Accueil > SPIP > Quelques plugins utiles > Plugin SPIP jQuery Cycle 2 pour Spip 3.1 et 3.0
Introduction
Ce plugin est une adaptation pour spip du script Cycle pour jQuery. Il permet d’afficher des diaporamas dans le texte de vos articles. Il fournit également des modèles permettant par exemple d’insérer un diaporama aléatoire d’images ou un diaporama des sites syndiqués dans un squelette...
Spip jQuery Cycle2 versus Spip jQuery Cycle
Il peut être utile de considérer les deux versions
Nouvelle version : « Spip jQuery Cycle2 »
Ancienne version : « Spip jQuery Cycle »
Nouvelle version : « Spip jQuery Cycle2 »
- SPIP Cycle 2 version 3.4.17 - stable, Compatible : SPIP 3.1 SPIP 3.0
7 août 2014 – par chankalan
https://contrib.spip.net/Cycle2
La seconde version de la librairie Javascript « jQuery Cycle », qui permet de produire des diaporamas, se nomme « Cycle2 » : http://jquery.malsup.com/cycle2/.
Voici cette nouvelle librairie mise en plugin pour SPIP.
Le principal avantage de cette nouvelle version : l’affichage est adapté aux différentes largeurs d’écrans (responsive design) selon l’interface du site.
Il est nécessaire d’utiliser un squelette qui respecte la norme HTML5.
Modèle :
Pour une utilisation courante, le diaporama s’insère dans les textes par le modèle <articleN|cycle> où « N » est le numéro de l’article dont on veut afficher les images.
Ancienne version : « Spip jQuery Cycle »
- Plugin Spip jQuery Cycle (pour Spip 2.1 et 3)
13 mai 2010 – par b_b, chankalan, Yffic
https://contrib.spip.net/Plugin-Spip-jQuery-Cycle-pour-Spip-2-1-et-3
Modèle :
Pour une utilisation courante, le diaporama s’insère dans les textes par le modèle <sjcycleN> où « N » est le numéro de l’article dont on veut afficher les images.
Pour la compatibilité avec le plugin « jQuery Cycle » le modèle <sjcycleN> est tout à fait fonctionnel. La différence est que ce dernier n’affiche les images de l’article « N » que lorsqu’il est inclus dans l’article « N » lui-même.
Syntaxe
Les modèles <articleN|cycle> ou <sjcycleN> permettent d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de les recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ces modèles comportent plusieurs paramètres séparés par le caractère « | ».
On règle les paramètres des diaporamas dans un formulaire (accès dans l’espace d’administration : Squelettes > Cycle2) qui permet de modifier rapidement les options d’affichage.
Voici quelques modèles de syntaxe :
Nouveau modèle :
<article16|cycle|center>
<article16|cycle|center|docs=101,102,103,104|id_diapo=1>
<article16|cycle|center|legende=faut pas rêver !>
<article16|cycle|center|docs=101,102,103,104|width=400|height=240|legende=faut pas rêver !>
<article16|cycle|center|docs=101,102,103,104|width=400|height=240|legende=faut pas rêver !|liens_individuels=article>
Ancien modèle :
<sjcycle16|center>
<sjcycle16|center|docs=101,102,103,104|id_diapo=1>
<sjcycle16|center|legende=faut pas rêver !>
<sjcycle16|center|docs=101,102,103,104|width=400|height=240|legende=faut pas rêver !>
<sjcycle16|center|docs=101,102,103,104|width=400|height=240|legende=faut pas rêver !|liens_individuels=article>
Exemple 1 d’application, le bandeau du site
Dans le Paramétrage général des diaporamas du site (Dans l’Espace d’administration, aller à : Squelettes > Cycle2) nous avons fixé :
Largeur maximum = 800
Hauteur maximum=200
Ce qui correspond aux dimensions des images utilisées pour le bandeau. Le bandeau du site est alors obtenu avec l’instruction :
<article232|cycle|center|liens_individuels=article>
ou
<sjcycle232|center|liens_individuels=article>
placée dans le champ « Slogan du site », soit :
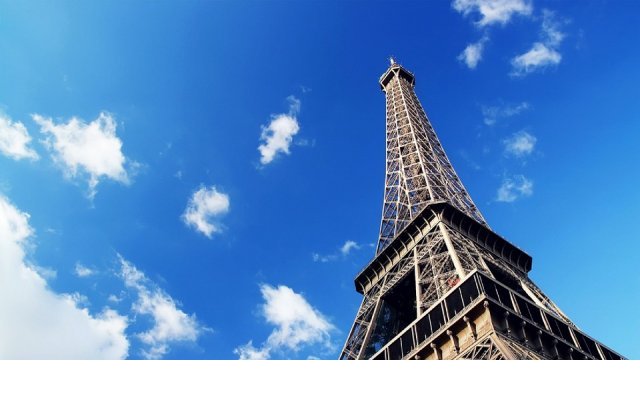
Exemple 2 d’application
<article4|cycle|center|largeurmax=400|hauteurmax=240|liens_individuels=article>
ou
<sjcycle4|center|largeurmax=400|hauteurmax=240|liens_individuels=article>
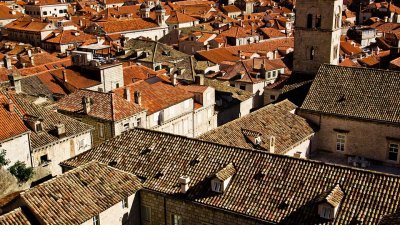
Exemple 3 d’application
<article4|cycle|center|largeurmax=640|hauteurmax=400|liens_individuels=article>
ou
<sjcycle4|center|largeurmax=640|hauteurmax=400|liens_individuels=article>
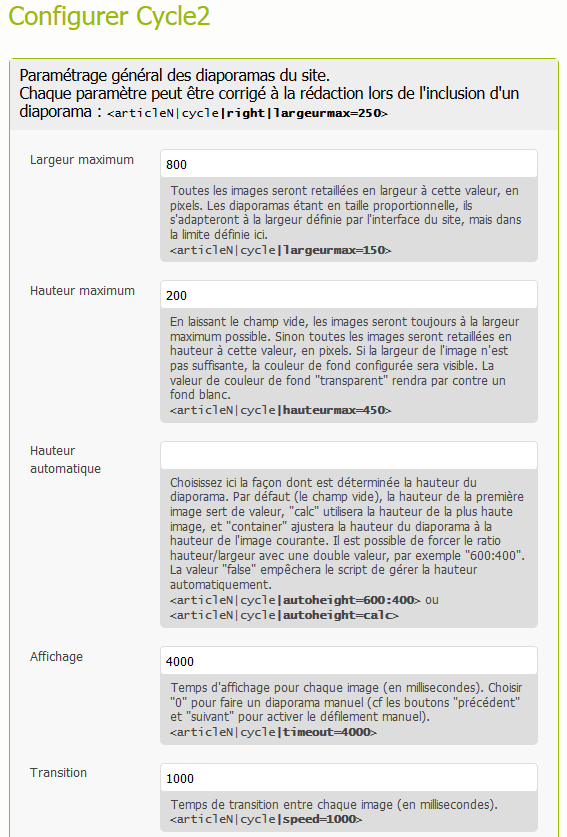
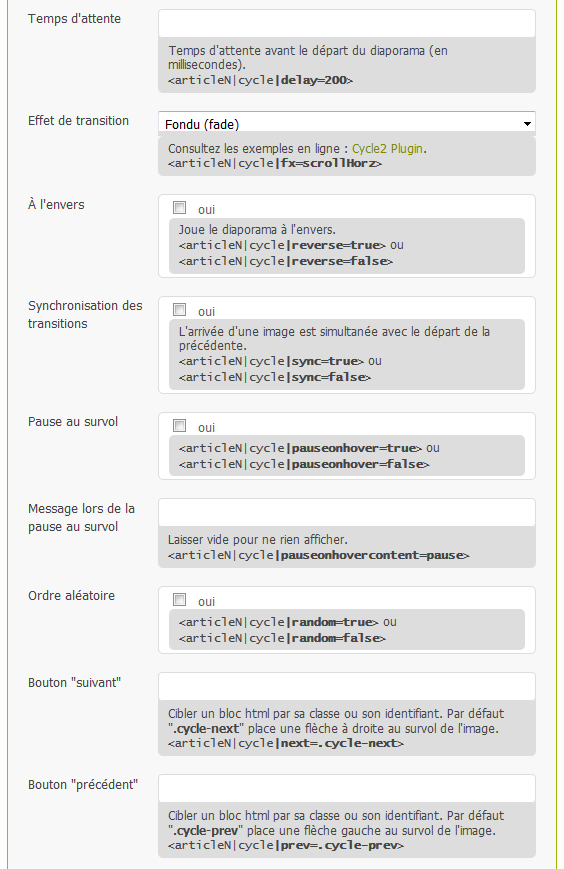
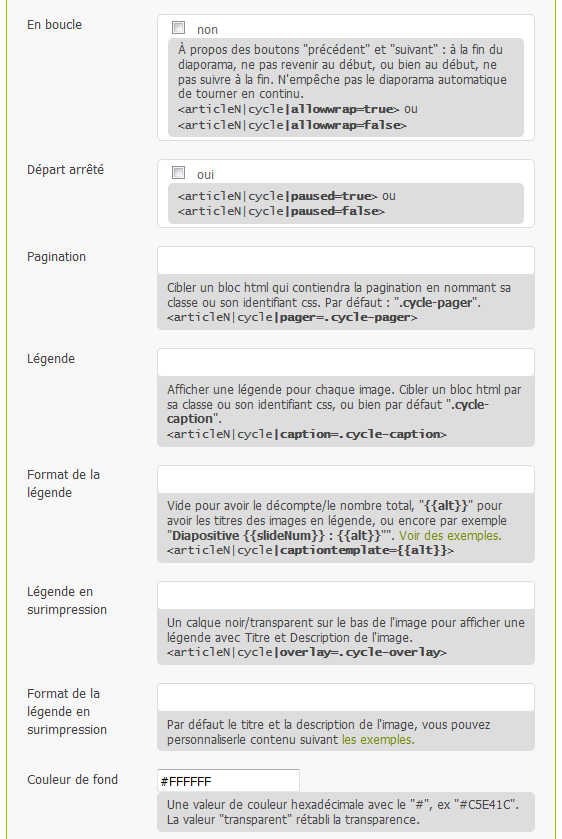
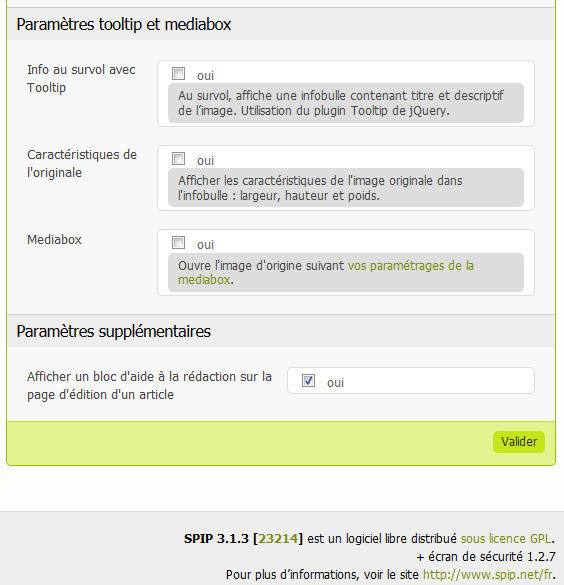
Paramétrage général
Voici une copie du formulaire dans lequel on règle les paramètres des diaporamas (accès dans l’espace d’administration : Squelettes > Cycle2), cela permet de modifier rapidement les options d’affichage.




Source et documentation
- Cycle2
7 août 2014 – par chankalan
https://contrib.spip.net/Cycle2
- Plugin Spip jQuery Cycle (pour Spip 2.1 et 3)
13 mai 2010 – par b_b, chankalan, Yffic
https://contrib.spip.net/Plugin-Spip-jQuery-Cycle-pour-Spip-2-1-et-3
- SPIP CYCLE2
Un diaporama paramétrable pour Spip
http://plugins.spip.net/sjcycle
- Plugin Spip jQuery Cycle (pour Spip 2.0)
23 août 2009 – par Minimalteck
https://contrib.spip.net/Plugin-Spip-jQuery-Cycle
- Cycle2
Download, Demos, API, FAQ
Overview, Responsive, How it Works, Donations
http://jquery.malsup.com/cycle2/
- Demos (Cycle2)
http://jquery.malsup.com/cycle2/demo/
- Captions (Cycle2)
http://jquery.malsup.com/cycle2/demo/caption.php#custom
- Caption2 Plugin (Cycle2)
http://jquery.malsup.com/cycle2/demo/caption2.php
- Spip jQuery Cycle
https://contrib.spip.net/Spip-jQuery-Cycle









 Plugin SPIP jQuery Cycle 2 pour Spip 3.1 et 3.0
Plugin SPIP jQuery Cycle 2 pour Spip 3.1 et 3.0