Accueil > SPIP > Aide à la rédaction > Mettre une « pseudo-bordure » aux images insérées dans le texte d’un (...)
 Mettre une « pseudo-bordure » aux images insérées dans le texte d’un article
Mettre une « pseudo-bordure » aux images insérées dans le texte d’un article
vendredi 16 décembre 2016, par
Notez cet articleUne méthode simple et rapide
Une méthode simple, rapide mais approximative pour mettre une « pseudo-bordure » aux images insérées dans le texte d’un article consiste à :
- mettre une bordure à la
divqui encadre l’image ; - insérer l’image dans un tableau à une ligne (utiliser les pipes).
« Cette méthode sera obsolète lorsque la communauté SPIP créera un modèle adapté à cet usage (permettant de créer un cadre aux images). »
Il suffit d’encadrer l’image avec l’instruction :
<div style="border:2px solid gray;"></div>
Pour obtenir une bordure grise de largeur 2 px en trait continu.
Voici divers exemples :
<div style="border:2px solid #CECDCD;">
<div style="border:2px solid #B0AFAF;">
<div style="border:2px solid black;">
<div style="border:2px solid dimgray;">
<div style="border:2px solid gray;">
<div style="border:2px solid darkgray;">
<div style="border:2px solid silver;">
<div style="border:2px solid lightgray;">
<div style="border:2px solid gainsboro;">
<div style="border:2px solid red;">
<div style="border:2px solid blue;">Ou en utilisant le format explicite :
<div style="border:2px; border-style:solid; border-color:#CECDCD;">
<div style="border-width:2px; border-style:solid; border-color:#B0AFAF;">
<div style="border-width:2px; border-style:solid; border-color:gray;">
<div style="border-width:2px; border-style:solid; border-color:red;">
<div style="border-width:2px; border-style:solid; border-color:blue;"> Style de bordures border-style (CSS 2.1)
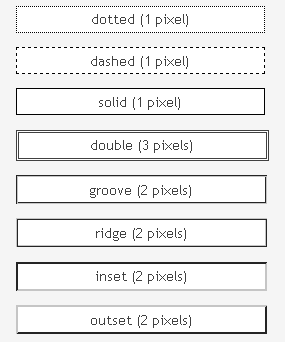
Huit styles sont possibles en CSS 2.1 avec border-style (la valeur par défaut étant none) :
- dotted (pointillé)
- dashed (tirets)
- solid (solide)
- double (double)
- groove (rainurée)
- ridge (relief)
- inset (relief intérieur)
- outset (relief extérieur)
Fixer la largeur maximale avec max-width
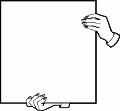
Par exemple pour une image de largeur 285 pixels, nous fixons la largeur du cadre à par exemple 287 pixels :
<center>
<div style="border:3px double #CECDCD; max-width: 287px;">
[<doc759|center>->http://css.mammouthland.net/border-css.php]
</div>
</center>
- Rendu avec border-style
- (Source : http://css.mammouthland.net/border-css.php)
Cette instruction permet de conserver la propriété responsive aux images ainsi traitées.
Exemple avec une copie d’écran pour les couleurs grises
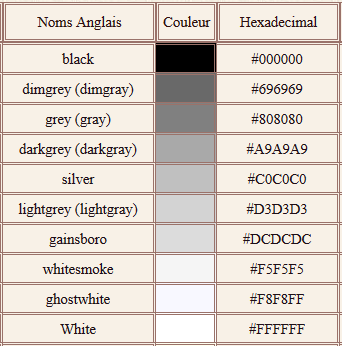
Voici le résultat de l’encadrement avec le code :
<div style="border:2px solid #CECDCD;">
[<doc758|center>->http://www.letoileauxsecrets.fr/couleurs/couleurs-web.html]
</div>
- Nuances de gris extraites d’un tableau
- (Source : http://www.letoileauxsecrets.fr/couleurs/couleurs-web.html)
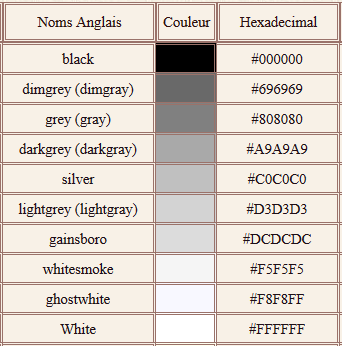
... et si l’on tient compte de la largeur de l’image, ici 342 pixels, nous fixons la largeur du cadre à par exemple 344 pixels :
<center>
<div style="border:2px solid #CECDCD; max-width: 344px;">
[<doc758|center>->http://www.letoileauxsecrets.fr/couleurs/couleurs-web.html]
</div>
</center>
- Nuances de gris extraites d’un tableau
- (Source : http://www.letoileauxsecrets.fr/couleurs/couleurs-web.html)
Et voici ce que l’on obtient avec les pipes pour un tableau :
|[<doc758|center>->http://www.letoileauxsecrets.fr/couleurs/couleurs-web.html]|
|
L’utilisation du tableau fait perdre la propriété responsive aux images ainsi traitées.
Images Border dans SPIP
- Styles des logos, images et documents
Juin 2006 — mis à jour le : Décembre 2007
http://www.spip.net/fr_article3379.html
- comment mettre une bordure aux images insérées dans le texte d’un article ??
par alinea - 30 mars 2006 14:07 - Réponse(s) : 6
http://forum.spip.net/fr_181781.html
- Comment mettre une bordure aux images de SPIP ?
3 mai 2006, par Romy Têtue
À bas lesstyle=’border-width : 0px ;’ !
http://romy.tetue.net/comment-mettre-une-bordure-aux-images-de-spip
- Quelques filtres SPIP - Exemples de filtres personnels
http://www.elastick.net/Astuces-SPIP#filtres
Sites pour codes des couleurs
- Color Names Supported by All Browsers (All modern browsers support the following 140 color names).
http://www.w3schools.com/colors/colors_names.asp
- Les couleurs HTML et CSS
Les normes HTML et CSS permettent de définir les couleurs de 3 façons différentes.
http://www.css-faciles.com/couleurs-css.php
- Couleurs Prédéfinies
http://www.lehtml.com/scripts/memoire/csscolor.htm#color
- L’étoile aux secrets
http://www.letoileauxsecrets.fr/couleurs/couleurs-web.html
- Les couleurs
http://formation.upyupy.fr/html-xhtml/couleurs-html/
- Codes couleur HTML
http://html-color-codes.info/Codes-couleur-HTML/








