, descriptives, schématiques, graphiques, explicatives, prégnantes, humoristiques, belles, surprenantes : voilà des caractéristiques d’images qui ont toutes leur intérêt ! Vous devez intégrer au moins une image par page pour reposer l’oeil de vos lecteurs, capter leur intérêt, aider à la compréhension du texte et participer à l’imprégnation, l’acquisition et la rétention de connaissances. En effet, des images bien choisies véhiculent les idées de manière efficace et complémentaire au texte.
De plus, en complément à la segmentation du texte en paragraphes, en listes à puces et à numéros et à l’insertion d’intertitres, les images servent également de repères visuels forts pour le positionnement vertical.
Attention au « poids » ! Préparez des images de dimensions optimales parfaitement lisibles et de « poids » minimal, n’hésitez pas à suivre un des cours d’infographie proposés par le SEM dans la formation continue.
Les titres et légendes des images du Texte de l’article
Si vos images sont illustratives, il faut absolument leur attribuer un titre et une légende. Les titres et légendes des belles images sont lus même par les visiteurs pressés.
Logo de l’article
Le logo est utile pour ne pas dire indispensable. Il doit évoquer une idée forte ou le thème général de l’article. Créez des images dont la définition est d’environ 60 à 100 pixels de large (ou plus larges si vous le souhaitez, mais attention à l’esthétique). Adoptez une systématique, par exemple, une largeur identique pour tous les logos des articles.
Les icônes
Les icônes permettent de saisir une idée dans un espace réduit, elles :
- Accélèrent la vitesse de perception, quasi instantanément.
- Augmentent la détection, la reconnaissance, la compréhension et la mémorisation par rapport à une information textuelle.
- Servent de repère visuels fort pour le positionnement vertical.
L’intérêt des icônes est réduit et/ou confu si elles sont :
- trop nombreuses
- trop ésotériques
- difficilement identifiable
Il faut tenir compte, du contexte thématique, du contexte d’utilisation et du contexte d’organisation fonctionnelle pour obtenir des performances optimales de reconnaissance des icônes.
Une bulle peut être associée aux icônes, ce qui lève les éventuelles ambigüités de l’icône. Voici par exemple des icônes utilisées pour le squelette SARKA :
| Contact | |
| Cadenas ouvert : Déconnecté | |
| Cadenas Fermé : Connecté | |
| Agenda | |
| Galerie d’images | |
| Mots-clés | |
| Plan du site |
Par exemple l’icône « Mots-clés » est ambigüe en ce sens qu’elle peut être interprétée au même titre qu’une icône « Connexion ».
Repères visuels de positionnement vertical
L’utilisation judicieuse de l’ensemble des éléments : logo, Sur-Titre / Titre / Sous-Titre, Chapeau, segmentation en paragraphes et groupe de paragraphes, Intertitres, Listes à puces et/ou numéros, Tableaux, Encadré, Images et leur légende, Icônes, Séquences audio et vidéo, Documents joints, Lignes horizontales, Post-Scriptum et Notes de bas de page permettent de créer des repères visuels forts pour le positionnement vertical (les lecteurs ont tendance à perdre leur position verticale dans les longues pages).
SPIP : Contenu de la brève
Les brèves sont constituées de tout ou partie des éléments suivants :
- Titre
- Lien hypertexte (référence, site à visiter...)
- Texte de la brève
- Images
- Logo
A chaque brève sont attachés :
- Mots-clés
Dans l’espace privé, en mode rédaction un champ spécifique dédié à chacun de ces éléments vous est présenté.
SPIP : Reprenons des éléments de la brève
Titres de la brève
Voir sous : Sur-Titre, Titre et Sous-Titre de l’article : ce qui est dit pour les Titres de l’article est valable pour le Titre de la brève.
Texte de la brève
Voir sous :
- Texte de l’article
- Les paragraphes du Texte de l’article
- Les intertitres du Texte de l’article
- Les images du Texte de l’article
- Les légendes d’images du Texte de l’article
Ce qui est dit pour l’article est valable pour la brève.
Logo de la brève
Le logo est utile pour ne pas dire indispensable. Il doit évoquer évoquer une idée forte ou le thème général de la brève. Créez des images dont la définition est d’environ 60 à 100 pixels de large (ou plus large si vous le souhaitez, mais attention à l’esthétique). Adoptez une systématique, par exemple, une largeur identique pour tous les logos des brèves.
SPIP : Contenu de la rubrique
Considérons maintenant l’objet « rubrique ». La rubrique contient tout ou partie des éléments suivants :
- Brèves (uniquement pour les rubrique de 1er niveau)
- Articles
- Sites référencés
- Sites syndiqués
Les éléments constitutifs d’une rubrique sont :
- Titre
- Descriptif rapide
- Texte explicatif
- Images
- Documents joints
- Logo
A chaque rubrique sont attachés :
- Mots-clés
Dans l’espace privé, en mode rédaction un champ spécifique dédié à chacun de ces éléments vous est présenté.
SPIP : Reprenons des éléments de la rubrique
Titres de la rubrique
Le Titre de la rubrique est un élément d’appellation des contenus qui sert à accrocher le lecteur. Ils est court, explicatif, accrocheur. 50% des lecteurs quitteront la rubrique si le titre est absent ou peu intéressant.
Allez droit au but : De quoi parle-t’on ? N’imposez pas à vos visiteurs de jouer aux devinettes ! En lisant le titre, le visiteur doit avoir une première idée claire du thème de la rubrique.
Précisons que vous devez attribuer à chaque rubrique un titre aussi concis que possible pour permettre à l’utilisateur d’en prendre connaissance très rapidement. idéalement, il devrait être composé de 1 à 3 mots, n’oubliez pas qu’ils sont les libellés dans les boutons du menu arborescent dynamique et du fil d’Ariane.
Ce titre doit être évocateur et représentatifs de toute la signification portée par la rubrique (ses articles, ses brèves). Il doit être explicite, informatif, spécifique à chaque rubrique. Ainsi, les titres des rubriques sont rédigés de manière cohérente afin d’aider l’utilisateur dans les outils de navigation et l’inciter de façon efficace. Adoptez des conventions claires pour l’appellation : Accueil, Tutoriel, Exercices, etc. Créez ainsi progressivement un vocabulaire contrôlé (thésaurus, taxonomie).
Dans la mesure du possible écrivez ces éléments en minuscule.
Descriptif rapide de la rubrique
Le descriptif rapide de la rubrique est utile pour la navigation à l’intérieur du site. Il est présenté dans les listes de rubriques que l’on trouve dans le sommaire (la page d’accueil du site), les tris de rubriques par mots-clés, les réponses du moteur de recherche, etc.
il permet d’indiquer brièvement le thème de la rubrique. Il permet au lecteur de vérifier que la rubrique correspond bien à ses attentes. Il doit résumer l’essentiel de la rubrique en 2 à 5 lignes. Ce texte doit donner envie aux visiteurs de consulter les articles de la rubrique.
Il doit être rédigé en soignant la mise en page : paragraphes séparés par un interligne, usage du gras, de l’italique, des puces. Attention : n’y placer que des liens indispensables, car le « Descriptif rapide » sert à inciter le lecteur à venir lire les articles de la rubrique et non pas à les éviter en partant ailleurs suite à un clic sur un lien malencontreux.
Ce descriptif est optionnel.
Texte de la rubrique
Le Texte de la rubrique est utile pour la navigation à l’intérieur du site. Il est présenté dans la rubrique lorsqu’elle est visitée et dans le sommaire (la page d’accueil du site) lorsque le squelette présente les rubriques de niveau 1 (secteurs).
il permet d’indiquer brièvement le thème de la rubrique. Il permet au lecteur de vérifier que la rubrique correspond bien à ses attentes. Il doit résumer l’essentiel de la rubrique en quelques lignes, de 1 à 3 courts paragraphes. Ce texte doit donner envie aux visiteurs de consulter les articles de la rubrique.
Il doit être rédigé en soignant la mise en page : paragraphes séparés par un interligne, usage du gras, de l’italique, des puces. Attention : ne jamais y placer des liens, car le « Texte de la rubrique » sert à inciter le lecteur à venir lire les articles de la rubrique et non pas à l’éviter en partant ailleurs suite à un clic sur un lien malencontreux.
Ce Texte est optionnel.
Les images du Texte de la rubrique
Des (une) images peuvent être insérées dans le Texte de la rubrique.
Voir sous : Les images du Texte de l’article : ce qui est dit pour les images de l’article est valable pour les images de la rubrique.
Les légendes d’images du Texte de la rubrique
Si vos images sont illustratives, il faut leur attribuer un titre et une une légende. Les titr5es et légendes des belles images sont lues même par les visiteurs pressés !
Les Documents joints à la rubrique
Le fait d’associer ou non des documents à une rubrique relève de la stratégie spécifique d’utilisation du site. D’une manière générale, nous préférons limiter l’association des documents aux articles.
Les documents joints à une rubrique doivent concerner l’ensemble de la rubrique, sinon les joindre à un article créé à cet effet.
Logo de la rubrique
Le logo est utile pour ne pas dire indispensable. Il doit évoquer évoquer une idée forte ou le thème général de la rubrique. Créez des images dont la définition est d’environ 60 à 100 pixels de large (ou plus large si vous le souhaitez, mais attention à l’esthétique). Adoptez une systématique, par exemple, une largeur identique pour tous les logos des rubriques.
Annexe 1 : plugins « FCKeditor » et « Barre Typographique V2 »
Plugin FCKeditor
Voici la barre de boutons mise à disposition des rédacteurs des articles dans SPIP avec le plugin WYSIWYG FCKeditor :
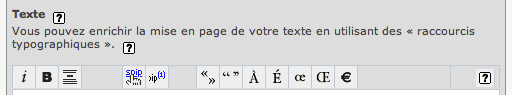
Plugin Barre Typographique V2
Il existe également :
- cf. : article 457
La Barre Typographique V2 pliée :
![]()
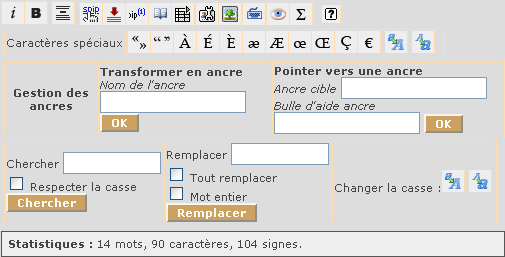
La Barre Typographique V2 dépliée :
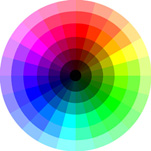
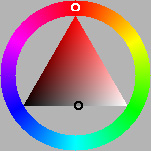
Annexe 2 : Couleurs complémentaires
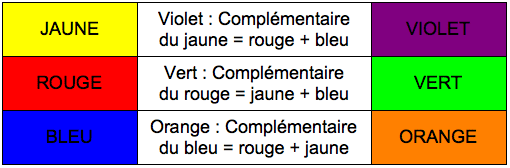
Nous nous intéressons au couleurs complémentaires parce que le contraste est maximum lorsqu’une couleur est juxtaposée à sa complémentaire et donc, l’association est harmonieuse.
Couleur primaire
Les couleurs primaires sont celle que l’on ne peut pas obtenir par mélange. Il n’en existe que trois : jaune primaire, rouge primaire et bleu primaire.
Couleur complémentaire
La complémentaire d’une couleur est obtenue en mélangeant les deux autres :
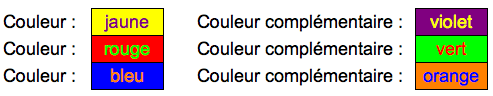
Les couleurs complémentaires servent à mettre un valeur un texte avec des couleurs parfaitement lisibles les unes sur les autres :
D’une manière plus générale, la couleur complémentaire d’une autre est celle que l’on retrouve diamétralement à son opposé sur le cercle chromatique :
| Cercle chromatique de type 1 | Cercle chromatique de type 2 | Cercle chromatique de type 2 | Mélange des couleurs |
La consultations de plusieurs sites web montre que les cercles chromatiques différents de type 1 et 2 ci-dessus sont utilisés, une mise au point ...
Quelques sources :
Webographie
Voici quelques ressources en ligne :
- La lecture facile à l’écran
Présenter des textes longs sur le Web
par ARNO, jeudi 4 juillet 2002
Dirty Old Town...
http://uzine.net/article1738.html
- Petit guide typographique à l’usage de l’Internet
Par Phinette et Arno
http://uzine.net/article1802.html
- Ne décevez pas vos visiteurs ! 10 règles pour respecter les habitudes de navigation
Vos visiteurs doivent se sentir à l’aise sur votre site. Ils doivent y trouver leurs repères et leurs habitudes.
Respecter ces 10 règles simples peut vous permettre de séduire et de conserver vos lecteurs. Ces règles participent à l’ergonomie de votre site.
Cette page s’inspire d’un article de RankSpirit : Ergonomie des sites Web
http://www.mon-design-web.com/standards.php
- Faciliter la lecture d’informations sur le web
ergolab.net. Date de rédaction : 15.11.2003
http://www.ergolab.net/articles/faciliter-lecture-informations-web.html
- Principes à suivre pour un site web de qualité : Ergonomie, Compatibilité, Accessibilité
Les enjeux d’un site web sont multiples et sa compatibilité ainsi que sa qualité comptent parmi les premiers critères de sa réussite, tant au niveau quantitatif (trafic, nombre de commandes) que qualitatif.
http://css.alsacreations.com/Tutoriels-et-articles-divers/Princi...
- Concevoir son site Internet : le design et l’ergonomie
Comment faire en sorte que vos visiteurs se sentent à l’aise sur votre site, qu’ils y trouvent leurs repères et qu’ils aient envie d’y revenir ?
Ces règles simples peuvent vous permettre d’accrocher et de conserver vos lecteurs.
rankspirit.com
http://www.rankspirit.com/design-site-web.php
- Notion d’ergonomie
commentcamarche.net.
http://www.commentcamarche.net/web/ergonomie.php3
- Que faut-il prendre en compte lors du choix d’une police ?
http://www.educaguides.ch/dyn/...
- Mise en évidence : MAJUSCULES ou minuscules ?
http://php.educanet2.ch/isp5/IMG/pdf/lismami.doc.pdf
http://209.85.135.104/search?...
- Guide-de-Style.net : disciplinez vos textes Internet
http://www.guide-de-style.net/
- Guide de style du site
Version du 10 janvier 2003
http://www.guide-de-style.net/pdf/Guide-2003-01-10.pdf
- 5. Typographie, lisibilité des textes
php.educanet2.ch. Mercredi 16 novembre 2005.
http://php.educanet2.ch/isp5/article.php3?id_article=30
- Composer et publier un texte
mardi 7 décembre 2004
http://f3.image-jura.ch/spip/article.php3?id_article=451
- Schéma et texte, de l’idée au document
http://f3.image-jura.ch/spip/rubrique.php3?id_rubrique=109- Une démarche de rédaction et de micro-édition., 7 décembre 2004
- Les étapes de la méthode de travail, 7 décembre 2004
- Composer et publier un texte., 7 décembre 2004
- Schéma : buts et rôles ., 7 décembre 2004
- Les Normes en ergonomie des logiciels
Publié par Jeff, dernière mise à jour le lundi 23 juin 2008 à 14:38:59 par Ssylvainsab
http://www.commentcamarche.net/faq/sujet-11766...
- Psychologie cognitive, ergonomie et conception
Publié par Jeff, dernière mise à jour le lundi 23 juin 2008 à 12:45:41 par Jeff
http://www.commentcamarche.net/faq/sujet-11783...
- Les Critères Ergonomiques
Publié par Jeff, dernière mise à jour le lundi 23 juin 2008 à 11:54:50 par Jeff
http://www.commentcamarche.net/faq/sujet-11780...
- Histoire du livre
Wikipedia
http://fr.wikipedia.org/wiki/Histoire_du_livre
- LA TYPOGRAPHIE du WEB : 5- Les feuilles de style
http://cerig.efpg.inpg.fr/icg/dossiers/typo/chap5.htm
- Notions de design de l’interface utilisateur
http://www.ccdmd.qc.ca/media/PDF_NotionsDesign_final.pdf
- Empattement (typographie)
http://fr.wikipedia.org/wiki/Empattement_(typographie)
- Le Guide de style du site
http://www.guide-de-style.net/pdf/Guide-2003-01-10.pdf
- Italique (typographie)
Wikipedia
http://fr.wikipedia.org/wiki/Italique_(typographie)
- Italic type
From Wikipedia, the free encyclopedia
http://en.wikipedia.org/wiki/Italic_type
- Les styles et attributs de caractère
tutoweb.com, Réalisé le 17 mai 2007
http://www.tutoweb.com/typo-italique-gras-souligne.htm
[1] CMS : Content Management System, en français SGC : Système de Gestion de Contenu